Heim >Web-Frontend >CSS-Tutorial >Was ist Inline-Block in CSS? Verwendung des Inline-Block-Layouts
Was ist Inline-Block in CSS? Verwendung des Inline-Block-Layouts
- 青灯夜游Original
- 2018-11-03 15:04:4813662Durchsuche
Was ist Inline-Block in CSS? In diesem Artikel erfahren Sie, was Inline-Block in CSS bedeutet und welche Vorteile die Verwendung von Inline-Block im CSS-Layout bietet. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst verstehen Was ist Inline-Block?
inline-block stellt ein Inline-Blockelement dar. Beispielsweise sind img und input standardmäßig Inline-Blockelemente, d. h. der Wert des Anzeigeattributs ist standardmäßig.
Die -Funktionen von inline-block
:kann die Breite und Höhe festlegen, ohne eine Zeile allein zu belegen.
Aufgrund dieser Funktion des Inline-Block-Elements kann es eine große Rolle im CSS-Layout spielen.
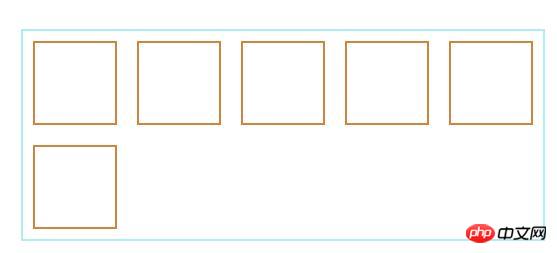
In der Vergangenheit wollten die Leute viele Raster erstellen, um den Browser abzudecken (wie unten gezeigt). Das erste, was mir in den Sinn kam, war die Verwendung des Float-Attributs, aber Floats haben viele Einschränkungen. Nach der Verwendung des Floating-Layouts müssen Sie auch das Floating löschen, um die Auswirkungen des Floatings auf andere Elemente zu beseitigen. 
Tatsächlich ist es einfacher, Inline-Block zu verwenden, um den oben genannten Effekt zu erzielen. Setzen Sie einfach den Wert des display-Attributs auf
inline-block, um den gleichen Effekt zu erzielen, und das Element bricht nicht aus dem Textfluss ab.
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
margin: 10px 8px;
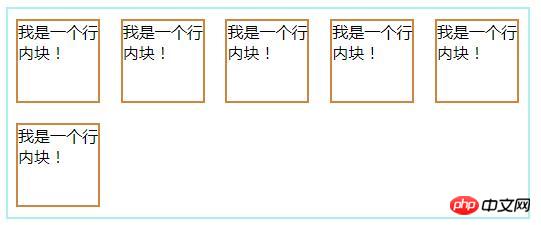
}Rendering: 
erzielt den gleichen Effekt wie Float, ohne dass einige Probleme (z. B. übergeordnete Elemente, Höhenkollaps) und Festlegen vermieden werden müssen clear:both; (clear float).
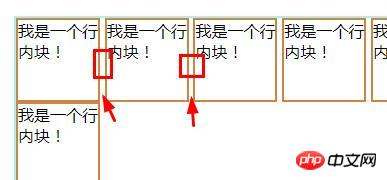
Einige Dinge, die Sie bei der Implementierung des Inline-Block-Layouts beachten müssen:1 Das Vertical-Alignment-Attribut wirkt sich auf das Inline-Block-Element und Sie aus Der Wert muss auf „top“ eingestellt werden.
3 Es wird auch Lücken zwischen den Spalten geben.

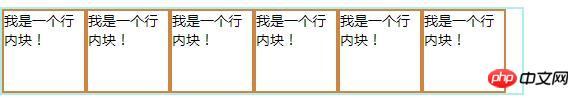
Das Lückenproblem ist auch einfach zu lösen:
Fügen Sie {font-size:0} zum übergeordneten Element hinzu, das heißt, setzen Wenn Sie die Schriftgröße auf 0 setzen, wird auch das Leerzeichen zu 0 Pixel, wodurch die Lücke beseitigt wird. Bitte beachten Sie jedoch, dass Sie bei Text im Feld selbst gleichzeitig dessen eigene Schriftgröße auf einen geeigneten Wert einstellen müssen, da dieser sonst nicht angezeigt wird.
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
font-size: 0;
}
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
font-size: 14px;
}
Jetzt ist diese Methode mit verschiedenen Browsern kompatibel. In der Vergangenheit war der Chrome-Browser nicht kompatibel
4. Browserkompatibilität: ie6/7 ist nicht kompatibel mit display: inline-block, daher ist zusätzliche Verarbeitung erforderlich:
Für Browser unter ie6/7 benötigen Sie:
Wenn es sich um ein Inline-Element handelt, verwenden Sie {dislplay:inline-block direkt ;}
Wenn es sich um ein Element auf Blockebene handelt: Sie müssen {display:inline;zoom:1; hinzufügen🎜>
CSS-Tutorial!
Das obige ist der detaillierte Inhalt vonWas ist Inline-Block in CSS? Verwendung des Inline-Block-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

