Heim >Web-Frontend >HTML-Tutorial >Fassen Sie die Beispielverwendung von label label zusammen
Fassen Sie die Beispielverwendung von label label zusammen
- 零下一度Original
- 2017-06-07 13:47:033274Durchsuche
label-Element bietet dem Benutzer keine besonderen Effekte. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Dieses Steuerelement wird ausgelöst, wenn Sie auf den Text innerhalb des Beschriftungselements klicken. Das heißt, wenn der Benutzer die Beschriftung auswählt, richtet der Browser den Fokus automatisch auf das Formularsteuerelement, das sich auf die Beschriftung bezieht.
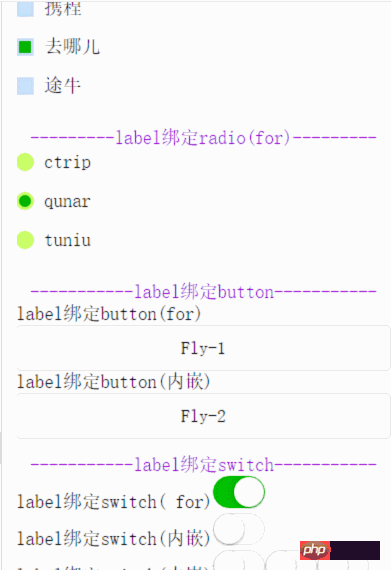
1. Die Beschriftung im Formular
Beschriftung wird nicht angezeigt dem Benutzer alle Spezialeffekte präsentieren, die die Benutzerfreundlichkeit für Mausbenutzer verbessern. Dieses Steuerelement wird ausgelöst, wenn auf den Text innerhalb der Beschriftung geklickt wird. Das heißt, wenn der Benutzer klickt, um das Etikett auszuwählen, richtet der Browser den Fokus automatisch auf das mit dem Etikett verknüpfte Formularsteuerelement (das mit dem Etikett verknüpfte Formularsteuerelement wird automatisch ausgewählt).
2. Beispiele für die Labelinterpretation und -analyse des WeChat-Applet-Komponentenlabels

Label-Tag, das im Grunde mit dem Label-Tag von HTML identisch ist. Das Label-Element bietet dem Benutzer keine besonderen Effekte. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Dieses Steuerelement wird ausgelöst, wenn Sie auf den Text innerhalb des Beschriftungselements klicken. Das heißt, wenn der Benutzer das Etikett auswählt, wird der Fokus automatisch auf das an das Etikett gebundene Formularsteuerelement gelegt, das hauptsächlich zur Verbesserung der Benutzerfreundlichkeit der Formularkomponente verwendet wird.
3. Beschreibung der Javascript-Syntaxbezeichnung (Label)
JavaScript-Sprache ermöglicht, Dort ist eine Beschriftung vor der Anweisung, die einem Locator entspricht und zum Springen zu einer beliebigen Stelle im Programm verwendet wird. Das Format der Beschriftung ist wie folgt:
Die Beschriftung kann kann ein beliebiger Bezeichner sein, kann aber nicht. Es handelt sich um ein reserviertes Wort, und der Anweisungsteil kann eine beliebige Anweisung sein. Das Tag
wird normalerweise in Verbindung mit der break-Anweisung und der continue-Anweisung verwendet, um aus einer bestimmten Schleife zu springen.
4. js-Methode zum Zuweisen von Werten zu Label-Tags und div-Tags
In HTML hat label kein Wertattribut.
Wie p und die meisten anderen HTML-Elemente hat es die Attribute innerText und innerHTML.
Dokument.getElementByID("test").value = ist nicht möglich "chenhuang";
5. So richten Sie die FieldLabel- und HTML-Attributwerte von Extjs Label ausEinstellungen: style:"position:relative;top:2px
6.
<span style="font-size: 14px;">var factorName = new Ext.form.Label({<br/>id : 'factorName',<br/>fieldLabel : '要素名称',<br/>style:"position:relative;top:2px;",<br/>text : simpleGrid.getItems('factorName'),<br/>anchor : '100%'<br/>});</span>Verwendung von Formulareingabeelementen Beschriften und verweisen Sie gleichzeitig auf die Bootstrap-Bibliothek, wodurch sich der Eingabeklickeffektbereich vergrößert
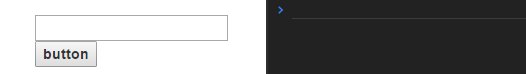
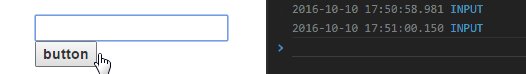
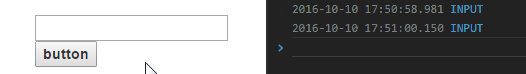
 Bei der Entwicklung mobiler Plattformseiten Um den anklickbaren Bereich von Formularelementen zu vergrößern und die Bedienung zu verbessern, können Beschriftungen entsprechende Annehmlichkeiten bieten.
Bei der Entwicklung mobiler Plattformseiten Um den anklickbaren Bereich von Formularelementen zu vergrößern und die Bedienung zu verbessern, können Beschriftungen entsprechende Annehmlichkeiten bieten.
Aber manchmal brauchen wir nur die Beschriftung, aber das wollen wir nicht Der anklickbare Bereich wird ohne Angabe von Gründen vergrößert. Der anklickbare Bereich wird automatisch vergrößert 🎜>
1. Was bedeutet das Label? Kann mir jemand einen Rat geben?2. Objective-c – Labels, die einen bestimmten Wert überschreiten Anzahl der Zeilen ist gezwungen, am Ende eine Beschriftung hinzuzufügen...Erweitern Und Sie können klicken, um den vollständigen Text zu lesen
[Verwandte Empfehlungen]
1.Detaillierter Beispielcode der C#-Label-Steuerung mit Bildlaufleiste2.
Lösung für den Fehler „Ungültige Beschriftung“, wenn Jquery domänenübergreifend abruftJava-Instanz – Label(Label)Das obige ist der detaillierte Inhalt vonFassen Sie die Beispielverwendung von label label zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

