Heim >Web-Frontend >H5-Tutorial >Wie realisiert HTML5-Canvas den Ein- und Ausblendeffekt von Mosaik (Code)?
Wie realisiert HTML5-Canvas den Ein- und Ausblendeffekt von Mosaik (Code)?
- 不言Original
- 2018-12-03 10:42:055713Durchsuche
Bei der Anzeige eines Mosaikbildes ist die Einblendanimation der Prozess des allmählichen Übergangs von einem sehr verschwommenen zu einem sehr klaren Mosaik. Bei der Verarbeitung der Ausblendanimation wird das Bild klar und dann langsam unscharf. Werfen wir einen Blick auf die Details unten.

Werfen wir zunächst einen Blick auf den Einblendeffekt des Mosaikbildes
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
var fadeMosaicSize = 0;
var THandle;
var mem_canvas;
var mem_context;
var context;
var img;
function loadImage() {
img = new Image();
mem_canvas = document.createElement('canvas');
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
startFadeIn();
}
img.src = 'img/luffy.jpg';
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}else{
context = canvas.getContext('2d');
}
}
function startFadeIn() {
fadeMosaicSize = 64;
THandle = setInterval(onFadeIn, 50);
}
function onFadeIn() {
if (fadeMosaicSize <= 1) {
clearInterval(THandle);
context.drawImage(img, 32, 32);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
}
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="loadImage();" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>Hinweis:
Aufgrund des Onload-Ereignisses des Body-Tags beginnt die Verarbeitung mit dem Aufruf der Funktion „loadImagen()“, wenn die Seite angezeigt wird.
Nachdem die Seite angezeigt wird, erstellen Sie ein intern gezeichnetes Canves-Objekt und lesen Sie das Bild. Holen Sie sich die gezeichneten Pixeldaten. Starten Sie anschließend die Timer-Verarbeitung, erstellen Sie das Mosaikbild im Timer-Ereignis und zeichnen Sie es auf den Bildschirm. Beim Ausführen der Timer-Verarbeitung wird die Mosaikgröße (fadeMosaicSize) reduziert, beginnend mit einem sehr dicken Mosaik bis hin zu einer sehr klaren Mosaikanimation, um den Einblendeffekt darzustellen.
Um die Gradientengeschwindigkeit anzupassen, können Sie das Timer-Intervall ändern,
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
Laufergebnisse:
Zeigen Sie die obige HTML-Datei an. Zeigt ein tiefes Mosaikbild an.

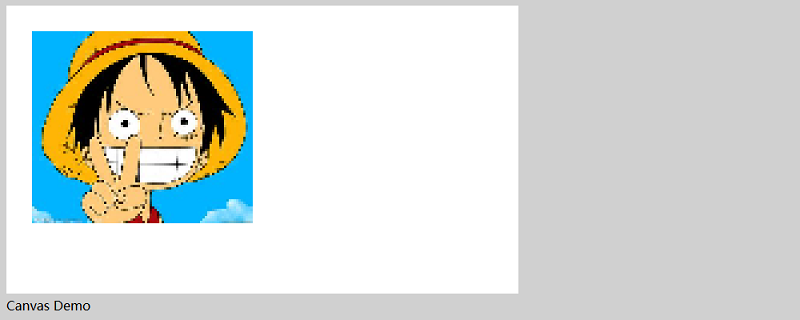
Dies ist ein dynamischer Prozess, das Bild wird langsam klarer und schließlich tritt der folgende Effekt ein

Nachdem wir uns den Einblendeffekt angesehen haben, werfen wir einen Blick auf die Implementierung des Ein- und Ausblendeffekts des Mosaikbilds
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
var fadeMosaicSize = 0;
var THandle;
var mem_canvas;
var mem_context;
var context;
var img;
function loadImage() {
img = new Image();
mem_canvas = document.createElement('canvas');
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
startFadeIn();
}
img.src = 'img/luffy.jpg';
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}else{
context = canvas.getContext('2d');
}
}
function startFadeIn() {
fadeMosaicSize = 64;
THandle = setInterval(onFadeIn, 50);
}
function startFadeOut() {
fadeMosaicSize = 1;
THandle = setInterval(onFadeOut, 50);
}
function onFadeIn() {
if (fadeMosaicSize <= 1) {
clearInterval(THandle);
context.drawImage(img, 32, 32);
THandle = setInterval(onShow, 2000);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
}
}
function onShow() {
clearInterval(THandle);
startFadeOut();
}
function onFadeOut() {
if (64 < fadeMosaicSize) {
clearInterval(THandle);
context.fillStyle = "#FFFFFF";
context.fillRect(32, 32, mem_canvas.width, mem_canvas.height);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.ceil(fadeMosaicSize * 1.5);
}
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="loadImage();" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>Anweisungen:
In Nachdem der vorherige Code verarbeitet wurde, führt er ein 2-Sekunden-Intervall aus und führt dann in diesem Intervall onFadeOut aus, das ist der Code, der vor dem Ausblenden ausgeführt wurde.
Ergebnisse ausführen
Führen Sie die obige HTML-Datei aus und der folgende Mosaikeffekt wird angezeigt

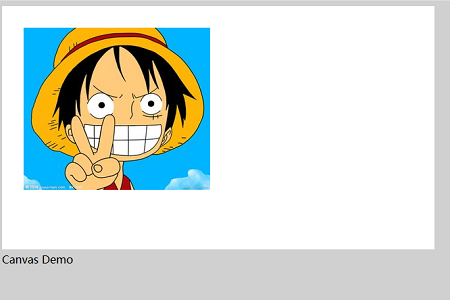
Dann wird es allmählich klar, wie folgt

Danach wird das Bild etwa zwei Sekunden lang angezeigt und dann beginnt das Bild einen Mosaikeffekt zu haben, wie im Bild unten gezeigt

Dann wird das Mosaik allmählich dicker und schließlich ausgeblendet, wie unten gezeigt, auf der Seite ist nichts mehr übrig

Das obige ist der detaillierte Inhalt vonWie realisiert HTML5-Canvas den Ein- und Ausblendeffekt von Mosaik (Code)?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

