Heim >Web-Frontend >H5-Tutorial >So verwenden Sie das Datalist-Element-Tag in HTML5
So verwenden Sie das Datalist-Element-Tag in HTML5
- 藏色散人Original
- 2018-12-03 15:28:145744Durchsuche
fc86e7b705049fc9d4fccc89a2e80ee3 ist ein neues Tag in HTML 5, dieses Element wird in Formularen zum Abrufen von Daten verwendet Benutzer, die Daten empfangen, können Optionen anzeigen, die der Benutzer auswählen kann.

Empfohlene Studie: „HTML5-Tutorial“
Nachfolgend stellen wir es Ihnen anhand konkreter Codebeispiele vor.
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>Datalist元素使用示例</title>
</head>
<body>
<input name="section" list="scripts" />
<datalist id="scripts">
<option value="PHP" />
<option value="JavaScript" />
<option value="java" />
<option value="Go" />
<option value="python" />
<option value="c++" />
</datalist>
</body>
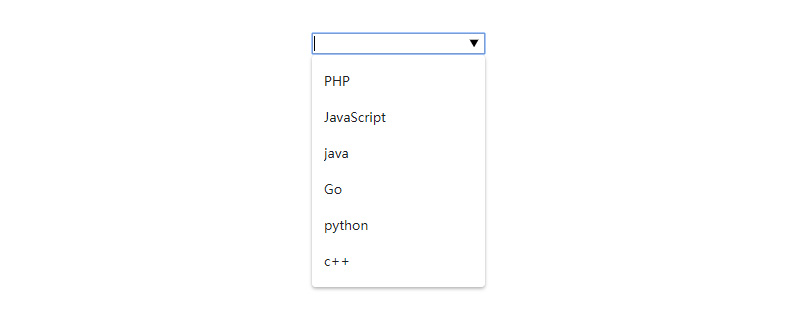
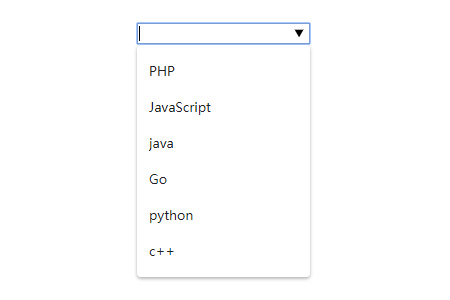
</html>Der Effekt ist wie folgt:

Es verfügt über eine Funktion zur automatischen Vervollständigung, die Benutzern bei der Eingabe von Inhalten in das Textfeld mit Dropdown-Liste hilft Boxen oder Optionsfelder Andersherum kann der Benutzer einen beliebigen Text schreiben, ohne durch die Optionen von datalist eingeschränkt zu sein. Die Datenliste wird über das Eingabeelementlistenattribut gebunden (oder verknüpft).
Hinweis:
fc86e7b705049fc9d4fccc89a2e80ee3 Tag-Definitionsoptionsliste. Verwenden Sie dieses Element in Verbindung mit einem Eingabeelement, um die möglichen Werte der Eingabe zu definieren.
Die Datenliste und ihre Optionen werden nicht angezeigt, es handelt sich lediglich um eine Liste zulässiger Eingabewerte. Sie müssen das Listenattribut des Eingabeelements verwenden, um die Datenliste zu binden.
Dieser Artikel ist eine Einführung in die Verwendung des Datalist-Elements in HTML5. Er ist einfach und leicht zu verstehen. Ich hoffe, er wird für Freunde in Not hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Datalist-Element-Tag in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

