Heim >Web-Frontend >js-Tutorial >Was bedeutet onerror in js? Wie verwende ich das Ereignis onerror?
Was bedeutet onerror in js? Wie verwende ich das Ereignis onerror?
- 青灯夜游Original
- 2018-11-10 14:44:5410253Durchsuche
Der Inhalt dieses Artikels besteht darin, Ihnen vorzustellen, was der onerror von js bedeutet, und Ihnen mitzuteilen, wie Sie das onerror-Ereignis verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Im vorherigen Artikel [Was nützt js try ... Catch Syntaxstruktur? try...catch detaillierte Erklärung ] stellt die Verwendung von try...catch zum Erfassen von Fehlern in Webseiten vor. Schauen wir uns an, wie das onerror-Ereignis verwendet wird, um denselben Zweck zu erreichen. Das
onerror-Ereignis ist eine altmodische Standardmethode zum Erkennen von Javascript-Fehlern in Webseiten. Es wird ausgelöst, wenn beim Laden einer externen Datei (Dokument oder Bild) ein Fehler auftritt. Immer wenn auf der Seite ein Skriptfehler oder eine Ausnahme auftritt, wird das Ereignis onerror generiert. [Verwandte Video-Tutorials empfohlen: JavaScript-Tutorial]
Beispiel:
HTML-Code:
<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
js-Code:
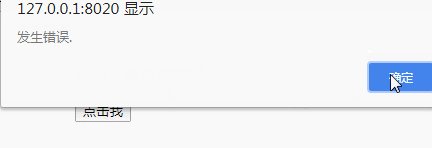
window.onerror = function() {
alert("发生错误.");
}Ausführen:

Wenn Sie das onerror-Ereignis nutzen müssen, müssen Sie eine Funktion zur Behandlung des Fehlers erstellen. Diese Funktion ist der onerror-Ereignishandler. Dieser Event-Handler muss mit drei Parametern aufgerufen werden: msg, url und line. Diese drei Parameter ermöglichen es dem onerror-Event-Handler, drei Informationen bereitzustellen, um die genaue Art des Fehlers herauszufinden.
Drei Informationen, die vom onerror-Ereignishandler bereitgestellt werden, um die genaue Art des Fehlers herauszufinden:
Fehlermeldung: Der Browser gibt Es wird eine bestimmte Fehlermeldung angezeigt (Fehlermeldung)
URL: URL der Seite, auf der der Fehler aufgetreten ist
Zeilennummer: Codezeile wo der Fehler aufgetreten ist
Syntax:
onerror=handleErr
function handleErr(msg,url,line)
{
//在这里处理错误
return true or false
}Ob der Browser eine Standardfehlermeldung anzeigt, hängt vom Rückgabewert von onerror ab. Wenn der Rückgabewert falsch ist, wird eine Fehlermeldung in der Konsole (JavaScript-Konsole) angezeigt. Das Gegenteil ist nicht der Fall.
Nehmen wir ein Beispiel, um zu sehen, wie diese Informationen extrahiert werden:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
onerror = handleErr
var txt = ""
function handleErr(msg, url, line) {
txt = "页面上出现了一个错误。\n\n"
txt += "错误: " + msg + "\n"
txt += "URL: " + url + "\n"
txt += "行号: " + line + "\n\n"
txt += "单击“确定”继续。\n"
alert(txt)
return true
}
function message() {
adddlert("欢迎查看!")
}
</script>
</head>
<body>
<p>点击下面查看结果:</p>
<form>
<input type="button" value="查看消息" onclick="message();" />
</form>
</body>
</html>Laufeffekt:

Sie können auch Bilder laden (oder andere Dateien) verwenden die onerror-Methode, um eine Fehlermeldung anzuzeigen (siehe unten).
<img src="/static/imghwm/default1.png" data-src="myimage.gif" class="lazy" onerror="alert('加载图像时出现错误。.')" / alt="Was bedeutet onerror in js? Wie verwende ich das Ereignis onerror?" >
Lauf:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas bedeutet onerror in js? Wie verwende ich das Ereignis onerror?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

