Heim >Web-Frontend >CSS-Tutorial >Über die Fallstricke, auf die der CSS3-Inline-Block stößt
Über die Fallstricke, auf die der CSS3-Inline-Block stößt
- 小云云Original
- 2018-02-02 14:08:434226Durchsuche
Viele Leute sind möglicherweise nicht mit Inline-Block vertraut. Es besteht kein Zweifel, dass Flex sehr leistungsfähig ist, aber seine Kompatibilität ist nicht sehr zufriedenstellend. Es ist nicht sehr zufriedenstellend, Floats zu löschen, daher verwende ich den Inline-Block als Layout für die Homepage-Navigationsanzeige einiger großer Websites, wie z. B. unseren Segmentfault, der für eine Weile verwendet werden kann. Aber plötzlich habe ich festgestellt, dass es auch einige kleine Probleme gibt. Posten Sie zuerst den Code
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

Zu diesem Zeitpunkt verwenden wir den Inline-Block für das Layout , und die Magie geschieht
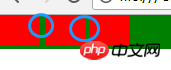
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

Da die drei P's zu Inline-Elementen geworden sind, sollten sie es auch sein Seite an Seite sein, aber....
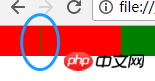
Hier treten zwei Probleme auf:
Es gibt ein Intervall zwischen p

Sohn p und Elternteil Es gibt einen Abstand von 4 Pixeln zwischen p

Der Grund, warum dieses Problem hier auftritt, liegt in der horizontalen Ausrichtung gerenderte Elemente des Inline-Blocks werden mit Zeilenumbrüchen angezeigt. Oder wenn sie durch Leerzeichen getrennt sind, gibt es einen Abstand
Die Lösung für den Abstand zwischen p
Eine Methode, die ich hier ausprobiert habe, ist das Festlegen des Rands -rechts auf einen negativen Wert,
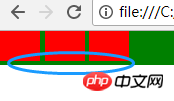
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

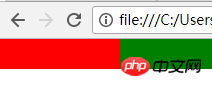
Hier können wir sehen, dass das erste p und das zweite p immer noch eine Lücke von 1 Pixel haben, während Der zweite und der dritte haben keinen Abstand, es gibt keinen Abstand zwischen untergeordnetem p und übergeordnetem p, was bedeutet, dass unser Problem nicht hier liegt.
Ich bezog mich auf Zhang Xuxins Blog und war zutiefst beeindruckt und hatte das Gefühl, dass diese Methode vorhanden ist das Beste:
Geben Sie dem Elternteil p Solche CSS-Attribute hinzufügen
font-size:0 -webkit-text-size-adjust:none;
PO-Code
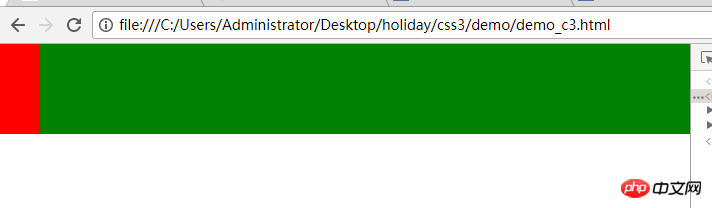
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

Dann gibt es noch ein weiteres Problem: -webkit Was ist -text-size-adjust????
Im Webkit-basierten Browser (Chrome), wenn die in CSS definierte chinesische Schriftgröße weniger als 12 Pixel beträgt , der Browser verwendet immer noch 12px. Dies können Sie verwenden -webkit-text-size-adjust:none;
Haha, unser Problem ist gelöst
Lassen Sie uns zum Schluss noch über die Kompatibilität sprechen von Inline-Block: Verweis auf diesen Artikel
-->
IE6 und IE7 erkennen Inline-Block nicht, können aber Blockelemente auslösen. Andere Mainstream-Browser unterstützen Inline-Block. Das reicht aus. IE6 und 7 werden nicht berücksichtigt...
Verwandte Empfehlungen:
CSS: Block-, Inline- und Inline-Block-Nutzung und Unterschiede
CSS-Lösungsanzeige:Inline-Block-Verlegungsmethode; die entstandenen Lücken schließen
Das obige ist der detaillierte Inhalt vonÜber die Fallstricke, auf die der CSS3-Inline-Block stößt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!