Heim >Web-Frontend >H5-Tutorial >So zeichnen Sie einen dynamischen linearen Farbverlauf mit HTML5 Canvas
So zeichnen Sie einen dynamischen linearen Farbverlauf mit HTML5 Canvas
- 不言Original
- 2018-12-03 13:43:424615Durchsuche
Wenn Sie HTML5 Canvas zum Zeichnen eines linearen Farbverlaufs verwenden möchten, müssen Sie die Methode createLinearGradient() verwenden. Werfen wir einen Blick auf den spezifischen Inhalt unten.

createLinearGradient()
Die Parameter von createLinearGradient() sind wie folgt.
createLinearGradient (X-Koordinate der Startposition des Gradienten, Y-Koordinate der Startposition des Gradienten, X-Koordinate der Endposition des Gradienten, Y-Koordinate der Endposition des Gradienten)
Lass uns Schauen Sie sich ein konkretes Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>Erklärung:
Das Onload-Ereignis des Body-Tags führt die PageLoad()-Funktion aus wenn die Seite angezeigt wird.
Der folgende Code wird zusätzlich zum Ereignis-Listener verarbeitet, wenn die Seite angezeigt wird.
Um auf der Leinwand zu zeichnen, verwenden Sie die Methode getElementsByTagName(), um das Leinwandobjekt aus der ID abzurufen. Rufen Sie die Methode getContext() für das Canvas-Objekt auf, um den Kontext des Canvas abzurufen. Initialisieren Sie die Leinwand, indem Sie die Methode „clearRect()“ aufrufen.
Erstellte Farbverläufe werden mit der Methode createLinearGradient() erstellt. Bei erfolgreicher Erstellung wird das Verlaufsobjekt als Rückgabewert zurückgegeben. Die Startfarbe und Endfarbe des Farbverlaufs werden durch die Methode addColorStop() des Farbverlaufsobjekts festgelegt.
Zeichnen eines Farbverlaufs auf der Leinwand Sie können einen Farbverlauf auf der Leinwand zeichnen, indem Sie das Farbverlaufsobjekt dem fillStyle des Kontexts zuweisen und die Methode fillRect() ausführen.
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}Wenn Sie den Mauszeiger im Canvas bewegen, wird der Code des folgenden Event-Listeners ausgeführt.
Erstellen Sie einen linearen Farbverlauf von den Mauszeigerkoordinaten bis zur unteren rechten Ecke der Leinwand und zeichnen Sie ihn auf der Leinwand.
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);Laufergebnisse
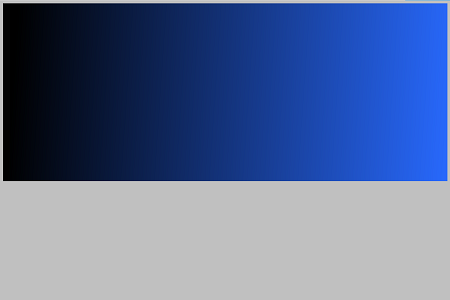
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Bildschirm wird angezeigt und vervollständigt die Verlaufszeichnung.

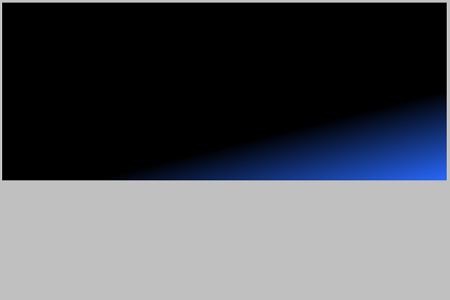
Bewegen Sie die Maus auf der Leinwand. Der Farbverlauf wird von der Mausposition bis zur unteren rechten Ecke gezeichnet.

Wenn Sie die Maus bewegen, bewegt sich der Farbverlauf mit


Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen dynamischen linearen Farbverlauf mit HTML5 Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

