Heim >Web-Frontend >CSS-Tutorial >CSS-Codebeispiel zur Erzielung eines Säulendiagrammeffekts
CSS-Codebeispiel zur Erzielung eines Säulendiagrammeffekts
- 不言nach vorne
- 2018-11-12 15:16:312585Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Codebeispiel für die Verwendung von CSS zur Erzielung des Säulendiagrammeffekts. Ich hoffe, dass es für Sie hilfreich ist.
CSS ist sehr leistungsfähig im Umgang mit Schriftsätzen. Im Folgenden werden wir gemeinsam ein Histogramm implementieren.
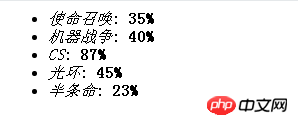
Legen Sie zunächst einen konkreten Rahmen fest. Wir verwenden eine ungeordnete Liste, um das Ganze zu erstellen, und wir entscheiden uns grundsätzlich dafür, sie inline mit unprimed span, strong und em zu füllen.

- 使命召唤: 35%
- 机器战争: 40%
- CS: 87%
- 光环: 45%
- 半条命: 23%
Erklären Sie, jedes li in ul stellt den Inhalt dar, den wir zählen möchten, span ist die Spalte, em ist der Name des statistischen Elements und strong ist der statistische Wert . Wir können etwas Hintergrundfarbe hinzufügen, um sie zu unterscheiden.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
Führen Sie den Code aus:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
</style>
- 使命召唤: 35%
- 机器战争: 40%
- CS: 87%
- 光环: 45%
- 半条命: 23%

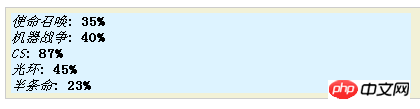
Aber wie bringt man li in eine Säulenform? Wir sorgen zunächst dafür, dass die Li nebeneinander angezeigt werden. Um diesen Effekt zu erzielen, haben wir zwei Methoden: 1. Ändern Sie die Anzeige von Li in Inline. 2. Verwandeln Sie die Li in ein schwebendes Element. Nach einiger Evaluierung habe ich mich für Letzteres entschieden, da das Boxmodell von Inline-Elementen schwer zu kontrollieren ist und die Berechnung von Rand und Polsterung sehr kompliziert wird. Da wir uns für Letzteres entscheiden, müssen wir uns einer Situation stellen, in der der Float überläuft. Die Gegenmaßnahme besteht darin, dass das übergeordnete Element ebenfalls zu einem schwebenden Element wird. Der schwebende Container schrumpft nach innen und passt sich der Höhe und Breite der untergeordneten Elemente an. Mit anderen Worten, wir können uns einfach auf das Design von li konzentrieren! Damit sich das Li wie eine Spalte verhält, machen wir die Höhe viel länger als die Breite. Gleichzeitig füge ich ihnen zunächst Ränder hinzu, damit jeder den Bereich jedes Li leichter erkennen kann!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
Führen Sie den Code aus:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
</style>
<script>
</script>
<title>非法修改button的onclick事件</title>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

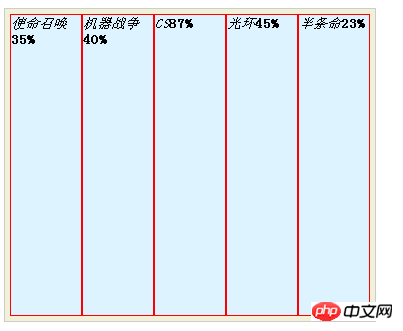
Dann müssen wir den Inhalt des li-Elements trennen und seine Höhe mit festlegen Breite macht keinen Sinn, wir müssen sie als Blockelemente tarnen. Dann wird jeder seine eigene Reihe belegen. Da wir den Doppelpunkt in der Spanne gelöscht haben und er leer ist, wird die Spanne keinen Platz beanspruchen. Was ich vollgestopft habe, ist natürlich nicht im Textbereich zu sehen Verwenden Sie Firefox. Die Funktion zum Anzeigen von Elementen funktioniert. (Sie können den Unterschied zwischen , , syn und !)
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
Führen Sie den Code aus:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

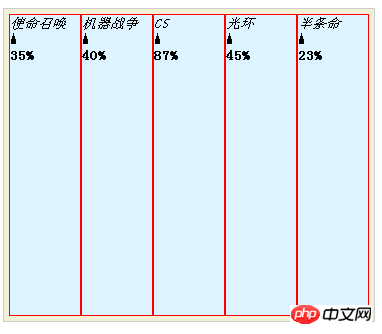
Dann markieren wir den von der Säule eingenommenen Platz, Und zentrieren Sie relevante Dinge.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
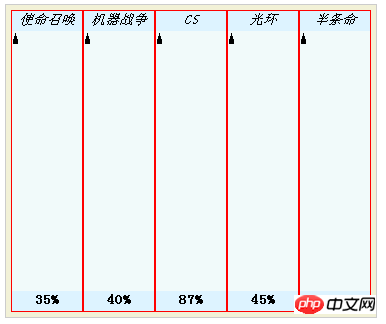
Führen Sie den Code aus:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

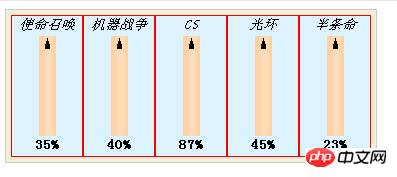
Dann fügen wir dem li-Element, dem legendären Zylinder, ein Bild hinzu und verwenden dann span als Maske In der Ebene legen wir die Statistiken des Projekts offen, in dem sich li befindet. Um die Berechnung zu erleichtern, haben wir die Höhe von span auf 100 Pixel zurückgesetzt und die Höhe von li entsprechend auf 140 Pixel geändert. em und strong legen die gleiche Hintergrundfarbe wie li fest und bedecken den oberen und unteren Rand der Spalte.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
Führen Sie den Code aus:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

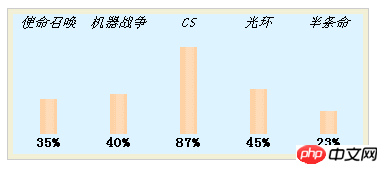
Dann erhalten wir ein Hintergrundbild in span, die Farbe ist die gleiche wie das li-Element und die Statistiken Wir bewegen uns so weit wie möglich nach oben! Der Einfachheit halber verwenden wir Inline-Stile, um diesen HintergrundpositionY-Wert festzulegen. Zum Schluss entfernen Sie den Rand des li-Elements und fertig!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%
Führen Sie den Code aus:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
</style>
- 使命召唤35%
- 机器战争40%
- CS87%
- 光环45%
- 半条命23%

Das obige ist der detaillierte Inhalt vonCSS-Codebeispiel zur Erzielung eines Säulendiagrammeffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum erbt mein untergeordnetes DIV nicht 100 % der Größe von seinem schwebenden übergeordneten Element?
- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie kann ich transparente Hintergrundbilder mit Deckkraftsteuerung in CSS erstellen?
- CSS-Framework – base.css
- Detaillierte Einführung in die Zusammenfassung gängiger CSS-Effekte

