Heim >Web-Frontend >js-Tutorial >Analyse von Problemen im Zusammenhang mit der Reaktionsfunktion this (Codebeispiel)
Analyse von Problemen im Zusammenhang mit der Reaktionsfunktion this (Codebeispiel)
- 不言nach vorne
- 2018-11-16 15:09:362142Durchsuche
Der Inhalt dieses Artikels ist eine Analyse (Codebeispiel) von Problemen im Zusammenhang mit der Reaktionsfunktion. Ich hoffe, dass er für Sie hilfreich ist.
React-Funktion in diesem Zusammenhang
Bei der Verwendung von React ist das Ausführungsergebnis aufgrund dieses Problems der Funktion oft nicht wie erwartet. Lassen Sie uns die Probleme in diesem Bereich klären. Schauen wir uns zunächst den Code an:
import React from "react";
class MsgList extends React.PureComponent {
render() {
return (
-
{this.props.list.map((item, index) => (
- {item} ))}
Der Beispielcode implementiert einfache Elementadditions- und Listenanzeigefunktionen.
Die Funktionsbindungs- und Definitionsmethoden lauten wie folgt:
// 绑定
onChange={this.handleInput}
// 定义
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}
Es gibt viele Möglichkeiten, Funktionen zu definieren, wie zum Beispiel:
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}
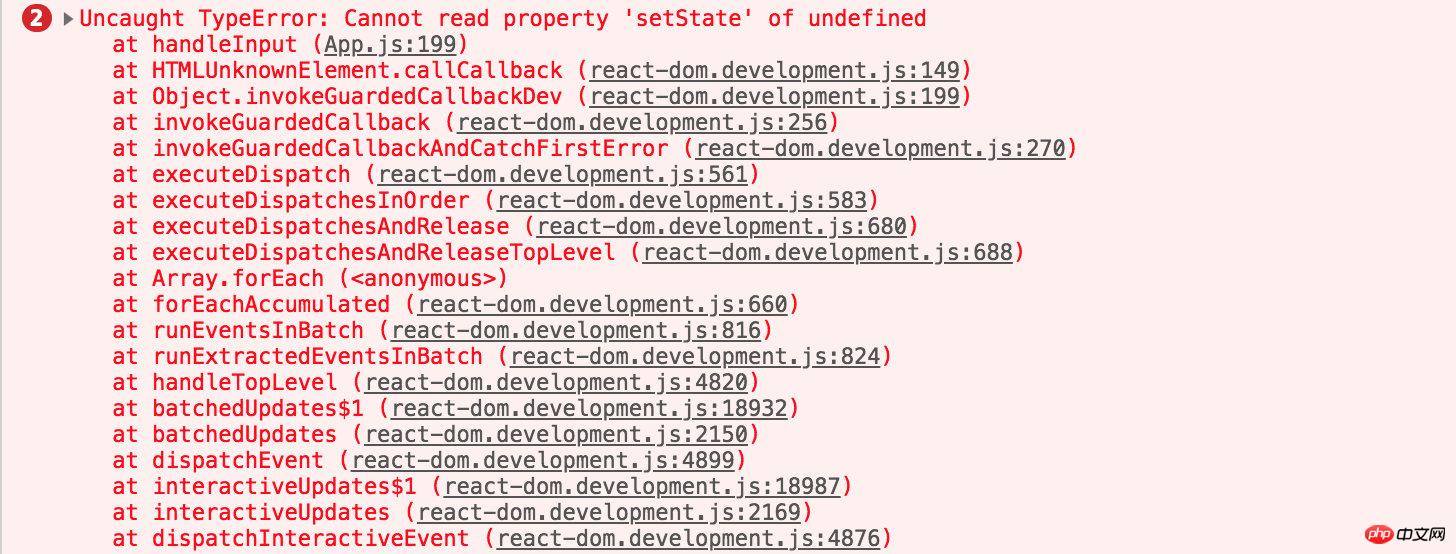
Zu diesem Zeitpunkt ist val.target < ;input> Element, aber dieses ist undefiniert, der Aufruf von this.setState wird einen Fehler melden. Die Methoden der Klasse

binden dies standardmäßig nicht, sodass hier der Kontext der Funktionsausführung verloren geht. Wenn Sie dann beim Binden ein Klammerpaar hinzufügen:
<input>
// 函数定义
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}
Fügen Sie zu diesem Zeitpunkt Klammern hinzu. Obwohl der Kontext gebunden ist, wird die Funktion ausgelöst, wenn die Komponente gerendert wird, anstatt bis zum Rendern zu warten Wird durch Klicken ausgelöst und kann nicht auf die Aktion „onChange“ reagieren. Die Komponente löst während des Rendervorgangs eine Funktion aus. Durch den Aufruf von setState() in der Funktion wird render erneut aufgerufen, was zu einer Endlosschleife führt.
Wenn Sie .bind() verwenden, um die Funktion am Anfang zu binden, und beim Binden der Funktion die Klammern entfernen, funktioniert
constructor(props) {
super(props)
this.state = {
inputMsg: 'hello',
list: [123]
}
this.handleInput = this.handleInput.bind(this)
}
normal.
Als wir die Funktion zum ersten Mal definierten, haben wir den Kontext mit der Pfeilfunktion gebunden, damit wir auch die gewünschte Funktion erreichen können.
Darüber hinaus gibt es eine andere Schreibmethode, die ebenfalls gut funktioniert, aber eigentlich die gleiche ist wie die ursprüngliche Schreibmethode.
<input>this.handleInput(e)}/>
Zusammenfassung
Achten Sie bei der Verwendung von „React“ auf die Richtung. Standardmäßig bindet die Klasse dies nicht an die Methode, oder Sie können dies tun Verwenden Sie Pfeilfunktionen, um den Kontext automatisch zu binden. Wenn Sie nicht möchten, dass eine Funktion beim Rendern der Komponente ausgelöst wird, können Sie beim Binden der Funktion keine Klammern hinzufügen.
Das obige ist der detaillierte Inhalt vonAnalyse von Problemen im Zusammenhang mit der Reaktionsfunktion this (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

