Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich ::before? Zeichnen von Geometrie mit ::before (Codebeispiel)
Wie verwende ich ::before? Zeichnen von Geometrie mit ::before (Codebeispiel)
- 青灯夜游Original
- 2018-11-12 11:53:044464Durchsuche
Wie verwende ich
::before? Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Verwendung des CSS-Pseudoelements::before und zeigt Ihnen anhand von Beispielcode, wie::before eine geometrische Figur zeichnet. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Zunächst müssen wir verstehen, dass das Pseudoelement ::before normalerweise zusammen mit dem Inhaltsattribut verwendet wird. Verwenden Sie ::before, um das erste untergeordnete Element des Elements auszuwählen, bevor Sie den Wert einfügen content-Attribut in das erste untergeordnete Element.
Erfahren wir mehr über die Verwendung von ::before-Pseudoelementen:
1 Der Inhalt von ::before-Pseudoelementen kann fast jeden Typ haben , einschließlich Zeichen (wie oben), Textzeichenfolgen und Bilder. Dies wurde im vorherigen Artikel erwähnt [::Was ist die Rolle von vorher? Was ist der Unterschied zwischen ::before und :before? ] Im Inneren befindet sich eine Einführung, auf die Sie sich beziehen können.
Schauen wir uns ein Beispiel an:
HTML-Code:
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>CSS-Code:
p.note {
font-style: italic;
color: grey;
}
p.note::before {
content: "注意: ";
color: red;
}Rendering:

Im obigen Codeausschnitt verwenden wir die Klasse .note, um den Stil des Textabsatzes festzulegen. Mithilfe des Pseudoelements ::before wird für jeden Absatz die Zeichenfolge „Hinweis:“ eingefügt. In diesem Fall müssen Sie lediglich einen Absatz eines beliebigen Textes angeben, der als .note-Klasse definiert ist, und ihn mit CSS formatieren. Dem Absatz wird dann automatisch „Hinweis:“ vorangestellt.
2. content:counter()
::before content kann auch counter() sein. Hat die Form einer Zählerfunktion, counter() oder counters() für Stillisten.
3. Inhalt: „“
::before-Inhalt kann auch leer gelassen werden. Ein leeres Pseudoelement kann verwendet werden, um Floats aus Elementen zu löschen. Verwenden Sie beispielsweise ::before und ::after zusammen, um Floats zu löschen.
4. Festlegen von Stilen für das Pseudoelement ::before
::before-Pseudoelement kann wie jeder andere Inhalt gestaltet werden, zum Beispiel: Es kann schwebend sein , positioniert oder sogar animiert . (Hinweis: Animierte Pseudoelemente sind nicht in allen Browsern verfügbar. Weitere Informationen finden Sie im Abschnitt „Browserunterstützung“ unten.)
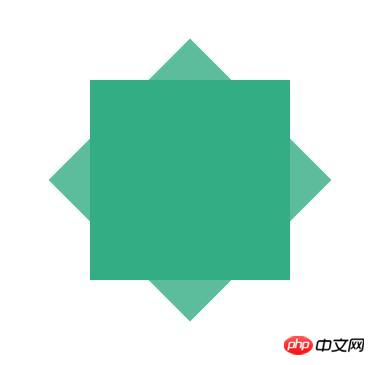
Umfassendes Beispiel: Erstellen einer geometrischen Form --- achtzackiger Stern
Das Rendering ist wie folgt:

HTML-Code:
<div class="container"> <div class="element"></div> </div>
CSS-Code:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 200px;
height: 200px;
background-color: #009966;
opacity: .8;
position: relative;
margin: 100px auto;
} Definieren Sie ein Quadrat mit der Hintergrundfarbe #009966 in der .element-Klasse und stellen Sie die ersten vier Punkte für die Geometrie bereit.
Verwenden Sie das Attribut „Opazität“, um sowohl das Element als auch sein Pseudoelement halbtransparent zu machen, um besser zu visualisieren, wo sich beide in der Präsentation befinden. Durch Entfernen des Opazitätswerts können wir den vollständig undurchsichtigen achtzackigen Stern sehen.
.element:before {
position: absolute;
content: "";
display: block;
width: 100%;
height: 100%;
background-color: #009966;
opacity: .8;
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}Gestalten Sie das Pseudoelement dieses Elements so, dass es die gleiche Höhe und Breite wie sein übergeordnetes Element (.element) hat, und positionieren Sie es absolut auf Legen Sie es auf die Oberseite des übergeordneten Elements und drehen Sie es dann um 45 Grad, sodass ein achtzackiger Stern entsteht.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Auf ähnliche Weise können wir auch das Pseudoelement ::after verwenden Probieren Sie es aus. Ich hoffe, es kann für das Lernen aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie verwende ich ::before? Zeichnen von Geometrie mit ::before (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

