Heim >Web-Frontend >js-Tutorial >Wie ist die Ausführungsreihenfolge von Promise und SetTimeout? Detaillierte Erläuterung der Ausführungssequenz der Promise-Funktion
Wie ist die Ausführungsreihenfolge von Promise und SetTimeout? Detaillierte Erläuterung der Ausführungssequenz der Promise-Funktion
- 云罗郡主nach vorne
- 2018-11-21 15:50:494952Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Ausführungsreihenfolge von Promise und SetTimeout? Die ausführliche Erläuterung der Ausführungssequenz der Promise-Funktion hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Einmal habe ich in einem Interview nach der Ausführungsreihenfolge von Promise und SetTimeout gefragt, und die Ausführungsreihenfolge war immer noch etwas falsch. Ich werde es hier aufzeichnen
1. Ausgabe
setTimeout(function() {
console.log(111)
}, 0);
setTimeout(function() {
console.log(333)
}, 1000);
new Promise(function(resolve){
console.log(444);
resolve();
console.log(555);
})。then(function(){
console.log(666);
});
console.log(777);
async function test1() {
console.log("test1");
await test2();
console.log("test1 last");
}
async function test2() {
console.log("test2");
}
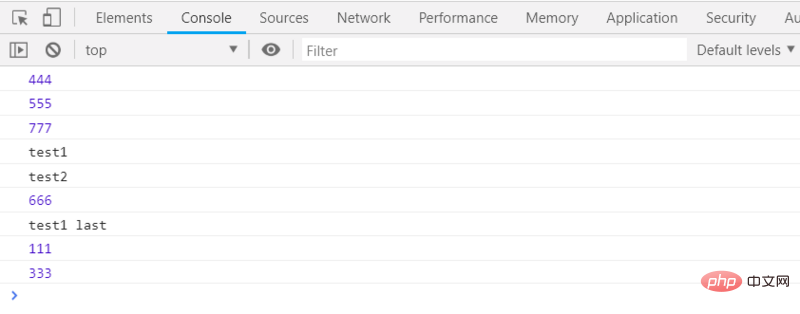
test1();Ausgabeergebnisse

2. Persönliches Verständnis
Führen Sie zuerst synchronen Code aus und dann Führen Sie asynchronen Code im Event-Polling-Verfahren aus
Die versprochene asynchrone Implementierung ist jetzt möglich. then() und .
in Catch() und der Synchronisationscode in der Funktion in Promise
Der obige Code führt zuerst den Synchronisationscode im Promise und dann den Synchronisationscode im Skript selbst aus
async Unabhängig davon, ob die Methode synchron oder asynchron ist, können Sie sie mit dem Schlüsselwort async identifizieren.
Da die asynchrone Identifizierung nur anzeigt, dass innerhalb der Methode das Schlüsselwort „await“ verwendet werden kann, um sie zu einer asynchronen Methode zu machen . Darüber hinaus ist die asynchrone Methode klar unterteilt. Nur wenn das Schlüsselwort „await“ verwendet wird, handelt es sich um eine asynchrone Operation, und der Rest ist eine synchrone Operation.
Wie die Generator-Funktion gibt die asynchrone Funktion ein Promise-Objekt zurück. und Sie können dann verwenden Die Methode fügt eine Rückruffunktion hinzu
Wenn die Funktion ausgeführt wird, kehrt sie, sobald sie auf „await“ stößt, zuerst zurück, wartet, bis der ausgelöste asynchrone Vorgang abgeschlossen ist, und führt dann die nachfolgenden Anweisungen in aus Funktionskörper
Nach dem Wait-Befehl-Promise-Objekt kann das laufende Ergebnis abgelehnt werden, daher ist es am besten, den Wait-Befehl in den try...catch-Codeblock einzufügen
3 🎜>
Ich habe auch einige Informationen im Internet gefunden und auf diesen Artikel verwiesen. Einige Inhalte finden Sie im ArtikelsetImmediate(function(){
console.log(1);
},0);
setTimeout(function(){
console.log(2);
},0);
new Promise(function(resolve){
console.log(3);
resolve();
console.log(4);
})。then(function(){
console.log(5);
});
console.log(6);
process.nextTick(function(){
console.log(7);
});
console.log(8);Ausgabeergebnisse: 3 4 6 8 7 5 2 1Makroaufgabe: Skript (Gesamtcode), setTimeout, setInterval, setImmediate, I/O, UI-Rendering.Mikroaufgabe: Process.nextTick, Promise (nativ), Object.observe, MutationObserver
setTimeout-Makroaufgabe erstellen
Mikroaufgabe erstellen Promise.then Rückruf und Skript console.log ausführen ( 3) ; console.log(4); Zu diesem Zeitpunkt werden 3 und 4 ausgegeben, der gesamte Code wurde jedoch nicht ausgeführt und kann nicht in den Promise.then-Prozess eingegeben werden.
console.log (6) Ausgabe 6
process.nextTick Mikroaufgabe erstellen
console.log (8) Ausgabe 8
Priorität: Promise.Trick()>Promise Callback>setTimeout>setImmediate
Wie lautet oben die Ausführungsreihenfolge von Promise und SetTimeout? Eine vollständige Einführung zur detaillierten Erläuterung der Ausführungssequenz der Promise-Funktion. Wenn Sie mehr über dasJavaScript-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie ist die Ausführungsreihenfolge von Promise und SetTimeout? Detaillierte Erläuterung der Ausführungssequenz der Promise-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

