Heim >Web-Frontend >H5-Tutorial >So fügen Sie mithilfe von HTML5 ein automatisch abspielendes Video in eine Seite ein
So fügen Sie mithilfe von HTML5 ein automatisch abspielendes Video in eine Seite ein
- yuliaOriginal
- 2018-10-30 14:53:0940317Durchsuche
Ist Ihnen beim Durchsuchen der Website aufgefallen, dass sich auf der Website Videos, Audios usw. befinden? Freunde, die HTML und CSS lernen, wissen Sie, wie man mit HTML5 Videos in die Seite einfügt und diese automatisch abspielt? ? In diesem Artikel erfahren Sie, wie Sie Videos in HTML5 einfügen und wie Sie Videos in HTML einfügen. Interessierte Freunde können sich darauf beziehen.
Das
Einführung in Tags im Zusammenhang mit dem Einfügen von Videos:
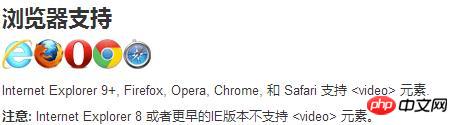
Hinweis: Bei der Verwendung von müssen Sie auf die Kompatibilität des Browsers achten, der < ;video>-Tag befindet sich im Browser. Die Kompatibilität ist in der folgenden Abbildung dargestellt:

Beispieldemonstration 1: So fügen Sie ein Video ein in die Seite mit HTML5 einfügen
Detailliertes Beispiel:
Erstellen Sie zuerst das Video-Tag
<video width="300" height="200" controls> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
Rendering:

Instanzdemonstration 2: Fügen Sie ein Video ein, das automatisch auf der Seite abgespielt werden kann
Syntax:
Zum Einfügen Um ein Video zu erstellen, das automatisch auf der Seite abgespielt werden kann, müssen Sie nur ein Attribut hinzufügen, nämlich das Autoplay-Attribut des
<video width="320" height="240" controls autoplay> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video>
Nach dem Hinzufügen des Autoplay-Attributs des
Das Obige führt Sie in die HTML5-Methode zum Einfügen von Videos in Seiten ein und zeigt Ihnen, wie Sie Videos einfügen, die automatisch abgespielt werden können. Die Erklärung ist detailliert und relativ leicht zu verstehen. Anfänger können es selbst ausprobieren, ein Video finden und es in die Seite einfügen. Sehen Sie, ob Ihr Code den Effekt einer automatischen Wiedergabe erzielen kann. Ich hoffe, dieser Artikel ist hilfreich für Sie!
[Verwandte Tutorial-Empfehlungen]
1. HTML5-Video-Tutorial
2. HTML-Entwicklungshandbuch
3 Bootstrap-Tutorial4.
CSS-Seitenladeanimationseffekt
Das obige ist der detaillierte Inhalt vonSo fügen Sie mithilfe von HTML5 ein automatisch abspielendes Video in eine Seite ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

