Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die Funktion calc() in CSS
So verwenden Sie die Funktion calc() in CSS
- 不言Original
- 2018-12-05 17:44:137678Durchsuche
Mit der Funktion So verwenden Sie die Funktion calc() in CSS() in CSS können Längenwerte wie Breite, Höhe und Schriftgröße usw. dynamisch berechnet werden. Werfen wir einen Blick darauf CSS Die spezifische Verwendung der Funktion So verwenden Sie die Funktion calc() in CSS().
Die Berechnungsfunktion von CSS ist eine Funktion, die Berechnungsformeln für das Layout und das Festlegen von Größenangaben verwenden kann.

Normalerweise werden Layout und Größe auf 100px und 3em eingestellt, aber Sie können die Berechnungsfunktion verwenden, um arithmetische Operationen mit 100px + 50px oder 3em - 1em usw. durchzuführen. einstellen.
Schauen wir uns zunächst an, wie man die Funktion So verwenden Sie die Funktion calc() in CSS() verwendet.
Wir verwenden die Berechnungsfunktion, um die Größe festzulegen, indem wir die Berechnungsformel angeben, wie zum Beispiel:
width: So verwenden Sie die Funktion calc() in CSS(100px + 50px);
oder
font-size: So verwenden Sie die Funktion calc() in CSS(3em + 1em);
Nehmen wir Schauen Sie sich unten das spezifische Beispiel an
Der Code lautet wie folgt
Erstellen Sie So verwenden Sie die Funktion calc() in CSS.html und schreiben Sie die folgende HTML-Datei
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>So verwenden Sie die Funktion calc() in CSS的用法</title>
<style type="text/css">
body {
width: 800px;
}
.So verwenden Sie die Funktion calc() in CSS_div {
width: So verwenden Sie die Funktion calc() in CSS(100% - 500px);
height: So verwenden Sie die Funktion calc() in CSS(100% - 500px);
color: rgb(255, 0, 0);
}
.font {
font-size: 3em;
}
.So verwenden Sie die Funktion calc() in CSS_font {
font-size: So verwenden Sie die Funktion calc() in CSS(3em + 2em);
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<div>
这是一个未使用So verwenden Sie die Funktion calc() in CSS的div。
</div>
<div class="So verwenden Sie die Funktion calc() in CSS_div">
这是一个使用了So verwenden Sie die Funktion calc() in CSS的div。
</div>
<div class="font">
这是设置了3em的div
</div>
<div class="So verwenden Sie die Funktion calc() in CSS_font">
这是一个设置了So verwenden Sie die Funktion calc() in CSS(3em+2em)的div
</div>
</body>
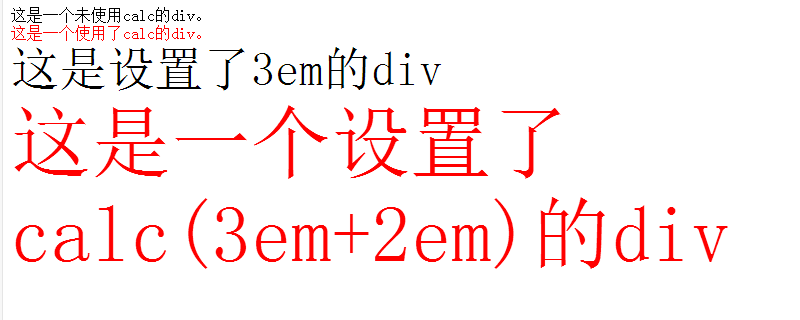
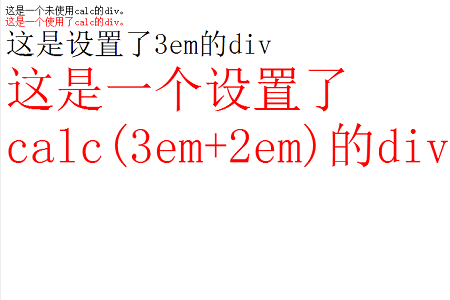
</html>Der obige Code ist wird im Browser wie folgt angezeigt

Weitere spannende Inhalte zum Thema CSS finden Sie im CSS-Video-Tutorial auf der PHP Chinesische Website Kolumne zum weiteren Studium! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Funktion calc() in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So drücken Sie Dimensionen mithilfe der calc()-Eigenschaft in CSS3 aus
- Über die calc()-Methode in CSS3
- Was ist calc() in CSS3? Wie verwende ich calc()?
- CSS3 implementiert ein adaptives Layout, das berechnet werden kann – calc()
- Wie verwende ich Calc? Zusammenfassung der Verwendung der CSS3-Funktion calc()

