Heim >Web-Frontend >HTML-Tutorial >Was sind Sichtbarkeits- und Anzeigeeigenschaften? Was sind die Unterschiede zwischen Sichtbarkeit und Anzeige?
Was sind Sichtbarkeits- und Anzeigeeigenschaften? Was sind die Unterschiede zwischen Sichtbarkeit und Anzeige?
- 云罗郡主Original
- 2018-10-30 11:56:0311367Durchsuche
Viele Schüler verwechseln beim Erlernen des Frontends Sichtbarkeit und Anzeige. Tatsächlich ist der Unterschied zwischen Sichtbarkeit und Anzeige immer noch sehr groß. Was ist der Unterschied zwischen Sichtbarkeit und Anzeige?

1: Was sind Sichtbarkeits- und Anzeigeattribute
1.Sichtbarkeit wird verwendet, um festzulegen, ob ein Element ausgeblendet oder angezeigt wird. Sichtbar bedeutet angezeigt, und versteckt bedeutet verborgen. Wenn wir das Sichtbarkeitsattribut auf versteckt setzen, bedeutet dies, dass das Element verborgen ist, die verborgene Position jedoch weiterhin beibehalten wird und der eigentliche Text nicht verschoben wird.
Verwendung und Erklärung:
visibility: visible /* 元素可见,默认值*/ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间*/ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。*/ visibility: inherit /* 继承上级元素的 visibility 值。*/
2. Anzeige ist eine Einstellung zum Schweben nach dem Ausblenden.
Verwendung und Erklärung:
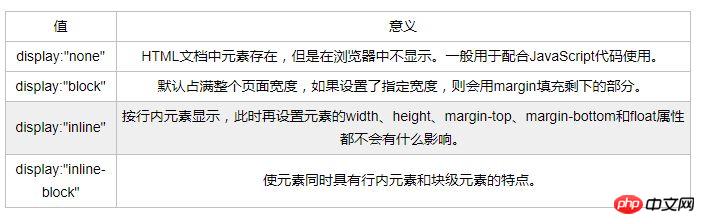
display: none /* 元素不可见,并且不为其保留相应的位置*/ display: block /* 表现为一个块级元素(一般情况下独占一行)*/ display: inline /* 表现为一个行级元素(一般情况下不独占一行)*/
2: Was sind die Unterschiede zwischen Sichtbarkeit und Anzeige
1. Verschiedene Verwendungen
Sichtbarkeit Die Verwendung besteht darin, dass es vier Werte gibt: Ausblenden und Anzeigen. Das Anzeigeattribut hat viele Werte, wir konzentrieren uns jedoch nur auf einige Werte: Block, Keine und Inline.
2. Verborgener Bereich
Die Sichtbarkeit im ursprünglichen Bereich bleibt erhalten, da das Element von der Seite gelöscht wird und die Existenz des Elements nicht sichtbar ist.
3: So verwenden Sie Sichtbarkeit und Anzeigeelemente
Wenn Sie ein Element ausblenden möchten und benötigen, dass der Platz für das Element auf der Seite reserviert wird, können Sie Sichtbarkeit verwenden : versteckt, wenn Sie das Layout ausblenden und ändern möchten, verwenden Sie display: none.
Das Obige ist die Erklärung, was Sichtbarkeits- und Anzeigeattribute sind. Was sind die Unterschiede zwischen Sichtbarkeit und Anzeige? Wenn Sie mehr über HTML-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas sind Sichtbarkeits- und Anzeigeeigenschaften? Was sind die Unterschiede zwischen Sichtbarkeit und Anzeige?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

