Heim >Entwicklungswerkzeuge >sublime >So installieren Sie das Emmet-Plug-in in Sublime
So installieren Sie das Emmet-Plug-in in Sublime
- 藏色散人Original
- 2018-11-26 15:33:5024199Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich vor Sublime verwendet die Paketsteuerungskomponente, um das Emmet-Plug-In zu installieren.
Einige Freunde wissen vielleicht nicht, wofür das Emmet-Plugin verwendet wird, aber ich glaube, es gibt immer noch viele Leute, die einige magische Operationen gesehen haben, wenn andere Sublime verwenden, wie zum Beispiel das Drücken eines Ausrufezeichens! Drücken Sie dann die Tabulatortaste, um eine HTML5-Webseitenvorlage zu generieren, oder verwenden Sie ul>li*10, um gleichzeitig ein ul- und ein großes li-Tag zu generieren. Diese schnelle Bedienung wird auch dem Emmet-Plugin zugeschrieben.
Im vorherigen Artikel haben wir Ihnen die Sublime-Installationspaketsteuerungskomponente vorgestellt.
Jetzt stellen wir Ihnen vor, wie Sie die Paketsteuerungskomponente zur Installation des Emmet-Plug-Ins verwenden.
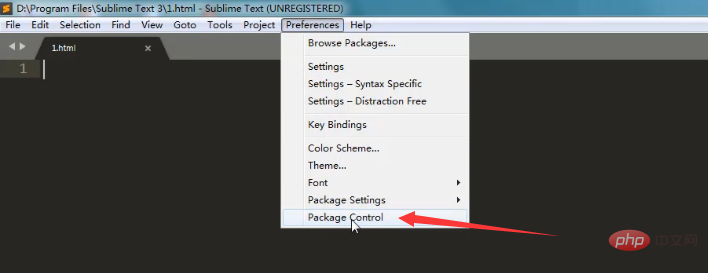
Öffnen Sie zunächst sublime und klicken Sie auf die folgenden Optionen.

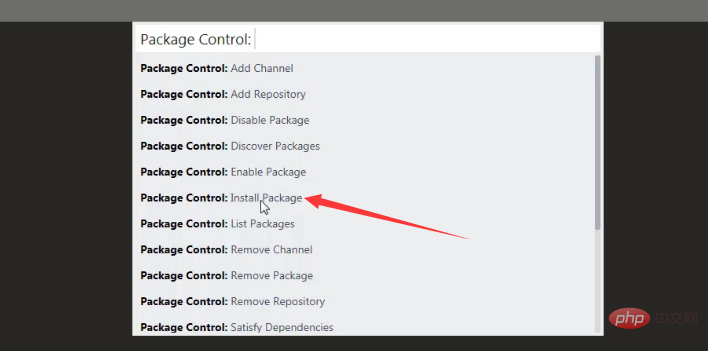
Dann erscheint die folgende Oberfläche. Wählen Sie „Paket installieren“ aus und klicken Sie darauf.

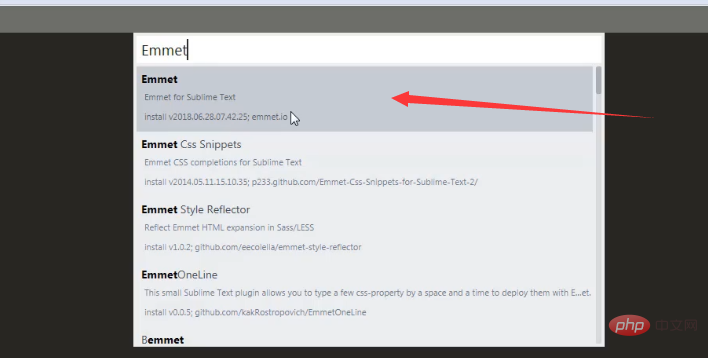
Suchen Sie dann nach dem Emmet-Plug-in und wählen Sie „Download“.

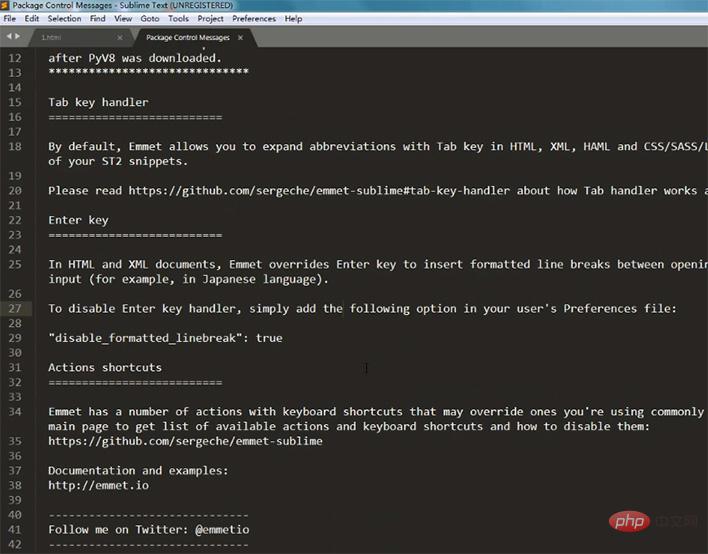
Wenn am Ende die folgende Eingabeaufforderung erscheint, bedeutet dies, dass das Plug-in erfolgreich installiert wurde.

Dann können wir einen einfachen Wirkungstest durchführen.
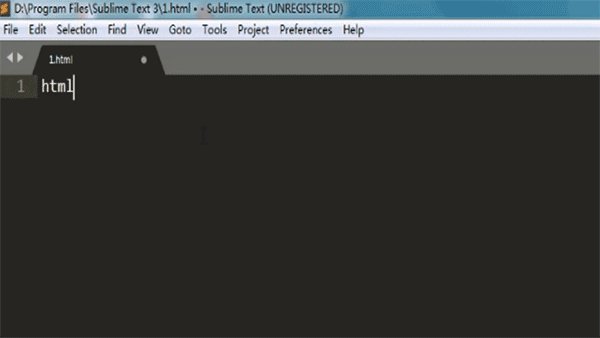
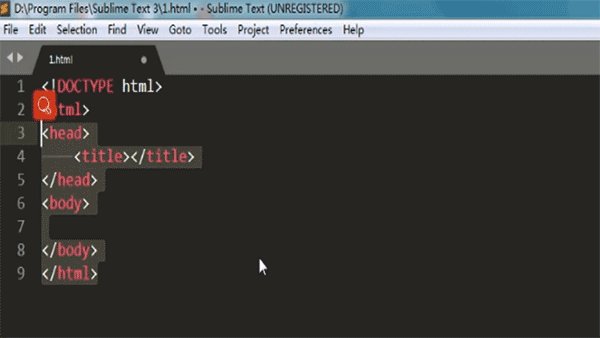
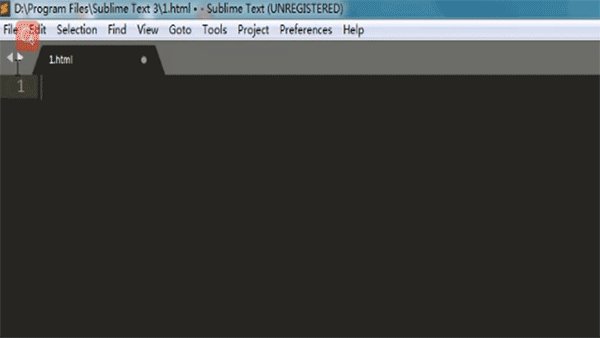
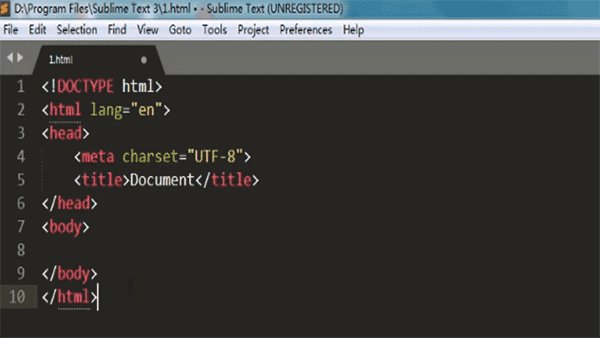
1. Geben Sie das Ausrufezeichen ein! , und drücken Sie dann die Tabulatortaste. (Oder geben Sie html ein und drücken Sie die Tabulatortaste, der Effekt ist der gleiche)

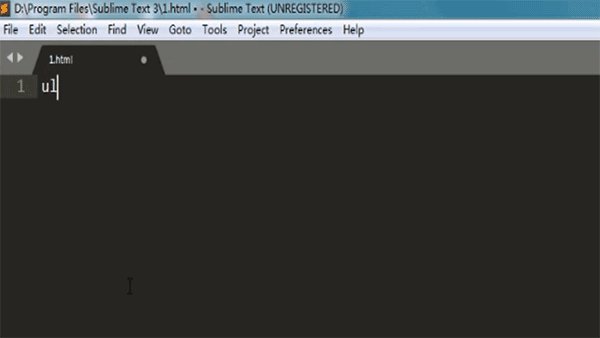
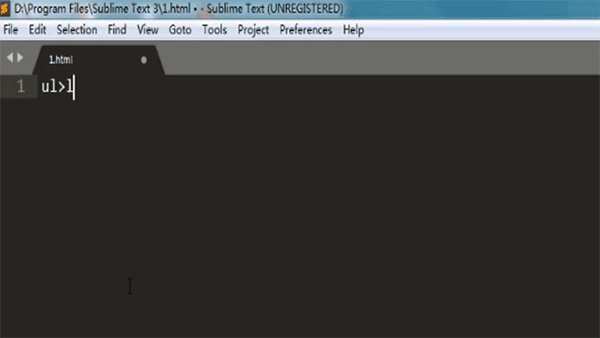
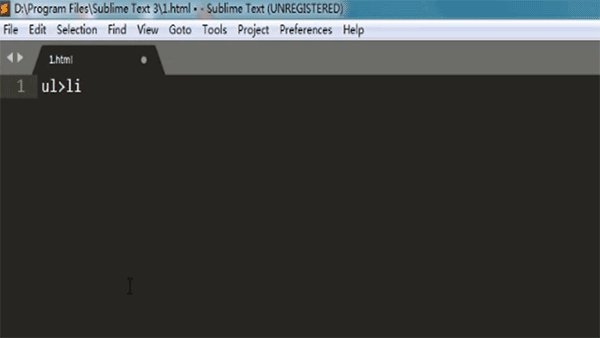
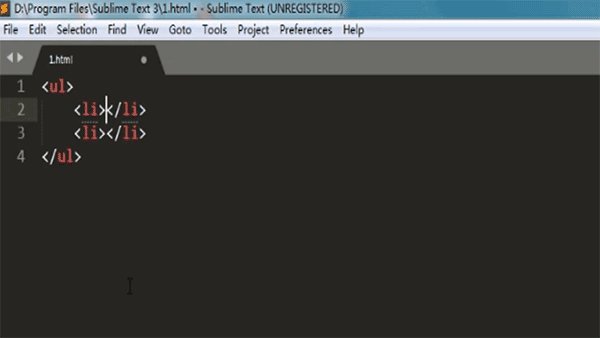
2. Geben Sie ul>li*2 ein und drücken Sie die Tabulatortaste.

Dieser Artikel ist eine detaillierte Einführung in die Verwendung der Paketsteuerungskomponente zum Installieren des Emmet-Plug-Ins. Ich hoffe, dass dies der Fall ist Sei hilfreich für Freunde in Not!
Das obige ist der detaillierte Inhalt vonSo installieren Sie das Emmet-Plug-in in Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Die neueste Version des Sublime Text3-Registrierungscodes
- sublime text 3 package Install kann das Plug-in nicht installieren
- Sublime Text 3 implementiert eine interaktive Umgebung
- Erhabene gemeinsame Tastenkombinationen
- Ausführliches Tutorial zum Herunterladen und Installieren von Plug-Ins für Sublime Text 3

