Heim >Web-Frontend >js-Tutorial >Wie kann ich HTML-Seiten mithilfe eines Knotens stapelweise komprimieren?
Wie kann ich HTML-Seiten mithilfe eines Knotens stapelweise komprimieren?
- 云罗郡主nach vorne
- 2018-11-21 16:03:552431Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Knoten zur Stapelkomprimierung von HTML-Seiten. Ich hoffe, dass er für Sie hilfreich ist.
Kürzlich schreibe ich ein Backend-Managementsystem mit Laui. Aus bestimmten Gründen sind HTML, CSS und JS alle in geschrieben. html, und es werden keine anderen Verpackungstools verwendet. Deshalb habe ich ein kleines Tool geschrieben, das den Knotenbefehl verwendet, um Seiten stapelweise zu komprimieren und JS zu verschleiern.
Knoten installiert HTML-Minifier
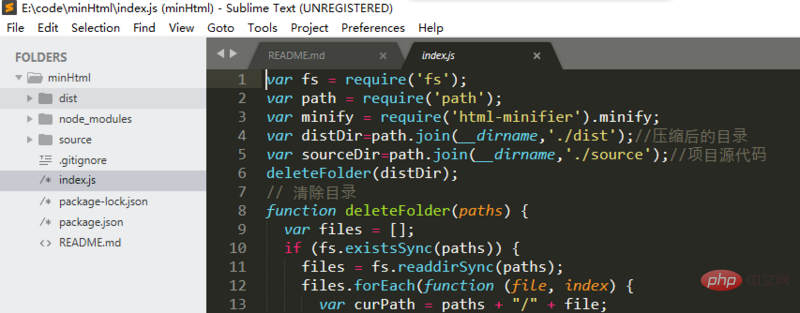
Die Verzeichnisstruktur ist wie folgt und kann von Ihnen selbst geändert werden.

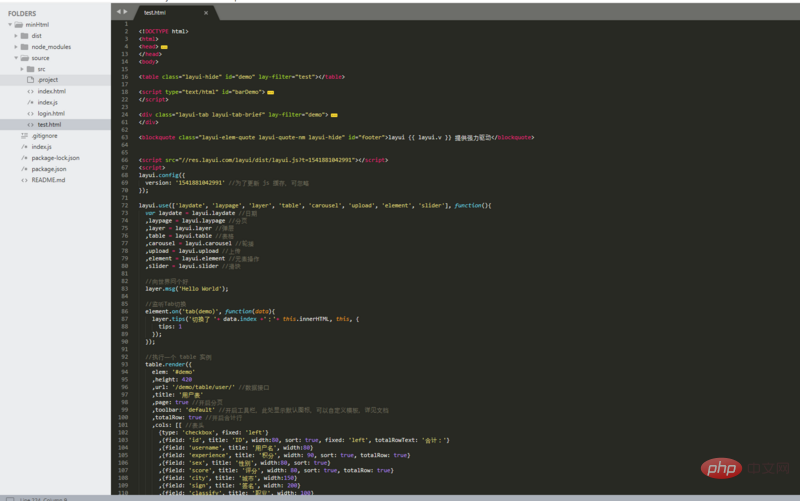
Code vor der Komprimierung: 
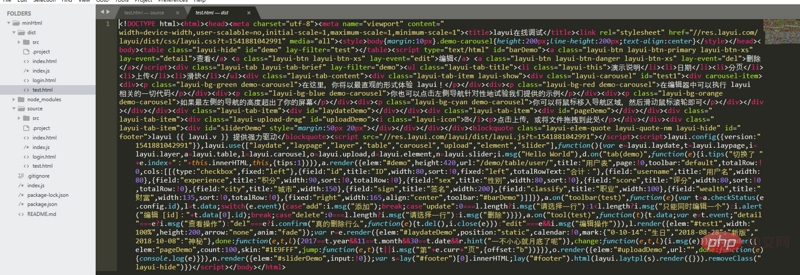
Code nach der Komprimierung:

Knotenindex ausführen Nach dem Befehl werden alle HTML-Seiten im Quellverzeichnis stapelweise komprimiert.
Das Obige ist eine vollständige Einführung in die Verwendung von Node zum Stapelkomprimieren von HTML-Seiten. Wenn Sie mehr über das JavaScript-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie kann ich HTML-Seiten mithilfe eines Knotens stapelweise komprimieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

