Heim >Web-Frontend >H5-Tutorial >So fügen Sie automatisch abspielbares Audio (Grafiken und Text) in HTML5 ein
So fügen Sie automatisch abspielbares Audio (Grafiken und Text) in HTML5 ein
- yuliaOriginal
- 2018-10-30 16:08:0429283Durchsuche
Wer häufig auf Websites surft oder häufig Seiten gestaltet, sollte mit den Audio- und Videoinhalten auf der Seite vertraut sein. Freunde, die HTML5 lernen, wissen Sie, wie man Audio einfügt und automatisch in HTML5 abspielt? In diesem Artikel werden die Audio-Tags in HTML5 und der Code zum Einfügen von Audio in HTML5 untersucht. Er hat einen bestimmten Referenzwert und Sie können darauf zurückgreifen.
Das
Beschreibung verwandter Tags, die zum Einfügen von Audio erforderlich sind:
Hinweis: Seien Sie vorsichtig bei der Verwendung des

Beispieldemonstration 1: So fügen Sie Audio in HTML5 ein
Detaillierte Erklärung des Beispiels:
Erstellen Sie zunächst ein
<audio controls> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
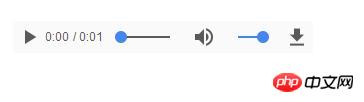
Effektbild:

Beispieldemonstration 2: So fügen Sie automatisch abspielendes Audio in HTML5 ein
Instanzbeschreibung:
Das Autoplay-Attribut im
Die Methode zum Einfügen von Autoplay-Audio in HTML5 ist die gleiche wie die oben eingeführte Methode zum Einfügen von Audio, mit der Ausnahme, dass ein weiteres Attribut hinzugefügt wird, nämlich das Autoplay-Attribut im
<audio controls autoplay> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
Das Obige beschreibt, wie man Audio in HTML5 einfügt und wie man Audio einfügt, das automatisch abgespielt werden kann. Die Erklärung ist detaillierter und leichter zu verstehen. Anfänger können es selbst ausprobieren, ein Audio finden und es in die Seite einfügen. Sehen Sie, ob Ihr Code den Effekt einer automatischen Wiedergabe erzielen kann. Ich hoffe, dieser Artikel ist hilfreich für Sie!
[Verwandte Tutorial-Empfehlungen]
1. HTML5-Video-Tutorial
2. HTML-Entwicklungshandbuch
3 Bootstrap-Tutorial4.
So fügen Sie Videos in HTML5 ein
Das obige ist der detaillierte Inhalt vonSo fügen Sie automatisch abspielbares Audio (Grafiken und Text) in HTML5 ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

