Heim >Web-Frontend >js-Tutorial >Wie geht JavaScript mit Ausnahmen um? Try-Methode zur Ausnahmebehandlung
Wie geht JavaScript mit Ausnahmen um? Try-Methode zur Ausnahmebehandlung
- 青灯夜游Original
- 2018-11-10 11:56:242917Durchsuche
Wie geht JavaScript mit Ausnahmen um? In diesem Artikel erhalten Sie eine kurze Einführung in eine Methode zur Behandlung von Ausnahmen in JavaScript: try...catch...finally-Anweisungskonstruktion + Throw-Operator, damit Sie verstehen, wie Ausnahmen behandelt werden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Sehen wir uns an, wie der try...catch...finally-Anweisungsblock + throw Ausnahmen behandelt:
JavaScript kann den Konstruktor try...catch...finally und throw verwenden Operator zur Behandlung von Ausnahmen.
Dadurch können vom Programm generierte Ausnahmen und Laufzeitausnahmen abgefangen werden, Sie können jedoch keine JavaScript-Syntaxfehler abfangen.
1. try...catch...finally
Werfen wir einen Blick auf try...catch...finally Blocksyntax:
<script type="text/javascript">
<!--
try {
// 运行代码
[break;]
}
catch ( e ) {
// 如果发生异常,则运行代码
[break;]
}
[ finally {
// 无论如何,始终执行的代码
// 异常发生
}]
//-->
</script>Auf den Try-Block muss ein Catch-Block oder ein Final-Block (oder beides) folgen. Wenn im Try-Block eine Ausnahme auftritt, wird die Ausnahme in „e“ platziert und der Catch-Block ausgeführt. Der optionale „final“-Block wird nach dem Try/Catch bedingungslos ausgeführt.
Beispiel:
Beispiel für den Aufruf einer nicht vorhandenen Funktion, die wiederum eine Ausnahme auslöste. Mal sehen, wie es sich ohne try...catch verhält
function myFunc() {
var a = 100;
alert("变量a的值为 : " + a);
}<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
Ausführung:

Jetzt versuchen wir es mit try...catch zu fangen. Diese Ausnahme zeigt einen Benutzer an -freundliche Nachricht. Benutzer können diese Meldung auch unterdrücken, wenn sie diesen Fehler ausblenden möchten.
function myFunc(){
var a = 100;
ry {
alert("变量a的值为 : " + a );
}
catch ( e ) {
alert("错误: " + e.description );
}
}Ausführen:

Sie können den Block „finally“ verwenden, der nach try/catch immer bedingungslos ausgeführt wird. Hier ein Beispiel:
function myFunc() {
var a = 100;
try {
alert("变量a的值为 : " + a);
} catch(e) {
alert("错误: " + e.description);
} finally {
alert("Finally块将永远执行!");
}
} Lauf:

2. Wurf
Mit der throw-Anweisung können Sie integrierte oder benutzerdefinierte Ausnahmen auslösen, die später abgefangen und entsprechende Maßnahmen ergriffen werden können.
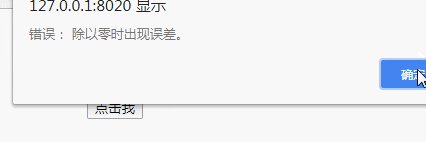
Geben Sie ein Beispiel: So verwenden Sie die Throw-Anweisung
function myFunc() {
var a = 100;
var b = 0;
try {
if(b == 0) {
throw("除以零时出现误差。");
} else {
var c = a / b;
}
} catch(e) {
alert("错误: " + e);
}
} zum Ausführen von:

Sie können Zeichenfolge, Ganzzahl, boolean Der Wert oder das Objekt löst eine Ausnahme in einer Funktion aus und fängt die Ausnahme dann in derselben Funktion wie oben ab oder fängt die Ausnahme in einer anderen Funktion mithilfe eines try...catch-Blocks ab.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie geht JavaScript mit Ausnahmen um? Try-Methode zur Ausnahmebehandlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

