Heim >Backend-Entwicklung >Python-Tutorial >Implementierungsmethode des Django-Buchzeichenanpassungssystems in Python (Front-End)
Implementierungsmethode des Django-Buchzeichenanpassungssystems in Python (Front-End)
- 不言nach vorne
- 2018-11-15 15:23:372646Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Implementierungsmethode (Frontend) des Django-Buchzeichenanpassungssystems. Ich hoffe, dass er für Sie hilfreich ist .
Django fügt Routing hinzu
Wie Flask muss auch Django Routing verwenden, um die URL mit dem Code zu verknüpfen, der auf der Serverseite ausgeführt werden soll.
Das Gleiche bei beiden ist, dass sie eine gewöhnliche Funktion in eine Ansichtsfunktion umwandeln können. Der Unterschied besteht darin, dass Flask den Dekorator @app.route() zum Definieren von Routen verwendet, während Django reguläre Ausdrücke zum Definieren von Routen verwendet.
Vorgang: Erstellen Sie eine neue urls.py-Datei in dem von uns erstellten Buchprojekt
#FristDjango\book\urls.py from django.conf.urls import url from django.contrib import admin from book.views import index,detail urlpatterns = [ url(r'^$',index), #http://127.0.0.1:9099/ url(r'book/(?P<id>\d+)/$',detail) #http://127.0.0.1:9099/book/1/ ]</id>
Ändern Sie die Setting.py-Datei des Hauptprojekts
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'',include('book.urls'))
]
Funktion anzeigen Sie können es nach Belieben schreiben, jetzt wird es nur zum Testen verwendet
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
return HttpResponse('ok')
def detail(request,id):
return HttpResponse('%s is ok' %(id))

^ entspricht dem Anfang des URL-Pfads, $ entspricht dem Ende des URL-Pfades. In der Mitte steht nichts, was darauf hindeutet, dass es sich bei dieser regulären Übereinstimmung um das Stammverzeichnis „/“ handelt.
Einfache Webseitenstruktur
Die Webseite wurde getestet und ist jetzt verfügbar. Schreiben Sie Ihre eigene HTML-Datei, um Ihre zu implementieren Eigenes Projekt
Unsere Webvorlagendateien werden in den Anwendungsdateien im Verzeichnis templates/ des Hauptprojekts abgelegt. Es können mehrere Anwendungen vorhanden sein, daher werden zur Unterscheidung unterschiedliche Verzeichnisse erstellt.
Es ist notwendig, die im Hintergrund verwalteten Datenbankinformationen im Vordergrund anzuzeigen
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from book.models import BookInfo,HeroInfo
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
# return HttpResponse('ok')
books = BookInfo.objects.all()
return render(request,'book/index_old.html',context={
'books':books,
})
def detail(request,id):
# return HttpResponse('%s is ok' %(id))
book = BookInfo.objects.get(id=id)
heros = book.heroinfo_set.all()
return render(request,'book/detail_old.html',context={
'book':book,
'heros':heros
})
Die auf der Startseite angezeigte HTML-Seite
# templates/book/index_old.html nbsp;html> <meta> <title>主页</title>
-
{% for book in books %}
-
{{ book.btitle }}
{{ book.bpub_time }}
{{ book.bcontent }}
{% endfor %}
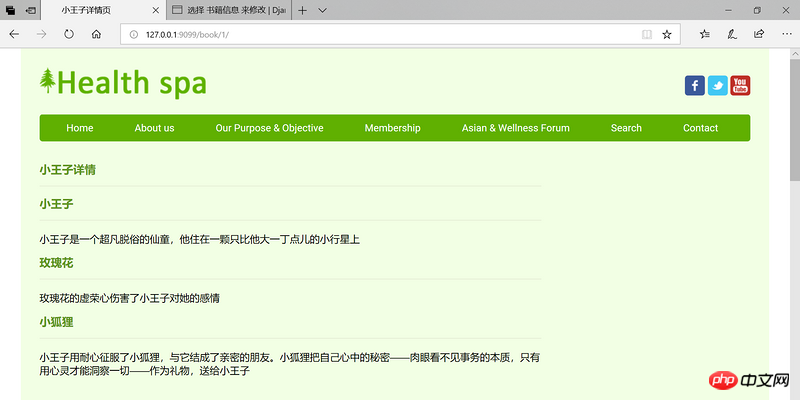
Die auf der Buchdetailseite angezeigte HTML-Seite
# templates/book/detail_old.html
nbsp;html>
<meta>
<title>{{ book.btitle}}详情页</title>
<h1>{{ book.btitle }}</h1>
-
{% for hero in heros %}
{{ hero.hname }}
{{ hero.hcontent }}
{% endfor %}
Wie man die Seite besser aussehen lässt
Schritt 1: Gibt es auch kleine Buchinformationen, ändern Sie die Tabellenstruktur der Buchdatenbank, fügen Sie eine Buchzusammenfassung und Buchbilder hinzu.
Schritt 2: Suchen Sie einige gut aussehende Seitendateien aus dem Internet, um Änderungen vorzunehmen BookInfo-Tabelle in der Datei book/models.py und fügen Sie Abstracts und Bilder hinzu. Erstellen Sie ein neues statisches/uploads/-Verzeichnis zum Speichern hochgeladener Bilder.
注意:静态文件(CSS,JS,IMG)单独存放一个目录static/ 样式文件的目录需要修改,主项目settings.py文件修改Static files
Führen Sie den Datenbankmigrationsbefehl auf dem Terminal aus.
bcontent = models.TextField(default='摘要', verbose_name='书籍摘要') bimg = models.ImageField(default=None, upload_to='static/uploads/')
Verwenden Sie den Administrator, um sich im Hintergrund anzumelden und den Buchinhalt zu ändern.
Schritt 2-Vorgang: Nach dem Erstellen der Statik /directory, ändern Sie die Hauptdatei „settings.py“ des Projekts
python manage.py makemigrations python manage.py migrate
Hinweis: Auf der Startseite und der Detailseite gibt es viel doppelten Code. Wir erstellen eine Basisvorlage und lassen die Anwendungsvorlage von der Basisklasse erben Reduzieren Sie die Menge an Codeduplizierungen.
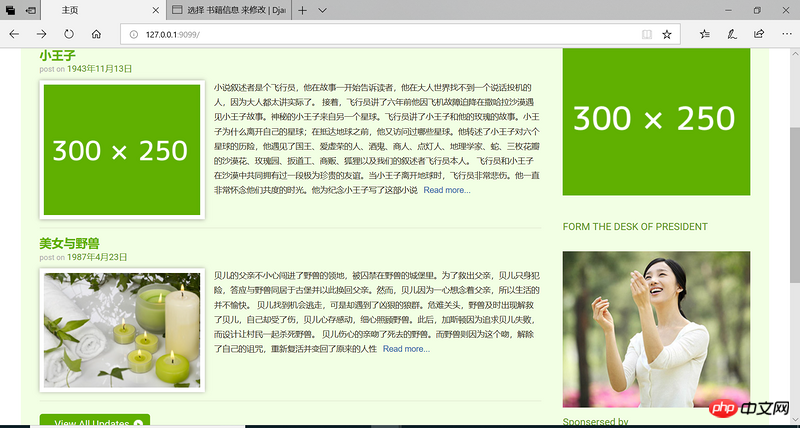
Die zuletzt geänderte Webseite ist im Bild dargestellt:
Projektrahmendiagramm: 

Das obige ist der detaillierte Inhalt vonImplementierungsmethode des Django-Buchzeichenanpassungssystems in Python (Front-End). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vertiefende Kenntnisse der benutzerdefinierten Django-Hintergrundformularsteuerelemente in Python
- So betreiben Sie mehrere Datenbanken mit Django in Python (Code)
- Zwei Möglichkeiten des Django-Cachings in Python (Festplatte und Redis)
- Was ist Middleware? Analyse der Django-Middleware in Python
- Implementierungsmethode des Django-Buchzeichenanpassungssystems in Python (Backend)

