Heim >Web-Frontend >CSS-Tutorial >CSS zum Ändern des Bildschirmdesigns und -stils beim Drucken (Codebeispiel)
CSS zum Ändern des Bildschirmdesigns und -stils beim Drucken (Codebeispiel)
- 不言Original
- 2018-11-12 10:48:212145Durchsuche
In diesem Artikel stellen wir den Code zur Verwendung von CSS vor, um das Bildschirmdesign und den Stil während des Druckvorgangs zu ändern. Um den Stil während des Druckvorgangs zu ändern, können Sie das Medienattribut im Link-Tag des Stylesheet-Links angeben Datei oder in der CSS-Datei Verwenden Sie Medienabfragen in .
Beim Angeben von Medienattributen mithilfe von Link-Tags
Code
Dies ist der Code zum Angeben von Medienattributen mithilfe von Link-Tags.
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
</head>
<body>
<div class="MenuFrame">
菜单1<br />
菜单2<br />
菜单3<br />
菜单4<br />
菜单5<br />
菜单6<br />
</div>
<div class="ContentsFrame">
<h2>题记</h2>
<p>内容</p>
<p>
竹外桃花,纷纷飘落。卿舞霓裳,君弹曲。高山流水,绕指尖幽幽荡漾。执一叶扁舟,在岁月的河流上,演绎一场不离散的笙歌,可好……——题记
犹记曾经,君袭一屡白衣,从陌上花开的小径款款而来,桃花灼灼,惊起了我的一帘幽梦。从此,诗词歌赋,烟雨桃花,都失去了色彩,只有君的身影,丝丝抨击着心海。
</p>
<h2>第一段</h2>
<p>内容</p>
<p>
不再叹天若有情,不再盼三寸天堂。只因这素洁的红尘有了你的陪伴,相思惹起了无边的牵盼。情到深处无怨尤,不想,与君共享人世繁华,只愿,流年今夕,共看云卷云舒,花开花落。
初相见,惊素心。你来时,陌上花开,纷繁的花瓣,灿烂了我的眼眸。纵使,东风恶,人情薄,烟花不堪剪。</p>
<h2>第二段</h2>
<p>内容</p>
<p>
仍愿为你,尝尽这无边的相思之苦。也许,我就是你千百年前放走的白狐,今生,只为你醉,只为你舞。君可知,那天空飘落的雪花呀,就是我对你深深的思念。那日,你说。凡尘寂寥,不能遗忘远方的梦想。山一程,水一程,你离开了这个令我百转千回的相思地。
一年一度秋风近,风儿翩翩吹起来。此时,桥边的芍药,正生的红艳,梨花艳艳地开着。熟悉的地方,陌生的氛围,却没有了你的踪影。日日思君不见君,即使花艳又如何。</p>
</div>
<div class="ClearLeft"></div>
</body>
</html>screen.css
.MenuFrame{
width:200px;
float:left;
background-color:#fff8aa;
color:#ff6a00;}
.ContentsFrame {
float:left;
width:600px;
background-color:#ededed;
color:#535353;
}
.ClearLeft{
clear:left;
}print.css
.MenuFrame{
display:none;
}
.ContentsFrame {
width:100%;
}
.ClearLeft{
clear:left;
}Anleitung:
Durchsuchen Sie die Web Bei normaler Anzeige im Browser wird das Stylesheet von style.css angewendet. Wenden Sie beim Drucken print.css mit media="print" an. In print.css ist der MenuFrame auf der linken Seite ausgeblendet und wird zur Anzeige der Ebene 1. Darüber hinaus wird davon ausgegangen, dass die Breite des ContentsFrame 100 % beträgt und basierend auf der Breite des Papiers angeordnet wird. Indem wir die Farbe des Zeichens mehrdeutig machen, setzen wir es auf einen weißen Hintergrund mit schwarzen Buchstaben.
Ausführungsergebnisse:
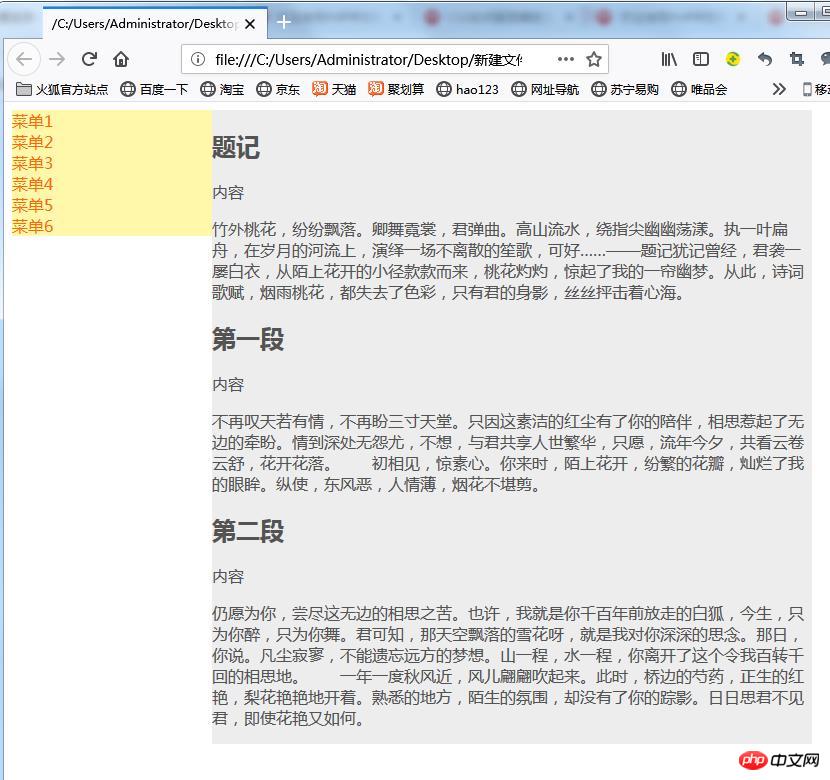
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

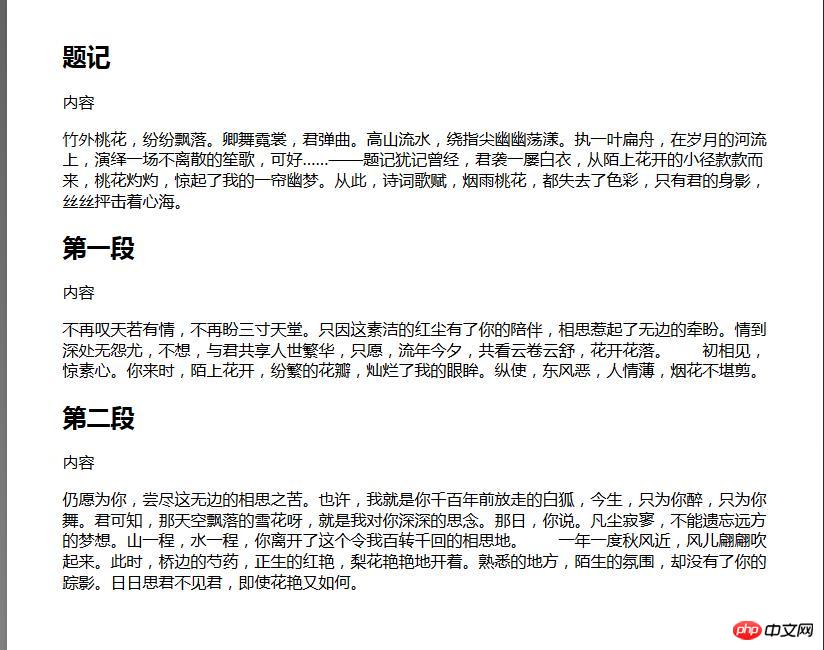
Druckvorschau im Webbrowser anzeigen. In der Druckvorschau können Sie sehen, dass das Menü links nicht angezeigt wird und die Farben auf Schwarzweiß geändert werden.

Sehen wir uns die Verarbeitung eines einzelnen Stils an
Der Code lautet wie folgt:
index2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style2.css" type="text/css" />
</head>
<body>
<div class="MenuFrame">
菜单1<br />
菜单2<br />
菜单3<br />
菜单4<br />
菜单5<br />
菜单6<br />
</div>
<div class="ContentsFrame">
<h2>题记</h2>
<p>内容</p>
<p>
竹外桃花,纷纷飘落。卿舞霓裳,君弹曲。高山流水,绕指尖幽幽荡漾。执一叶扁舟,在岁月的河流上,演绎一场不离散的笙歌,可好……——题记
犹记曾经,君袭一屡白衣,从陌上花开的小径款款而来,桃花灼灼,惊起了我的一帘幽梦。从此,诗词歌赋,烟雨桃花,都失去了色彩,只有君的身影,丝丝抨击着心海。
</p>
<h2>第一段</h2>
<p>内容</p>
<p>
不再叹天若有情,不再盼三寸天堂。只因这素洁的红尘有了你的陪伴,相思惹起了无边的牵盼。情到深处无怨尤,不想,与君共享人世繁华,只愿,流年今夕,共看云卷云舒,花开花落。
初相见,惊素心。你来时,陌上花开,纷繁的花瓣,灿烂了我的眼眸。纵使,东风恶,人情薄,烟花不堪剪。</p>
<h2>第二段</h2>
<p>内容</p>
<p>
仍愿为你,尝尽这无边的相思之苦。也许,我就是你千百年前放走的白狐,今生,只为你醉,只为你舞。君可知,那天空飘落的雪花呀,就是我对你深深的思念。那日,你说。凡尘寂寥,不能遗忘远方的梦想。山一程,水一程,你离开了这个令我百转千回的相思地。
一年一度秋风近,风儿翩翩吹起来。此时,桥边的芍药,正生的红艳,梨花艳艳地开着。熟悉的地方,陌生的氛围,却没有了你的踪影。日日思君不见君,即使花艳又如何。</p>
</div>
<div class="ClearLeft"></div>
</body>
</html>style2 .css
.MenuFrame{
width:200px;
float:left;
background-color:#fff8aa;
color:#ff6a00;
}
.ContentsFrame {
float:left;
width:600px;
background-color:#ededed;
color:#535353;
}
@media print {
.MenuFrame{
display:none;
}
.ContentsFrame {
width:100%;
background-color:#FFFFFF;
color:#000000;
}
}
.ClearLeft{
clear:left;
}Beschreibung:
wendet den Inhalt des Stylesheets an, wenn es normal im Webbrowser angezeigt wird. Beim Drucken gelten auch Stile in @media print {}-Blöcken. Im @media print {}-Block wird der MenuFrame auf der linken Seite ausgeblendet und innerhalb eines Blocks angezeigt. Darüber hinaus wird davon ausgegangen, dass die Breite des ContentsFrame 100 % beträgt und basierend auf der Breite des Papiers angeordnet wird. Darüber hinaus wird die Textfarbe auch als Schwarz (#000000) angegeben, wodurch die Hintergrundfarbe ebenfalls auf Weiß (#FFFFFF) festgelegt wird.
Der Ausführungseffekt ist der gleiche wie oben.
Das obige ist der detaillierte Inhalt vonCSS zum Ändern des Bildschirmdesigns und -stils beim Drucken (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Pseudoklassen - die Grundlagen
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Erstellen von Medienabfragen für reaktionsschnelle Webdesigns
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Wie kann ich das Seitenverhältnis eines Divs beibehalten und gleichzeitig den gesamten Browserbildschirm mit reinem CSS ausfüllen?

