Heim >Web-Frontend >CSS-Tutorial >CSS verwendet relative Einheiten für Medienabfragen (Beispieleinführung)
CSS verwendet relative Einheiten für Medienabfragen (Beispieleinführung)
- 青灯夜游Original
- 2018-11-09 14:26:213394Durchsuche
In diesem Artikel geht es um die Verwendung relativer Einheiten für Medienabfragen in CSS (Beispieleinführung), damit jeder verstehen kann, warum Sie relative Einheiten für Medienabfragen verwenden können und welche Vorteile dies bietet. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Verwenden Sie relative Einheiten für Medienabfragen
Die in der Medienabfrage definierte Breite wird als Haltepunkt bezeichnet. Dieser Punkt wird durch Ihre Auswahl so angepasst, dass er am besten zum verfügbaren Platz passt. Während dies ein gängiger Ansatz war, der auf Zielbreiten für gängige Geräte basierte, ist dies heute angesichts der großen Anzahl verfügbarer Bildschirmgrößen keine praktikable Lösung mehr.
Idealerweise sollten wir den Inhalt bestimmen lassen, was der Haltepunkt sein wird. Die Vorteile des Designs für die kleinste Bildschirmgröße zwingen uns zunächst dazu, bewusst zu ermitteln, was die wichtigsten Informationen sind und wie wir sie Ihren Benutzern auf die klarste und zugänglichste Weise präsentieren können.
Unter normalen Umständen macht es keinen großen Unterschied, welche CSS-Einheit Sie für eine Medienabfrage in Höhe oder Breite auswählen. Wir haben jedoch keine Kontrolle darüber, wenn Benutzer ihre Browserumgebung durch Zoomen oder Ändern der Schriftarteinstellungen ändern. Wenn dies der Fall ist, stoßen wir auf unerwartetes Verhalten.
Da wir den Inhalt unsere Haltepunktwerte bestimmen lassen, möchten wir, dass sich die Medienabfrage entsprechend an diese Änderung anpasst, wenn der Benutzer die Einstellung „Schriftgröße“ des Browsers ändert. Wenn wir jedoch eine absolute Einheit wie Pixel verwenden, bleibt die Medienabfrage auf einem Wert fixiert, der möglicherweise nicht mehr zum Inhalt passt. Zu diesem Zeitpunkt müssen Sie relative Einheiten verwenden.
Vermeiden Sie das Problem doppelter Haltepunkte
Aufgrund der Auswertungslogik dieser Abfragen wird es Probleme geben, wenn wir Abfragen mit minimaler und maximaler Breite verwenden. An dieser Stelle können wir die Verwendung von Vergleichsoperatoren einbeziehen, was bedeutet, dass die Bedingung wahr wird, sobald die Breite des Fensters mit dem Wert des deklarierten Haltepunkts übereinstimmt.
Angenommen, wir haben eine Abfrage mit minimaler Breite und eine Abfrage mit maximaler Breite, die 35em als Haltepunkt verwendet. Da jeder gängige Browser eine andere Rendering-Engine verwendet, funktionieren Websites bei 35em möglicherweise nicht wie erwartet, und die Schwere der Auswirkungen hängt von der Art der Stile in den einzelnen Medienabfragen ab. Schauen wir uns ein Beispiel an:
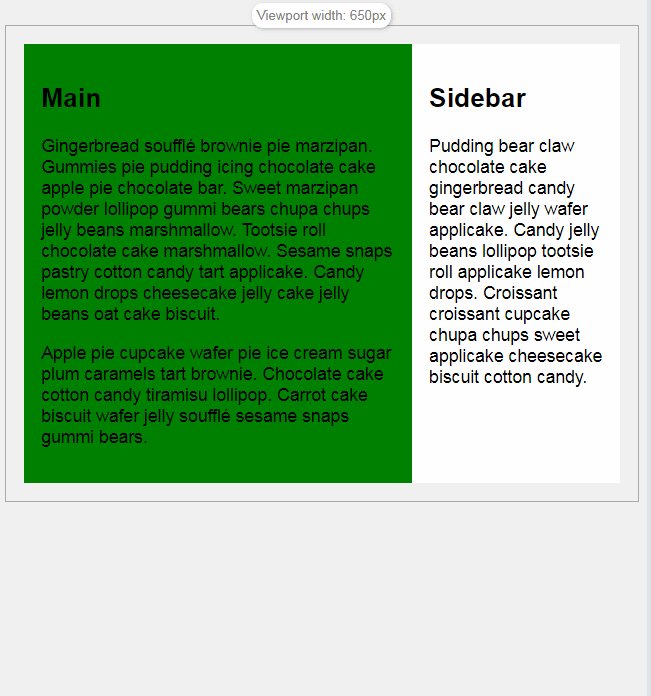
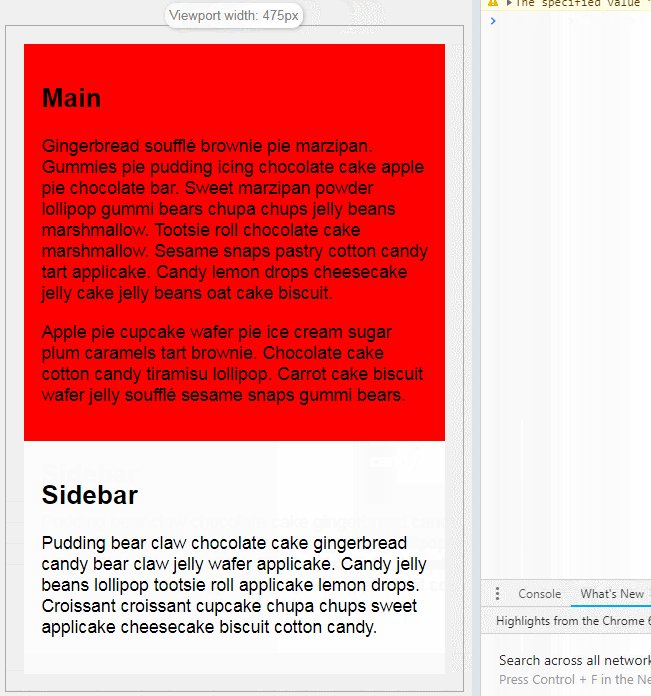
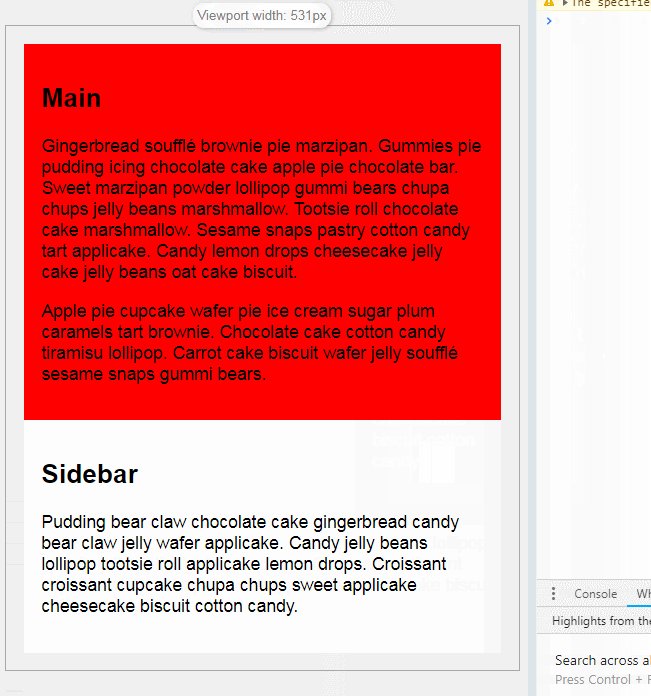
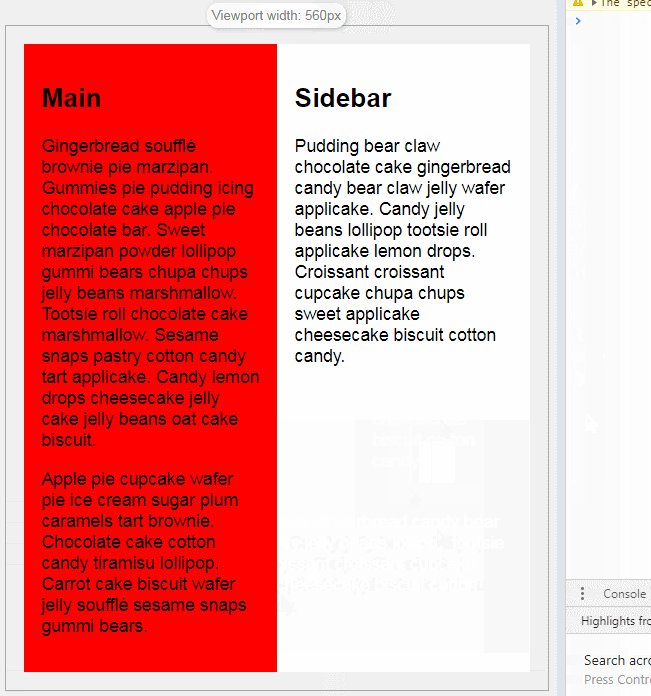
Im Beispiel besteht das erwartete Verhalten darin, dass der Inhalt im Hauptelement einen grünen Hintergrund hat, wenn er in Zeilen und Spalten angezeigt wird, und einen roten Hintergrund, wenn er in Zeilen und Spalten angezeigt wird . Bei der Breite „35em“ sind „Min-Breite“ und „Max-Breite“ gleichzeitig aktiv. Die Abfrage „Min-Breite“ setzt „Flex-Wrap“ auf „Nowrap“, die Abfrage „Max-Breite“ setzt „Hintergrundfarbe“ auf „ red‘, ‚flex-basis‘ ist auf ‚100 %‘ gesetzt und macht damit unsere Demo kaputt. (Online-Demo-Adresse: https://tympanus.net/codrops-playground/huijing/4jANYmn0/editor)
.flex-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap
}
@media (min-width: 35em) {
.flex-wrapper {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 67%;
flex: 1 1 67%;
background-color: green;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 33%;
flex: 1 1 33%;
}
}
@media (max-width: 35em) {
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
background-color: red;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
}
}
Der entscheidende Punkt in diesem Beispiel besteht darin, sicherzustellen, dass wann Verwenden von angrenzenden Verwenden Sie beim Abfragen von „Min-Breite“ und „Max-Breite“ nicht für beide die gleiche Breite. Ein gängiger Ansatz besteht darin, sie mit 0,01em zu trennen, um diese Überlappung zu umgehen.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonCSS verwendet relative Einheiten für Medienabfragen (Beispieleinführung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

