Heim >Web-Frontend >CSS-Tutorial >Was ist das CSS-Box-Modell? In diesem Artikel erfahren Sie, wie Sie das CSS-Box-Modell verstehen
Was ist das CSS-Box-Modell? In diesem Artikel erfahren Sie, wie Sie das CSS-Box-Modell verstehen
- 云罗郡主Original
- 2018-11-24 15:18:213076Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem CSS-Box-Modell. Dieser Artikel wird Ihnen helfen, das CSS-Box-Modell zu verstehen. Ich hoffe, dass er für Freunde hilfreich ist.

Was ist das CSS-Box-Modell?
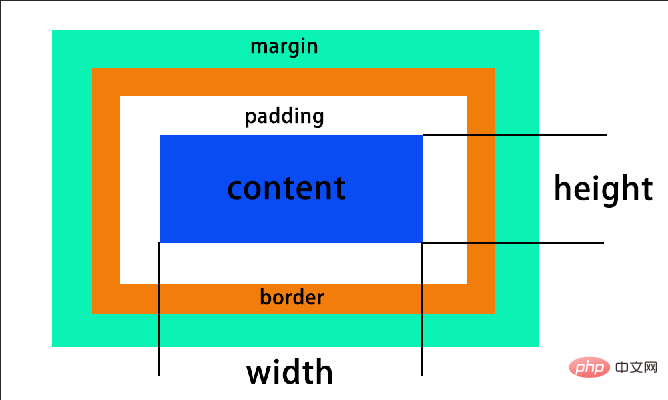
Häufig verwendete Attributnamen im Webdesign: Inhalt (Inhalt durch Breite), Polsterung ( inner (Padding), border (border), border (margin), das CSS-Box-Modell verfügt alle über diese Attribute. Diese Eigenschaften sind die gleichen wie die von Kisten in unserem täglichen Leben. Der Inhalt ist das, was sich in der Box befindet; die Füllung ist das antiseismische Material, das hinzugefügt wird, um Schäden am Inhalt der Box zu vermeiden; das bedeutet, dass eine gewisse Lücke gelassen werden sollte zwischen den Boxen, um die Belüftung aufrechtzuerhalten.
CSS-Box-Modellklassifizierung: Standard-Box-Modell und IE-Box-Modell
CSS-Standard-Box-Modell
CSS-Standard-Box-Modell
cssIE-Boxmodell
cssIE-Boxmodell
Beide Boxmodelle umfassen vier Attribute: Inhalt, Innenabstand, Rand und Rand. Der Inhaltsteil des IE-Boxmodells umfasst jedoch Innenabstand und Rand ist dasselbe wie Wo sich Standards unterscheiden. Um mit mehreren Browsern kompatibel zu sein, verwenden wir im Allgemeinen das Standard-Box-Modell und müssen nur die DOCTYPE-Deklaration hinzufügen.
Was genau macht das CSS-Box-Modell?
Es gibt ein Sprichwort, das diese Frage beantworten kann: Alles ist eine Kiste. Die Seite, die wir sehen, ist eigentlich eine Box innerhalb einer Box und wird durch Float gesteuert. Genau wie beim zweispaltigen Layout im Layout muss, wenn das äußere DIV eine große Box ist und die Breite 1000PX beträgt, die Breite der beiden DIVs im Inneren gemäß dem Boxmodell berechnet werden. eher als die Breite im wirklichen Leben. An diesem Punkt sollte jeder verstehen, was das CSS-Box-Modell ist.
Das Obige ist die Einführung in das CSS-Box-Modell. Dieser Artikel führt Sie durch die gesamte Einführung des CSS-Box-Modells. Wenn Sie mehr über das CSS-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist das CSS-Box-Modell? In diesem Artikel erfahren Sie, wie Sie das CSS-Box-Modell verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

