Heim >Web-Frontend >HTML-Tutorial >Wie füge ich ein bestimmtes Symbol zur Adressleiste einer Webseite hinzu?
Wie füge ich ein bestimmtes Symbol zur Adressleiste einer Webseite hinzu?
- 青灯夜游Original
- 2018-11-02 16:51:025247Durchsuche
Die meisten Online-Websites haben ihr eigenes spezifisches Symbol (wie unten gezeigt), das normalerweise in der Adressleiste der Website angezeigt wird. In den meisten Fällen werden sie als Logo einer Website verwendet. Wie fügt man der Webadressleiste ein charakteristisches Symbol hinzu? In diesem Artikel erfahren Sie, wie Sie der Adressleiste von Webseiten charakteristische Symbole hinzufügen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

Zuerst müssen wir wissen, was dieses spezielle Symbol ist? Was macht es?
Es ist eine Favicon-Datei, die viel besser ist, als das leere Dokumentsymbol im Browser zu sehen. Außerdem sieht die Website dadurch professioneller aus.
Lassen Sie uns eine einfache Methode zum Hinzufügen von Favicon-Symbolen zur Website vorstellen.
Methode 1: Lassen Sie den Browser Ihr Symbol automatisch abrufen (keine Notwendigkeit, den Website-Code zu ändern)
Die meisten Browser erkennen den Standort automatisch der Datei „favicon.ico“ Ihres Symbols im Website-Verzeichnis und legen Sie sie als Favicon Ihrer Website fest. Dies ist der einfachste Weg, ein Favicon zu Ihrer Website hinzuzufügen.
Sehen wir uns die Schritte zur Implementierung an :
1 Sie müssen ein quadratisches Bild in einem beliebigen Bildformat (jpg, bmp, gif, png) haben um es im Browser anzuzeigen. Normal anzeigen. Natürlich können auch nicht-quadratische Bilder funktionieren, allerdings sehen diese Symbole möglicherweise unprofessionell aus.
2. Das Bild muss in das .ico-Format konvertiert werden. Dafür gibt es online viele Tools. Für diesen Artikel verwenden wir den Online-Konverter von Convertico.com.
3. Nach dem Öffnen von Convertico.com sehen Sie eine Schaltfläche zum Auswählen und Hochladen von Bilddateien.

4 Klicken Sie auf die Schaltfläche und wählen Sie das gewünschte Bild aus. Nachdem Sie fortgefahren haben, wird das Bild automatisch konvertiert und auf der rechten Seite der Website zum Herunterladen angezeigt:

5. Klicken Sie auf die Pfeilschaltfläche „Herunterladen“, um das Bild herunterzuladen und die .ico-Datei an einem beliebigen Ort auf Ihrem Computer zu speichern.
6. Benennen Sie die Datei nun in favicon.ico um, da der Browser nur diesen Namen automatisch erkennt.
7. Der letzte Schritt besteht darin, diese Datei in das Hostverzeichnis hochzuladen, in dem sich Ihre Website-Dateien befinden. Zum Hochladen von Dateien können Sie einen Dateimanager oder einen FTP-Client verwenden.
Wenn Ihre favicon.ico-Datei zusammen mit anderen Website-Dateien hochgeladen wird, erfasst der Browser sie automatisch und zeigt das Bild im Browser an.

Methode Zwei: Verwenden Sie ein normales Bild und geben Sie es im Website-Code an
Wenn Sie denken Da das Konvertieren von Bildern in andere Formate zu umständlich ist, können Sie auf jeden Fall normale Bilder als Symbole für Ihre Website verwenden.
Sehen wir uns die Schritte zur Implementierung an :
1 Sie müssen außerdem ein quadratisches Bild in einem beliebigen Bildformat (jpg, bmp, gif) haben , png) bis Normale Anzeige im Browser. Natürlich können auch nicht-quadratische Bilder funktionieren, allerdings sehen diese Symbole möglicherweise unprofessionell aus.
2. Laden Sie diese Datei in das Hostverzeichnis hoch, in dem sich Ihre Website-Dateien befinden.
3. Jetzt müssen Sie das Bild angeben, das Sie als Favicon im Website-Code verwenden möchten.
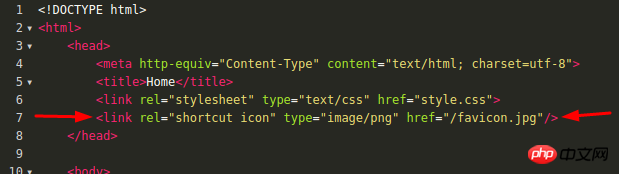
Fügen Sie diese Zeile zwischen den Tags in Ihrem Website-Code hinzu:<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Anweisungen:
type="image/png" wird PNG Teil ändert favicon.png in das Bildformat und den Dateinamen.
Der HTML-Code sieht nun etwa so aus:

Ihr Bild sollte jetzt als Favicon der Website erscheinen:
Hinweis: Wenn Sie das neue Symbol nicht sehen, leeren Sie bitte den Cache Ihres Browsers und starten Sie ihn neu.
Das obige ist der detaillierte Inhalt vonWie füge ich ein bestimmtes Symbol zur Adressleiste einer Webseite hinzu?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


