Heim >Web-Frontend >CSS-Tutorial >Was bedeutet margin:auto in CSS? Detaillierte Erläuterung der Verwendung des Attributs margin:auto
Was bedeutet margin:auto in CSS? Detaillierte Erläuterung der Verwendung des Attributs margin:auto
- 不言Original
- 2018-11-01 17:07:16100392Durchsuche
Wir alle wissen, dass die Verwendung von margin:auto das Element horizontal zentrieren kann. Aber haben Sie jemals darüber nachgedacht, warum die Verwendung von margin:auto ein Element horizontal zentrieren kann? Um diese Frage zu beantworten, müssen wir uns zunächst ansehen, wie margin:auto funktioniert. Wenn Auto für die vertikale Zentrierung geeignet ist, wie ist die Situation? Schauen wir uns den spezifischen Inhalt an.
Was macht die Automatik?
Definiert das Auto-Element, das je nach Elementtyp und Kontext variiert. Bei Rändern kann „Auto“ zwei Dinge bedeuten: Verfügbaren Platz beanspruchen oder 0 Pixel. Diese beiden definieren unterschiedliche Layouts für die Elemente.
„Automatisch“ verfügbaren Platz belegen
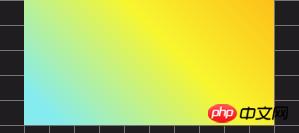
Dies ist die häufigste Art, wie wir „Auto“ verwenden. Indem Sie den linken und rechten Rand von Auto-Elementen zuweisen, nehmen diese den verfügbaren horizontalen Platz im Container des Elements gleichmäßig ein – das Element wird also zentriert.
<div id="outer"> <div id="inner"></div> </div>
#inner {
margin: auto;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}Der Effekt ist wie folgt:

Dies funktioniert jedoch nur mit horizontalen Rändern, nicht mit schwebenden und Inline-Elementen, und das funktioniert auch funktioniert nicht alleine. Wird für absolut und fest positionierte Elemente verwendet.
Empfohlenes Handbuch:CSS-Online-Handbuch
Da die automatischen linken und rechten Ränder den „verfügbaren“ Platz gleichmäßig belegen, geben Sie bei der automatischen Eingabe nur welche an Was wird Ihrer Meinung nach passieren, wenn einer auftritt?
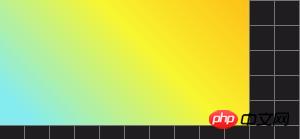
Der automatische linke oder rechte Rand nimmt den gesamten „verfügbaren“ Platz ein, sodass das Element scheinbar nach rechts oder links versetzt erscheint.
<div id="outer"> <div id="inner"></div> </div>rrree
Der Effekt ist wie folgt:

„auto“ ist 0px
Wie bereits erwähnt, automatisch ist schwebend und funktioniert nicht in Inline- und absoluten Elementen. Für alle diese Elemente ist das Layout bereits festgelegt, daher gibt es keine automatische Einstellung für Ränder und es wird erwartet, dass es auf diese Weise zentriert wird.
Dies würde den ursprünglichen Zweck der Verwendung von so etwas wie Float zunichte machen. Setzen Sie also den Auto-Wert dieser Elemente auf 0px.
Auto funktioniert bei einem typischen Blockelement nicht, wenn es keine Breite hat. Alle Beispiele, die ich Ihnen bisher gezeigt habe, haben Breite. Die automatische Breite des
-Werts hat 0px-Ränder. Die Breite eines Blockelements deckt normalerweise den gesamten Container ab, was auto oder 100 % ist, daher wird margin:auto auf 0px gesetzt.
Wie sieht es aus, wenn die automatische Einstellung vertikal ist?
auto wertet am oberen und unteren Rand immer 0 Pixel aus (außer bei absoluten Elementen). In der W3C-Spezifikation heißt es:
„Wenn „margin-top“ oder „margin-bottom“ „auto“ ist, ist sein Nutzungswert 0“
Bisher ist dies nicht der Fall sagte. Dies ist wahrscheinlich auf den typischen vertikalen Seitenfluss zurückzuführen, bei dem die Seitengröße in der Höhe zunimmt. Daher führt die vertikale Zentrierung eines Elements in seinem Container relativ zur Seite selbst nicht dazu, dass es zentriert erscheint, im Gegensatz zur horizontalen Ausrichtung (in den meisten Fällen).
Vielleicht aus dem gleichen Grund haben sie beschlossen, eine Ausnahme für absolute Elemente hinzuzufügen, die vertikal über die gesamte Höhe der Seite zentriert werden können.
Dies kann auch auf den Kantenkollapseffekt (das Kollabieren der „Kanten“ benachbarter Elemente) zurückzuführen sein, der eine weitere Ausnahme bei vertikalen Rändern darstellt.
Letzteres scheint jedoch ein unwahrscheinliches Szenario zu sein, da Elementen, deren Ränder nicht ausgeblendet werden (z. B. Floats und andere sichtbare Elemente überlaufen), immer noch automatisch ein vertikaler Rand von 0 Pixel zugewiesen wird.
Empfohlene verwandte Artikel:
1.Die Gründe und Lösungen dafür, dass Margin in CSS nicht funktioniert
Empfohlene Videos:
1.CSS-Video-Tutorial – Jade Girl Heart Sutra Edition
Zentrieren Sie das absolut positionierte Element
Weil das absolut positionierte Element zufälligerweise vorhanden ist In Ausnahmefällen verwenden wir den Wert „Auto“, um vertikal und horizontal zu zentrieren. Zuvor müssen wir jedoch herausfinden, wann margin:auto in absolut positionierten Elementen tatsächlich so funktioniert, wie wir es möchten.
Hier kommt eine weitere W3C-Spezifikation ins Spiel:
„Wenn alle drei von „left“, „width“ und „right“ „auto“ sind: Fügen Sie zuerst einen beliebigen „auto“-Wert hinzu von „margin-left“ und „margin-right“ wird auf 0 gesetzt... „
“, wenn keiner der drei „auto“ ist: Wenn „margin-left“ und „margin -right“ beide sind „auto“, dann wird die Gleichung mit der zusätzlichen Einschränkung gelöst, dass die beiden Ränder gleiche Werte erhalten“
Dies besagt im Wesentlichen, dass für die Ränder von horizontalem Auto die Fangintervalle gleich sind. Dann sind die Werte Links, Breite und Rechts sollten nicht automatisch sein, sondern ihre Standardwerte. Alles, was wir tun müssen, ist, ihnen in den absolut positionierten Elementen einen Wert zu geben. Für eine perfekte Zentrierung sollten links und rechts den gleichen Wert haben.
Die Spezifikation erwähnt auch so etwas wie vertikale Ränder.
„Wenn alle drei von „oben“, „Höhe“ und „unten“ automatisch sind, stellen Sie „oben“ auf eine statische Position ein ...“
“如果三者中没有一个是”自动“:如果”margin-top“和”margin-bottom“都是”auto“,则在额外约束下解决方程式,即两个边距得到相等的值......”
因此,对于一个绝对元件被垂直居中,其top,height和bottom值不应该auto。
现在结合所有这些,这是我们将得到的:
<div id="outer"> <div id="inner"></div> </div>
HTML
CSS
Result
EDIT ON#inner {
margin: auto;
position: absolute;
left: 0px;
right: 0px;
bottom: 0px;
top: 0px;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
position: relative;
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}效果如下:

最后
如果您想要将页面上的元素向右或向左偏移而没有包含它的其他元素(就像浮点数一样),请记住有auto用于边距的选项。
将元素转换为绝对定位只是为了使它可以垂直居中可能不是一个好主意。还有其他选项,如flexbox和CSS变换,更适合那些。
Das obige ist der detaillierte Inhalt vonWas bedeutet margin:auto in CSS? Detaillierte Erläuterung der Verwendung des Attributs margin:auto. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

