Heim >Web-Frontend >js-Tutorial >Was sind die Vor- und Nachteile von Ajax?
Was sind die Vor- und Nachteile von Ajax?
- 青灯夜游Original
- 2018-12-04 16:10:1418264Durchsuche
Zu den Vorteilen von Ajax gehören: verbesserte Leistung und Geschwindigkeit, gute interaktive Leistung, asynchrone Aufrufe, Bandbreiteneinsparung usw.; zu den Nachteilen von Ajax gehören: längere Design- und Entwicklungszeit, komplexer als die Erstellung klassischer Webanwendungen und das Surfen mit JavaScript deaktiviert. Das Gerät kann die Anwendung usw. nicht verwenden. Werfen wir einen Blick auf die spezifischen Inhalte unten und hoffen, dass sie für Sie hilfreich sind.

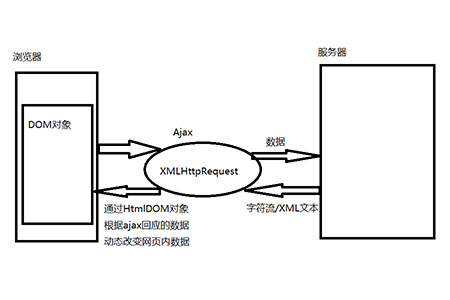
Was ist Ajax?
ajax steht für Asynchronous JavaScript and XML. Das Wort „asynchron“ bedeutet, dass der Benutzer nicht auf die Antwort des Servers warten muss.
AJAX ist keine Programmier- oder Skriptsprache, es gibt keine neue Erfindung und es gibt keinen separaten Webdienst, Modul oder Plug-in. Es handelt sich um eine Reihe miteinander verbundener Technologien wie Javascript, Dom, XML, HTML, CSS usw.
Die Ajax-Implementierung verwendet JavaScript-Funktionen, um Methoden von Webdiensten und Webseitenanfragen aufzurufen, um Antworten als Antwort zu erhalten.
Vorteile von AJAX
1. Verbesserte Leistung und Geschwindigkeit
Reduzieren Sie die Verkehrsübertragung zwischen Client und Server und reduzieren Sie gleichzeitig die Durch die Reaktionszeit beider Parteien erfolgt die Reaktion schneller, wodurch Leistung und Geschwindigkeit verbessert werden.
2. Gute interaktive Leistung
Mit Ajax können Sie schnellere und interaktivere Webanwendungen entwickeln.
3. Asynchroner Aufruf
AJAX führt einen asynchronen Aufruf an den Webserver durch. Das bedeutet, dass der Client-Browser nicht darauf warten muss, bis alle Daten eintreffen, bevor er mit dem Rendern beginnt.
4. Bandbreite sparen
Ajax-basierte Anwendungen verbrauchen weniger Serverbandbreite, da nicht die gesamte Seite neu geladen werden muss.
5. XMLHttpRequest verwenden

XMLHttpRequest spielt eine wichtige Rolle in der Ajax-Webentwicklungstechnologie. XMLHttpRequest ist ein spezielles JavaScript-Objekt, das von Microsoft entwickelt wurde. Das XMLHttpRequest-Objekt wird als asynchrone HTTP-Anfrage an den Server aufgerufen, um Daten zu übertragen. Es wird verwendet, um Anfragen an Nicht-Ajax-Seiten zu stellen.
6. Verfügen Sie über Open-Source-JavaScript-Bibliotheken: JQuery, Prototype, Scriptaculous usw.
7. AJAX kommuniziert über das HTTP-Protokoll.
Nachteile von AJAX
Längere Design- und Entwicklungszeit
2 Webanwendungen sind komplexer
3. Die Sicherheit ist bei AJAX-Anwendungen geringer, da alle Dateien auf der Clientseite heruntergeladen werden.
4. Es können Probleme mit der Netzwerkverzögerung auftreten
5. Browser mit deaktiviertem JavaScript können die Anwendung nicht verwenden.
6. Aus Sicherheitsgründen kann es nur für den Zugriff auf Informationen des Hosts verwendet werden, der die Startseite bereitstellt. Wenn Sie Informationen von anderen Servern anzeigen müssen, können diese nicht in AJAX angezeigt werden.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Empfohlene weitere verwandte Video-Tutorials: AJAX-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonWas sind die Vor- und Nachteile von Ajax?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

