Heim >Web-Frontend >CSS-Tutorial >Wie gestalte ich eine Liste mit CSS? Implementierung des Listenstils
Wie gestalte ich eine Liste mit CSS? Implementierung des Listenstils
- 青灯夜游Original
- 2018-11-01 16:38:265813Durchsuche
Der Inhalt dieses Artikels soll Ihnen vorstellen, was das Listenstil-Attribut in CSS ist. Wie gestaltet man eine Liste? Freunde in Not können darauf verweisen, ich hoffe, es wird Ihnen hilfreich sein.
In der Frontend-Entwicklung können wir verschiedene Listenstile über CSS-Attribute festlegen. Werfen wir einen Blick auf die relevanten Attribute von CSS-Einstellungslistenstilen. [Empfohlenes Video-Lernen: CSS-Tutorial]
Listenstil-Attribut
Das Listenstil-Attribut ist ein Kurzattribut, das mit festgelegt werden kann Eine Liste Drei verschiedene Attributwerte hängen zusammen:
ul {
list-style: <list-style-type> || <list-style-position> || <list-style-image>;
}Hier ist ein Syntaxbeispiel:
ul {
list-style: square outside none;
}ist äquivalent zu:
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}In der Kurzform, wenn irgendwelche Werte Werden diese weggelassen, werden sie auf den ursprünglichen Zustand zurückgesetzt.
list-style-type-Attribut
Das list-style-type-Attribut definiert den Typ einer Liste, indem es den Inhalt jeder Markierung oder jedes Aufzählungszeichens in der Liste festlegt. Zu den zulässigen Schlüsselwortwerten für list-style-type gehören:
Disc, Circle, Square, Decimal, Decimal-Lead-Null, Lower-Roman, Upper-Roman, Lower-Greek, Lower-Latein, Upper -Latin, Armenian, Georgian, Lower-Alpha, Upper-Alpha, None
Nicht-Schlüsselwortwerte wurden in CSS3 eingeführt, aber es gibt immer noch sehr wenige Browser, die sie unterstützen können.
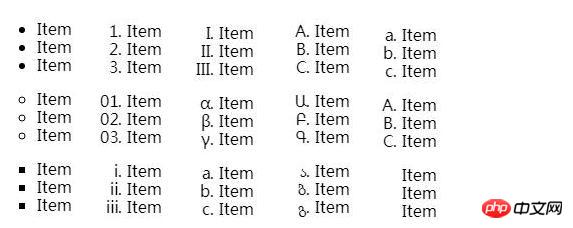
Werfen wir einen Blick auf die Wirkung jedes Schlüsselwortwerts:

Das Attribut list-style-type gilt für alle Listen und alle anzuzeigenden Elemente : Listenelement.
Die Farbe des Listen-Tags ist die eingestellte Farbe des Elements (festgelegt über das Farbattribut).
list-style-position attribute
list-style-position attribute definiert die Position der Listenmarkierung und akzeptiert einen von zwei Werten: „inside“ oder „outside“. ". Sehen wir uns an, wie sie tatsächlich aussehen, indem wir den Abstand aus der Liste entfernen und den linken roten Rand hinzufügen:

list-style-image attribute
Das list-style-image-Attribut bestimmt, ob das Listen-Markup eine Bildeinstellung verwendet und akzeptiert den Wert „none“ oder eine URL, die auf ein Bild verweist:
ul {
list-style-image: url(images/bullet.png);
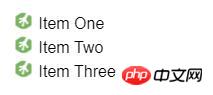
}Schauen wir uns die Einstellung list-style an -image Listeneffekt nach Attributen:

Browser-Unterstützung

Nicht unterstützt von IE6/ 7 Bei allen Schlüsselwortwerten weist das Attribut „list-style-type“ außerdem einen Fehler auf, bei dem schwebende Listenelemente ihr Listen-Markup nicht anzeigen. Dieses Problem kann gelöst werden, indem über list-style-image ein Hintergrundbild für die Listenelemente verwendet wird.
Zusammenfassung: Die oben beschriebene Methode zum Festlegen des Listenstils in CSS wird in diesem Artikel hoffentlich für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie gestalte ich eine Liste mit CSS? Implementierung des Listenstils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

