Heim >Web-Frontend >HTML-Tutorial >Wie ist die Stapelreihenfolge von Zindex? Detaillierte Erläuterung der Stapelreihenfolge von Zindex
Wie ist die Stapelreihenfolge von Zindex? Detaillierte Erläuterung der Stapelreihenfolge von Zindex
- 云罗郡主Original
- 2018-10-30 14:25:134162Durchsuche
Viele Leute sind gerade erst mit Z-Index in Kontakt gekommen und wissen nicht, wie man Z-Index verwendet. Tatsächlich ist Z-Index nicht sehr kompliziert und nicht so einfach zu verwenden Stapelreihenfolge von Zindex? Im Folgenden wird die Stapelreihenfolge von zindex für Sie zusammengefasst.
1: Die Stapelreihenfolge von zindex
zindex ist sehr einfach. Wir wissen, dass sich jedes Dokumentelement vor oder hinter dem Element befinden kann Was wir oft als Stack-Technologie bezeichnen, ist die Z-Index-Regel sehr einfach. In der Praxis ist die Reihenfolge jedoch dieselbe. Wenn das aktuelle Attribut „Kind“ enthält Elemente werden an nicht positionierten Positionen angezeigt.
Zum Beispiel:
HTML代码:
<div>
<span class="red">Red</span>
</div>
<div>
<span class="green">Green</span>
</div>
<div>
<span class="blue">Blue</span>
</div>CSS-Code:
.red,.green,.blue{position:absolute;}
.red{background:red;z-index:1;}
.green{background:green;}
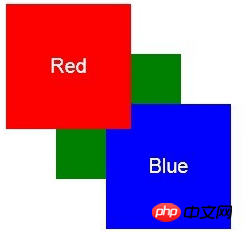
.blue{background:blue;}Der obige Code hat drei Divs, und jedes Div enthält eine Klasse, und jeder Bereich hat eine entsprechende Farbe Wenn wir die Spanne in der oberen linken Ecke des Dokuments platzieren, werden andere Farben überlappt. Wenn wir die erste Spanne auf 1 setzen und die anderen beiden nicht gesetzt haben, wird der folgende Effekt angezeigt:

Zwei: Stapelkontext
Derzeit können Stapel in Elementen gebildet werden, und es gibt drei Methoden
1 Wenn ein Element ist Wurzelelement des Dokuments
2. Das Element hat einen Positionswert und einen Z-Indexwert
3. Der Deckkraftwert muss kleiner als 1 sein
Drei: Globale Stapelreihenfolge
Nachdem wir den Stapelkontext verstanden haben, ist es möglicherweise nicht so schwierig, die globale Stapelreihenfolge zu verstehen, wenn wir den übergeordneten Knoten At hinzufügen Dieses Mal wird ein dritter Kontext gebildet. Dann kann der Z-Index nur dem dritten Stapelkontext angezeigt werden. Dies ist, was wir die globale Stapelreihenfolge nennen.
Wie lautet oben die Stapelreihenfolge von Zindex? Eine detaillierte Einführung in die Stapelreihenfolge von Zindex. Wenn Sie mehr über das HTML-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie ist die Stapelreihenfolge von Zindex? Detaillierte Erläuterung der Stapelreihenfolge von Zindex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

