Heim >Web-Frontend >CSS-Tutorial >CSS-Animation von Transparenzänderungen (Ein- und Ausblendeffekt)
CSS-Animation von Transparenzänderungen (Ein- und Ausblendeffekt)
- 不言Original
- 2018-11-09 14:27:4432548Durchsuche
In diesem Artikel verwenden wir CSS, um Transparenzänderungen zu animieren und Ein- und Ausblendeffekte zu erzielen.
Um Transparenzänderungen in CSS zu animieren, müssen Sie das Übergangsattribut verwenden. Da es sich bei dem Übergangsattribut um ein neues Attribut in CSS3 handelt, muss bei der Ausführung in einigen unterstützten Browsern ein Präfix hinzugefügt werden.
Safari wird wie Chrom als „-webkit-transition“ geschrieben, FireFox als „-moz-transition“, Internet Explorer als „-ms-transition“ und Opera als „- o-transition“ ; Wenn es sich um einen aktuellen Webbrowser handelt (Internet Explorer 11, Microsoft Edge), verwenden Sie das „transition“-Attribut direkt ohne Präfix. (Verwandte Empfehlungen: CSS3 Online-Handbuch)
Syntax:
transition: all [变化时间];
Geben Sie für [Änderungszeit] den Zeitpunkt der Animationsänderung an
Beispiel:
Das folgende Beispiel wird innerhalb von 3 Sekunden animiert.
transition: all 3s;
Das Codebeispiel lautet wie folgt:
Erstellen Sie die folgende HTML-Datei.
fade.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="fade.css" />
<meta charset="utf-8" />
<script type="text/javascript">
function FadeOutLinkClick() {
var frame = document.getElementById("FadeOutDivFrame");
frame.className = "FadeOutFrame fadeout";
}
function FadeInLinkClick() {
var frame = document.getElementById("FadeInDivFrame");
frame.className = "FadeInFrame fadein";
}
</script>
</head>
<body>
<div id="FadeOutDivFrame" class="FadeOutFrame">按钮。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeOutLinkClick();">淡出</a>
<hr/>
<div id="FadeInDivFrame" class="FadeInFrame">框架。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeInLinkClick();">淡入</a>
</body>
</html>fade.css
.FadeOutFrame {
width: 320px;
height: 180px;
background-color: #abffe8;
border: 1px solid #0067aa;
opacity: 1;
}
.FadeOutFrame.fadeout{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 0;
}
.FadeInFrame {
width: 320px;
height: 180px;
background-color: #ffd3d3;
border: 1px solid #b50042;
opacity: 0;
}
.FadeInFrame.fadein{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 1;
}Beschreibung: Ändern Sie die Kategorie des Felds „FadeOutDivFrame“ von „FadeOutFrame“, wenn der Link „FadeOut“ angezeigt wird wird angeklickt. Das Übergangsattribut und die Deckkraft: 0; sind für „FadeOutFrame fadeout“ und „FadeOutFrame fadeout“ festgelegt. Da das Übergangsattribut und die Deckkraft: 0;
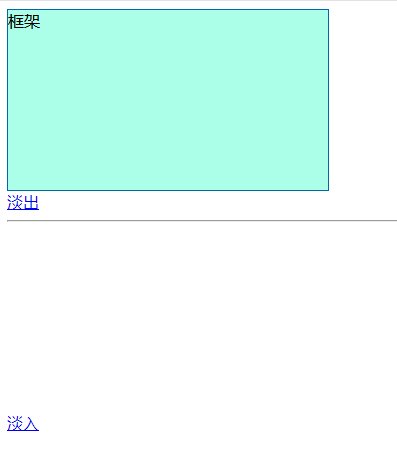
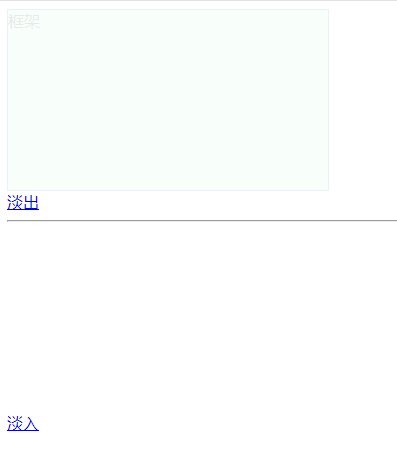
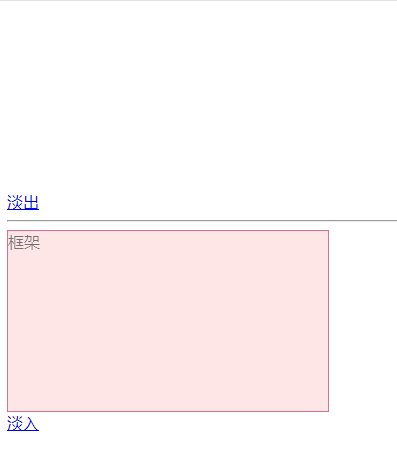
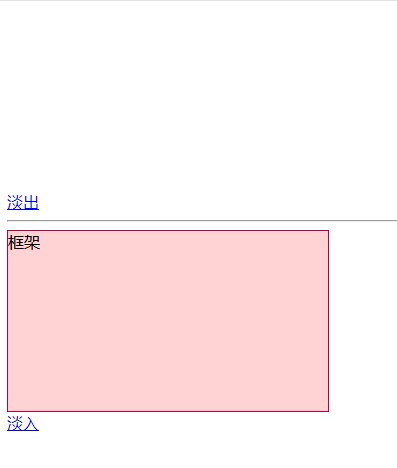
Der Effekt ist wie folgt:

Dieser Artikel endet hier. Weitere verwandte Inhalte finden Sie im CSS3-Video auf PHP Chinesische Website-Tutorial-Kolumne ! ! !
Das obige ist der detaillierte Inhalt vonCSS-Animation von Transparenzänderungen (Ein- und Ausblendeffekt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

