Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Kenntnisse über das CSS-Box-Modell
Zusammenfassung der Kenntnisse über das CSS-Box-Modell
- 迷茫Original
- 2017-03-25 15:11:202589Durchsuche
Inhalt dieses Kapitels:
Wissenspunkt eins:
Box-Modell: Box-Modell, bestehend aus Elementinhalt, Füllung ( Dort Es gibt vier Komponenten: Abstand, Rand und Rand. Diese vier Komponenten umfassen oben/rechts/unten/links.
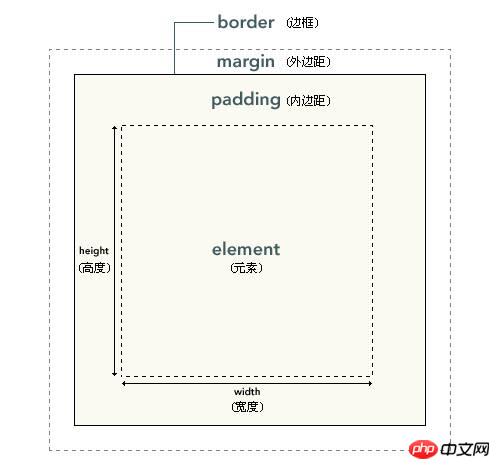
Bilder von w3school heruntergeladen, werfen wir einen Blick auf die vier Komponenten des Boxmodells

Beschreibung: Der innerste Teil der Elementbox im Bild ist der eigentliche Inhalt (Element); was den Inhalt direkt umgibt, ist Padding (Padding), der den Hintergrund des Elements darstellt (Hintergrund); Rand); außerhalb des Randes befindet sich der Rand (Rand). Der Rand ist standardmäßig transparent, sodass er keine Elemente dahinter blockiert (tatsächlich ist der Rand eines Elements der Abstand seines übergeordneten Elements). Element).
Wenn Sie ein Element auf der Seite platzieren, legen Sie fest, welche Größe es haben muss, und fügen Sie alle deklarierten Abstands-, Rahmen- und Randwerte zum Inhaltsbereich hinzu. Wenn ein Element keine Polsterung, Rahmen oder Ränder hat, wird seine Größe natürlich ausschließlich durch seinen Inhalt bestimmt. Ignorieren Sie zunächst den Überlagerungseffekt der Außenränder. Die Berechnungsformel lautet wie folgt:
Gesamtbreite = linker Rand + linker Rand + linker Abstand + Breite + rechter Abstand + rechter Rand + rechter Rand
Gesamthöhe = oberer Rand + oberer Rand + oberer Abstand + Höhe + unterer Abstand + unterer Rand + unterer Rand
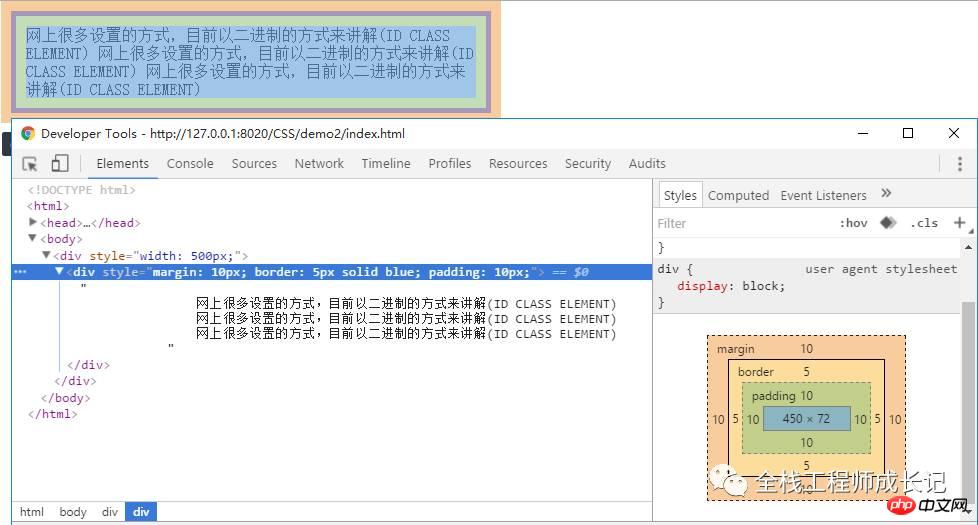
Nehmen Sie eines der Beispiele:
Einführungscode:
<p style="width: 500px;"> <p style="margin: 10px; border: 5px solid blue; padding: 10px; "> 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) </p> </p>

Die berechnete Gesamtgröße der oben genannten Elemente beträgt:
Gesamtbreite = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
Gesamthöhe = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
Wissenspunkt 2:
Nachdem wir ein vorläufiges Verständnis des Boxmodells hatten, haben wir folgende Szenarien in Betracht gezogen:
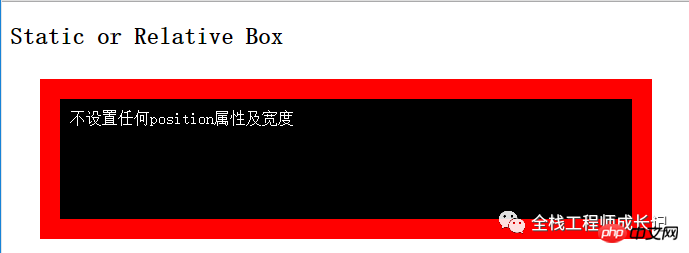
1. Relative Positionierung oder keine Positionierung (die Standardposition ist statisch).
Einführungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
}
</style>
</head>
<body>
<h2>Static or Relative Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>

dann block Die Breite beträgt erweitert, um automatisch den Breitenbereich seines übergeordneten Elements auszufüllen
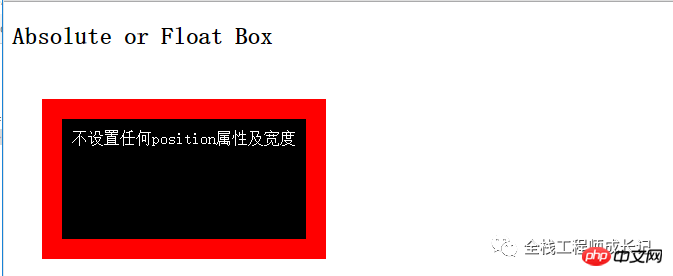
2. Floating Float-Elemente und absolut positionierte -Elemente (mit Wrapping-Eigenschaften, können auch durch die Einstellung display: table; Sexual umgebrochen werden Effekt, Sie können ihn selbst einstellen, um den Effekt zu sehen)
Einführungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
position: absolute;
}
</style>
</head>
<body>
<h2>Absolute or Float Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>

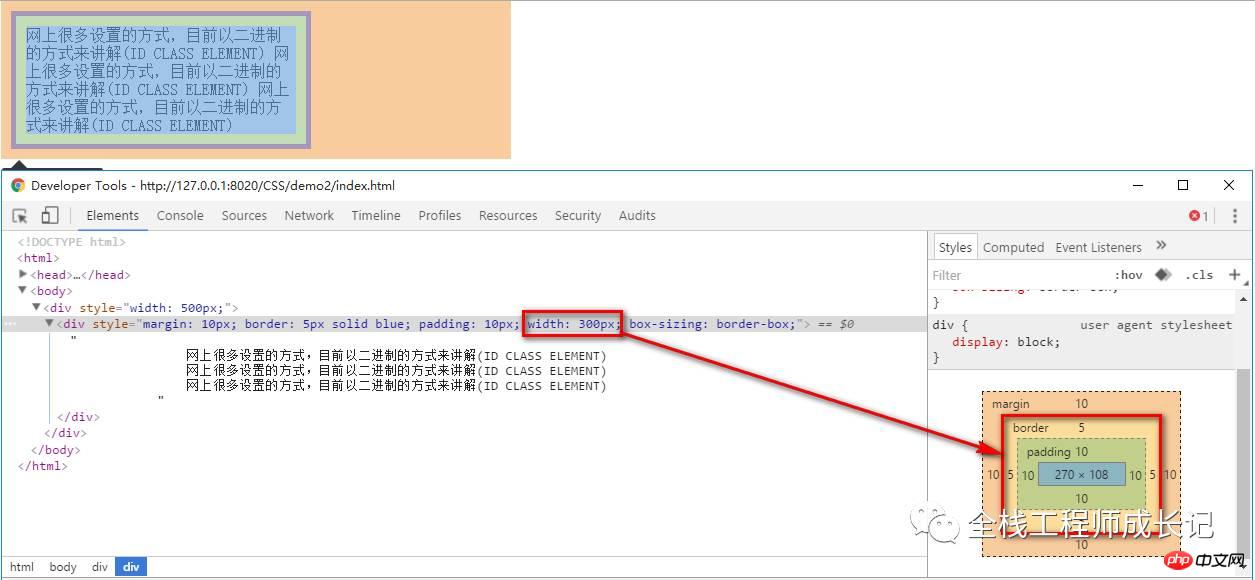
3. Besonderheit: Stellen Sie den Stil von p auf box-sizing ein: border-box;
Einführungscode:
<p style="width: 500px;"> <p style="margin: 10px; border: 5px solid blue; padding: 10px; width: 300px; box-sizing: border-box; "> 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) </p> </p>

Es wurde festgestellt, dass die Inhaltsbreite ist: Rahmenbreite + Füllbreite + Inhaltsbreite
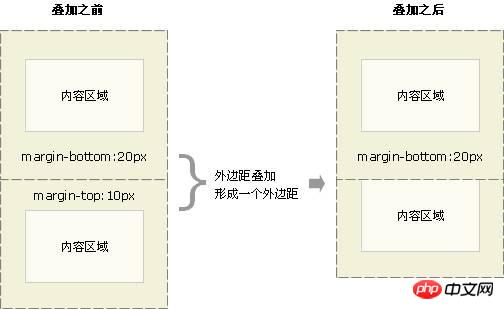
4. Das Randattribut des Boxmodells:

Wenn zwei Elemente aneinander platziert werden, ist der entsprechende Rand nur der größere in vertikaler Richtung
Das obige ist der detaillierte Inhalt vonZusammenfassung der Kenntnisse über das CSS-Box-Modell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

