Heim >Web-Frontend >js-Tutorial >Was ist der Unterschied zwischen React und Vue?
Was ist der Unterschied zwischen React und Vue?
- 清浅Original
- 2018-12-04 16:47:2259285Durchsuche
Der Unterschied zwischen React und Vue: 1. React ist eine komplexe Komponente, die sich für häufige Datenänderungen und die Erstellung großer Projekte eignet. 2. Vue ist eine kleinere und flexiblere, einfachere Komponente, die sich für die Entwicklung einseitiger Programme eignet 3. React Native ist eine ausgereifte und weit verbreitete native Rendering-Anwendungsplattform und mehr.

Da JavaScript immer beliebter wird, erscheinen immer mehr Frameworks. Heute stelle ich Ihnen den Vergleich zwischen zwei beliebten Frameworks vor: React .js und Vue .js, ich werde es Ihnen im Artikel
[Empfohlene Kurse: React-Kurs , Vue-Kurs]

Reagieren Bedeutung:
React ist eine Bibliothek zum Erstellen wiederverwendbarer und attraktiver UI-Komponenten. Es eignet sich gut für Komponenten mit häufig wechselnden Daten. Mit React können wir wiederverwendbare Benutzeroberflächen erstellen, indem wir sie in Komponenten aufteilen. Seine Verwendung macht es sehr einfach, interaktive Benutzeroberflächen zu erstellen

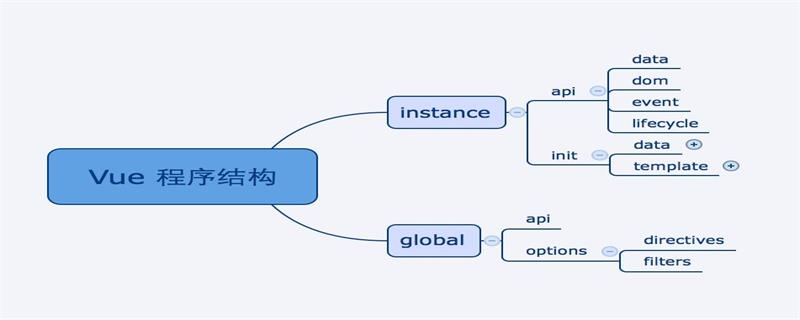
Bedeutung von Vue:
Vue.js ist ein Open-Source-JavaScript-Framework, das Single-Page-Anwendungen entwickeln kann. Es kann auch als Webanwendungs-Framework verwendet werden, um die Webentwicklung zu vereinfachen. Es ist aus vielen Gründen beliebt. Einer der Hauptgründe ist seine Fähigkeit, ohne Aktion erneut zu rendern, es ermöglicht die Erstellung wiederverwendbarer Komponenten, ist eine kleine, aber leistungsstarke Komponente und ermöglicht es uns, bei Bedarf jederzeit Komponenten hinzuzufügen.

Vergleich von React.js und Vue.js
| Reagieren | Vue | |
| Typ | JavaScript-Bibliothek | JavaScript-Bibliothek |
| Plattformübergreifende Entwicklung | React Native ist eine ausgereifte und weit verbreitete native Rendering-Anwendungsplattform | Weex for Vue entwickelt sich ständig weiter und zielt darauf ab, ein reibungsloses Entwicklungserlebnis zu bieten |
| Lernkurve | Steile Lernkurve, erfordert fundiertes Wissen | Einfache Lernkurve, HTML-basierte Vorlage macht es vertraut |
| Wiederverwendbarkeit | Nur CSS | Maximale Wiederverwendbarkeit |
| Leistung | So schnell | Genauso schnell |
| Modell | Virtuell DOM (Document Object Model) | Virtuelle DOM-HTML-basierte Vorlagen |
| Funktionen | Kann als Basis für die Entwicklung einzelner Seiten oder mobiler Anwendungen verwendet werden | Webanwendungs-Framework, das erweiterte Einzelseitenanwendungen unterstützen kann |
| Komplexität | Komplexität | Einfach |
| Bootstrap-App | CRA (Create React App) | Vue-CLI |
| Bemerkenswerte Funktionen |
Einseitige Datenbindung mit Requisiten Zustandsbehaftete Komponenten Virtuelles DOM Lebenszyklusmethoden JSX (JavaScript XML) Architektur jenseits von HTML |
HTML-basierte Vorlagen Reagieren Komponenten (teilen Sie die gesamte Anwendung in kleine, unabhängige und oft wiederverwendbare Komponenten auf) Routen Integration |
Mit Vue reagieren Die Auswahl von
ist dass Vue besser ist als React, wenn:
über die neueste Dokumentation und eine einfachere Syntax verfügt,
kleiner, schneller und flexibler ist,
umfangreiche HTML-Vorlagen erfordert, einfach zu entwickeln.
Reagieren ist in den folgenden Situationen besser als Vue:
Muss mobile Anwendungen erstellen,
Muss große Anwendungen erstellen,
Leichte und einfach zu migrierende Versionen.
Kurz gesagt: Wenn Sie eine leichte, schnellere und modernere UI-Bibliothek zum Erstellen von Einzelseitenanwendungen wünschen, sollten Sie sich für Vue.js entscheiden. Wenn Sie eine umfangreiche Anwendung und eine mobile Anwendung wünschen, sollten Sie dies tun Wählen Sie Reagieren.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen React und Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

