Heim > Artikel > Web-Frontend > Wie erstelle ich ein 3D-Balkendiagramm mit CSS? Beispiel für die Erstellung eines 3D-Balkendiagramms
Wie erstelle ich ein 3D-Balkendiagramm mit CSS? Beispiel für die Erstellung eines 3D-Balkendiagramms
- 青灯夜游Original
- 2018-11-03 17:45:022787Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit CSS ein 3D-Balkendiagramm erstellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Das in diesem Artikel vorgestellte Beispiel für die Erstellung eines dreidimensionalen Balkendiagramms nutzt den 3D-Effekt von Perspektive und Drehung, nicht nur die Neigungstransformation. Das Ergebnis ist ein Diagramm, das aus jeder Richtung betrachtet werden kann.
Lassen Sie uns Schritt für Schritt vorstellen, wie man es erstellt. Der Beispielcode funktioniert am besten im WebKit-Browser und funktioniert auch recht gut in Firefox (v13).
1. Richten Sie das Raster ein
Richten Sie zunächst ein #Bühnenelement ein, in dem wir die Perspektive definieren können, in der jede 3D-Transformation angezeigt wird. Grundsätzlich die Position des Betrachters im Verhältnis zum Flachbildschirm. Da wir dann ein Diagramm erstellen, müssen wir die Achsen und das Raster (#diagramm) einrichten.
Während wir problemlos ein Hintergrundbild erstellen und es zu einem Gittermuster kacheln konnten, haben wir uns für die Verwendung der CSS-Syntax mit linearem Verlauf entschieden. In allen folgenden Codes kopiert -moz-styles nur -webkit-styles.
<style type="text/css">
#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 0% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 0% 0%;
background: rgba(0,255,255,0.2);
}
#chart {
position: relative;
margin: 10em auto;
width: 400px;
height: 160px;
border: 1px solid #000;
background: -webkit-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -webkit-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
background: -moz-repeating-linear-gradient(left, rgba(0,0,0,0) 0, rgba(0,0,0,0) 38px, #ccc 40px), -moz-repeating-linear-gradient(bottom, rgba(0,0,0,0), rgba(0,0,0,0) 38px, #ccc 40px);
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(65deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(65deg);
-moz-transform-style: preserve-3d;
}
</style>Die Diagrammgröße beträgt 400 x 160 Pixel, das Raster 40 Pixel. Wie Sie sehen können, besteht das Hintergrundgitter aus zwei sich wiederholenden Farbverläufen, die horizontal und vertikal verlaufen. Die Karte wurde um 65 Grad zum Bildschirm geneigt.
2. 3D-Balkendiagramm definieren
Jeder Balken im Diagramm besteht aus vier Seiten und einer Kappe. Das Styling gilt hier für die CSS-Klasse Bar, die dann mehrfach in unterschiedlichen Positionen und Farben verwendet werden kann. Sie sind in HTML definiert, wie Sie gleich sehen werden.
Um die angewendete Transformation zu visualisieren, denken Sie an die vertikale Kreuzebene auf der Seite. Drehen Sie dann die vier Seiten von uns weg, um die Säulen zu bilden. Einfach.
<style type="text/css">
.bar {
position: absolute;
bottom: 40px;
margin: 0 4px;
width: 32px;
height: 40px;
outline: 1px solid #000;
text-align: center;
line-height: 40px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
font-size: 20px;
}
.barfront, .barback, .barleft, .barright {
position: absolute;
outline: inherit;
background: inherit;
}
.barfront {
width: inherit;
bottom: 0;
-webkit-transform: rotateX(90deg);
-webkit-transform-origin: 50% 100%;
-moz-transform: rotateX(90deg);
-moz-transform-origin: 50% 100%;
}
.barback {
width: inherit;
top: 0;
-webkit-transform: rotateX(-90deg);
-webkit-transform-origin: 50% 0;
-moz-transform: rotateX(-90deg);
-moz-transform-origin: 50% 0;
}
.barright {
height: inherit;
right: 0;
-webkit-transform: rotateY(-90deg);
-webkit-transform-origin: 100% 50%;
-moz-transform: rotateY(-90deg);
-moz-transform-origin: 100% 50%;
}
.barleft {
height: inherit;
left: 0;
-webkit-transform: rotateY(90deg);
-webkit-transform-origin: 0% 50%;
-moz-transform: rotateY(90deg);
-moz-transform-origin: 0% 50%;
}
</style>Im CSS-Code definieren wir weder die Position noch die Farbe der Balken im Diagramm. Dies muss für jedes Element einzeln erfolgen. Bitte beachten Sie jedoch, dass wir nach Möglichkeit das Inherit-Attribut verwenden, um diesen Prozess zu vereinfachen.
3. Balkendiagramm-HTML-Markup
Hier können Sie den in der Praxis für die folgende Demonstration verwendeten Code sehen. Es gibt drei Balken im Diagramm. Jeder Balken ist ein Div mit vier untergeordneten Divs, die die vier Seiten bilden. Sie können so viele Balken haben, wie Sie möchten, und diese an einer beliebigen Stelle im Diagramm platzieren.
<div id="stage"> <div id="chart"> <div class="bar" style="left: 80px; background: rgba(255,0,0,0.8); -webkit-transform: translateZ(80px); -moz-transform: translateZ(80px);"> <div class="barfront" style="height: 80px;"></div> <div class="barback" style="height: 80px;"></div> <div class="barright" style="width: 80px;"></div> <div class="barleft" style="width: 80px;"></div> 20 </div> <div class="bar" style="left: 120px; background: rgba(0,127,255,0.8); -webkit-transform: translateZ(120px); -moz-transform: translateZ(120px);"> <div class="barfront" style="height: 120px;"></div> <div class="barback" style="height: 120px;"></div> <div class="barright" style="width: 120px;"></div> <div class="barleft" style="width: 120px;"></div> 30 </div> <div class="bar" style="left: 160px; background: rgba(255,255,0,0.8); -webkit-transform: translateZ(40px); -moz-transform: translateZ(40px);"> <div class="barfront" style="height: 40px;"></div> <div class="barback" style="height: 40px;"></div> <div class="barright" style="width: 40px;"></div> <div class="barleft" style="width: 40px;"></div> 10 </div> </div> </div>
Im Code oben sehen Sie hervorgehoben den Code, der die x-Position der Balken im Diagramm sowie die Höhe jedes Balkens festlegt (die für jedes Element definiert werden muss, aus dem der Balken besteht). ). Dort tragen wir die Farben (Rot, Blau, Gelb) leicht transparent auf.
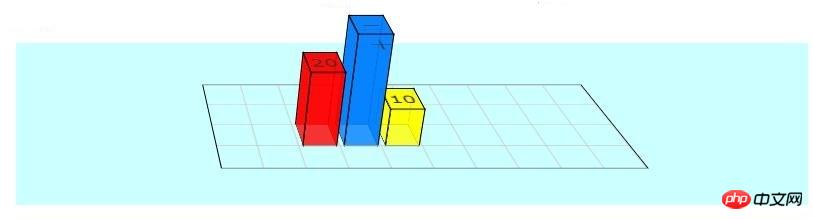
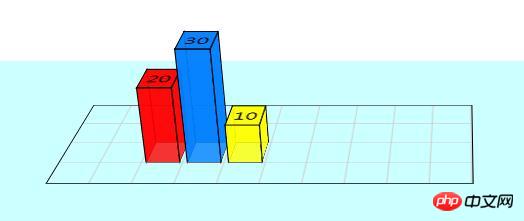
4. Endergebnis
Wenn Sie einen WebKit-Browser (Safari, Chrome, iPhone, iPad) verwenden, sollten Sie auch das 3D-Balkendiagramm sehen Schieberegler, mit denen bestimmte Werte geändert werden können. In Firefox weist das Balkendiagramm einige Artefakte auf und der Schieberegler wird wie ein normales Eingabefeld dargestellt, funktioniert aber weiterhin.

Erklärung:
Sie können die Höhe des Balkens ändern, indem Sie den Wert des .bar-Felds ändern, zum Beispiel:
<div class="bar" style="left: 120px; background: rgba(0,127,255,0.8); -webkit-transform: translateZ(180px); -moz-transform: translateZ(120px);"> <div class="barfront" style="height: 180px;"></div> <div class="barback" style="height: 180px;"></div> <div class="barright" style="width: 180px;"></div> <div class="barleft" style="width: 180px;"></div> 30 </div>

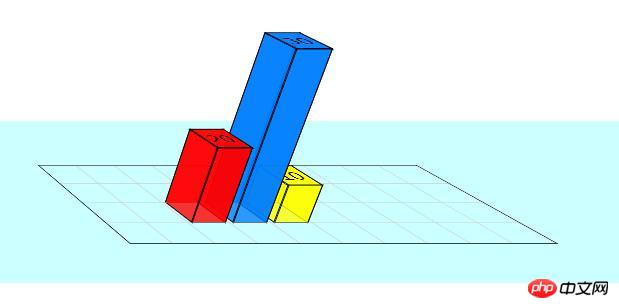
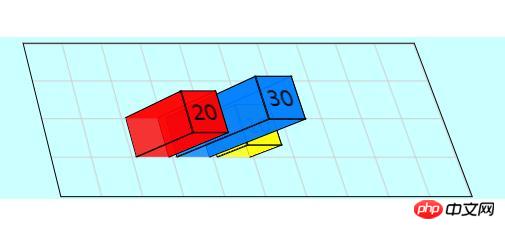
Ändern Sie die Werte im Feld #stage und #chart, um das Balkendiagramm aus verschiedenen Blickwinkeln anzuzeigen
#stage {
-webkit-perspective: 1200px;
-webkit-perspective-origin: 60% 0%;
-moz-perspective: 1200px;
-moz-perspective-origin: 60% 0%;
background: rgba(0, 255, 255, 0.2);
}
#chart {
-webkit-transform-origin: 50% 50%;
-webkit-transform: rotateX(22deg);
-webkit-transform-style: preserve-3d;
-moz-transform-origin: 50% 50%;
-moz-transform: rotateX(22deg);
-moz-transform-style: preserve-3d;
}
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er kann für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein 3D-Balkendiagramm mit CSS? Beispiel für die Erstellung eines 3D-Balkendiagramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

