Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie das Label-Tag beim Erstellen eines HTML-Formulars
So verwenden Sie das Label-Tag beim Erstellen eines HTML-Formulars
- 不言Original
- 2018-11-21 10:27:297236Durchsuche
So verwenden Sie Label-Tags beim Erstellen von HTML-Formularen: 1. Platzieren Sie das Eingabe-Tag zwischen den Label-Tags. 2. Übergeben Sie „“. .

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Das Label-Tag ist beim Erstellen eines Formulars sehr wichtig. In diesem Artikel wird Ihnen daher die Verwendung des Label-Tags beim Erstellen eines Formulars in HTML vorgestellt.
Werfen wir zunächst einen Blick darauf, was ein Etikett ist?
Wenn Sie beispielsweise eine Tabelle in HTML erstellen, können Sie neben dem Textfeld Zeichen wie „Name“ und daneben Zeichen wie „männlich“ oder „weiblich“ anzeigen zum Optionsfeld Was ich erklären muss: Die beste Bezeichnung ist „Beschriftung“.
So schreiben Sie Etiketten-Tags
Es gibt zwei Möglichkeiten, Etiketten-Tags zu schreiben: Eine Möglichkeit besteht darin, sie zwischen Etiketten-Tags zu platzieren ist die Verwendung des for-Attributs.
Schauen wir uns ein konkretes Beispiel an:
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>Der Effekt ist wie folgt:
Beispiele für interaktive Inhalte
 Interaktive Inhalte sind Inhalte, bei denen Benutzer ein Kontrollkästchen für die Nutzungsbedingungen aktivieren müssen.
Interaktive Inhalte sind Inhalte, bei denen Benutzer ein Kontrollkästchen für die Nutzungsbedingungen aktivieren müssen.
Wenn Sie das Kontrollkästchen aktivieren, um den Nutzungsbedingungen zuzustimmen, können Sie die Benutzerfreundlichkeit verbessern, indem Sie sie außerhalb des Tag-Blocks beschreiben. Beispiele für schlechte Benutzerfreundlichkeit:
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>Beispiele für etwas bessere Benutzerfreundlichkeit:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
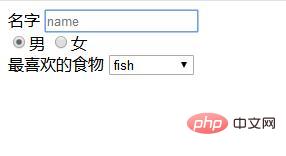
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
</html>Das Obige ist der gesamte Inhalt dieses Artikels. Für weitere spannende Inhalte Weitere Informationen finden Sie in der PHP-Spalte HTML-Video-Tutorial
auf der chinesischen Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Label-Tag beim Erstellen eines HTML-Formulars. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Beispiele für die Interpretation und Analyse von WeChat-Applet-Komponentenbezeichnungen
- Fassen Sie die Beispielverwendung von label label zusammen
- Der Unterschied zwischen Div-, Span- und Label-Tags in HTML
- Können das p-Tag und das Label-Tag in HTML nebeneinandergestellt werden?
- Was bedeutet das HTML-Label? Beispiele für die Verwendung von HTML-Label-Tags und -Attributen
- Welche Funktion hat das for-Attribut des HTML-Label-Tags? Einführung in das for-Attribut des Label-Labels

