Heim >Web-Frontend >HTML-Tutorial >Wie stelle ich den gepunkteten Linienstil in HR ein? Eine Vielzahl von HR-Stilen zum Teilen!
Wie stelle ich den gepunkteten Linienstil in HR ein? Eine Vielzahl von HR-Stilen zum Teilen!
- 藏色散人Original
- 2018-11-03 09:31:5122319Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie eine gepunktete Linie für das hr-Tag in HTML festlegen und wie Sie mehrere gut aussehende hr-Stile teilen.
Ich glaube, jeder kennt das hr-Tag. In unserem Webdesign müssen wir oft das hr-Tag verwenden, um den Effekt von Trennlinien zu erzielen. Die offizielle Definition des
-Tags besteht darin, eine horizontale Linie in einer HTML-Seite zu erstellen.
Aus ästhetischer Sicht werden gut aussehende horizontale Linien den Inhalt Ihrer Webseite auf jeden Fall vielschichtiger machen, den Inhalt deutlich sichtbar machen und auch das Benutzererlebnis verbessern.
Empfohlenes Referenzvideo-Tutorial: „HTML-Tutorial“
Jetzt stellen wir Ihnen vor, wie Sie den gepunkteten Linienstil in hr festlegen und einige andere gute- Suche nach hr-Stilen.
HR-Nutzungscodebeispiele lauten wie folgt:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr标签使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
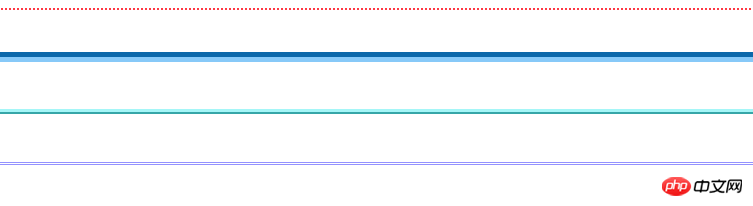
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
</html>Der Rezeptionseffekt ist wie folgt:

Dann das Obige Es gibt vier gut aussehende HR-Stile. Der erste ist die Einstellung mit gepunkteten Linien.
Solange Sie den hr-Tag beherrschen, können Sie ihn flexibel auf Ihren Webseiten verwenden.
Hinweis: Die horizontale Linie kann das Dokument visuell in Teile unterteilen, und in HTML verfügt das
-Tag nicht über ein schließendes Tag.
height:5px; bezieht sich auf die Höhe von hr
border:none; keine Randeinstellung.
border-top:2px dotted #ff3844;Legen Sie den Stil der horizontalen Linie fest
gepunktet bedeutet gepunktete Linie
#185598 bedeutet Farbe
Dann ist dieser Artikel eine Einführung in das Festlegen gepunkteter Linien und anderer Stile für das hr-Tag. Er ist sehr einfach und leicht zu verstehen. Ich hoffe, er wird für Freunde in Not hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie stelle ich den gepunkteten Linienstil in HR ein? Eine Vielzahl von HR-Stilen zum Teilen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

