Heim >Web-Frontend >js-Tutorial >So erstellen Sie einen Verlaufseintrag in Javascript, ohne die Seite neu zu laden (Code)
So erstellen Sie einen Verlaufseintrag in Javascript, ohne die Seite neu zu laden (Code)
- 不言nach vorne
- 2018-10-29 15:26:042427Durchsuche
Der Inhalt dieses Artikels handelt davon, wie JavaScript einen historischen Datensatz (Code) erstellen kann, ohne dass die Seite neu geladen werden muss. Ich hoffe, dass er Ihnen weiterhilft.
Hintergrund
Kürzlich bin ich bei der Arbeit auf eine solche Anforderung gestoßen: In einer mehrseitigen Anwendung muss dieselbe Datenquelle auf mehreren Seiten geteilt werden Seiten aktualisieren die Seitendaten nicht und können die Rückwärtsfunktion von Verlaufsdatensätzen realisieren, da in der frühen Phase nur der Effekt der Realisierung mehrerer Seiten auf einer Seite berücksichtigt wurde und die Verarbeitung im Verlaufsstapel nicht berücksichtigt wurde Die Seite wird auf einmal aus dem Eingang geschoben. Nachfolgend sind mehrere Lösungen zusammengefasst.
Hash
In der URL wird # als Standortkennung bezeichnet, die einen Standort auf der Webseite darstellt. Als wir zum ersten Mal mit dem a-Tag in Kontakt kamen, Viele von uns haben einen Ankerpunktsprung durchgeführt, hauptsächlich durch href Legen Sie den ID-Wert des Ortes fest, zu dem Sie springen möchten. Während dieses Vorgangs wird die Seite nicht aktualisiert, aber wir können window.location.hash verwenden, um den Hash-Wert der aktuellen Seite zu erhalten Gleichzeitig können Sie auch einen neuen Hash-Wert darüber schreiben und feststellen, ob sich der Hash-Wert geändert hat, indem Sie das Hashchange-Ereignis abhören. Wenn wir erneut auf die Popup-Maskenseite klicken, können wir den Wert von location.hash manuell ändern, sodass wir durch Klicken auf window.history.back() den Verlauf zurücksetzen können
Beispiel
Der Code lautet wie folgt:
nbsp;html>
<meta>
<title>Title</title>
<style>
body{
background: #ccc;
}
.colorBlock {
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
}
.colorBlue{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: cornflowerblue;
}
.colorgray{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: lightcoral;
}
.colorgreen{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: greenyellow;
}
.btnBlock{
text-align: center;
}
.btn{
border: 5px solid #ffffff;
font-size: 24px;
line-height: 50px;
width: 40vh;
}
</style>
<div>
加载中....
</div>
<div>
<button>change-url</button>
</div>
<script>
(
function () {
var a=0;
setInterval(function () {
a++;
document.getElementById("content").innerText=a;
},1000)
}
)()
window.addEventListener("hashchange",function (e) {
var now=location.hash && location.hash.substring(1);
switch (now){
case "blue":
document.getElementById("content").setAttribute("class","colorBlue");
break;
case "gray":
document.getElementById("content").setAttribute("class","colorgray");
break;
case "green":
document.getElementById("content").setAttribute("class","colorgreen");
break;
}
},false);
document.getElementsByClassName("btn")[0].addEventListener("click",function () {
var now=location.hash && location.hash.substring(1);
if(now=="blue"){
location.hash="gray"
document.getElementById("content").setAttribute("class","colorgray");
}else if(now=="gray"){
location.hash="green"
document.getElementById("content").setAttribute("class","colorgreen");
}else if(now=="green"){
location.hash="blue"
document.getElementById("content").setAttribute("class","colorBlue");
}
},false);
</script>
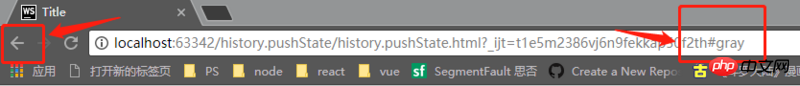
Öffnen Sie die Seite im Browser und fügen Sie #blue wie folgt zur Route hinzu:

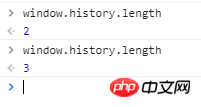
Sie können die folgende Seite sehen. Unter anfänglichen Bedingungen wird die Anzeige der Seite geladen... und dann löst der Timer eine Aktualisierung aus und zeigt die zunehmende Zahl an , wir können in der Konsole die entsprechende History.length ausdrucken, ihr Wert ist 2:


Weiter Als nächstes ändern wir den Hash-Wert, indem wir auf die Schaltfläche „URL ändern“ klicken. Wir können sehen, dass sich der entsprechende Pfad geändert hat, #blau wurde zu #g'ra und die Hintergrundfarbe hat sich ebenfalls entsprechend geändert, aber Zu diesem Zeitpunkt ist die zunehmende Zahl Es wurde nicht aktualisiert, was bedeutet, dass unsere Seite den Aktualisierungs- und Neuladevorgang nicht durchlaufen hat.


Geben Sie window.history.length erneut auf der Konsole ein, um zu sehen, Sein Wert hat sich auf 3 geändert. Klicken Sie auf den Zurück-Pfeil des Browsers und der Seitenhintergrund wechselt zum vorherigen blauen Hintergrund. An diesem Punkt haben wir die gewünschte Funktion erreicht
history.pushState
history erzielt werden. pushState sind neue APIs in HTML5. Beide können die URL der Statusleiste ändern, ohne die Seite zu aktualisieren. Der Unterschied zwischen den beiden besteht jedoch darin, dass „replaceState“ die aktuelle Adresse durch die angegebene URL ersetzt erstellt einen neuen historischen Datensatz. Das window.onpopstate-Ereignis wird nach der Ausführung von History.back() und History.forward() ausgelöst.
APIstate: Objekt, das einige Daten speichern kann, um den aktuellen Status darzustellen. Wenn der Browser vorwärts oder rückwärts ausführt, wird das Ereignis onpopState ausgelöst. Der Status ist das Attributobjekt des Ereignisobjekts und kann über event.state aufgerufen werden. Beachten Sie, dass der Attributwert in statez kein Objekt sein kann. URL ist die zu ersetzende Adresse; wenn es sich um puhState handelt, wird ein Verlaufseintrag hinzugefügt.
Beispielhistory.pushState && window.addEventListener("popstate",function(e){})
history.pushState && history.pushState(state,title,url)
ZusammenfassungBeide Methoden Die oben eingeführte Funktion kann verwendet werden. Unter der Voraussetzung, dass die Seite nicht springt, können Sie die URL ändern und einen neuen Verlaufsdatensatz hinzufügen. Sie können Vorwärts- und Rückwärtsvorgänge über den Standardtext des Browsers ausführen Verschiedene Antwortereignisse, die die Änderung auslösen. Auch die Art und Weise, wie die URL geändert wird, ist unterschiedlich.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Verlaufseintrag in Javascript, ohne die Seite neu zu laden (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein einfaches Beispiel dafür, wie Javascript den Effekt des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern umsetzt
- Detailliertes Beispiel dafür, wie JavaScript chinesische Schriftzeichen sortiert
- Ausführliche Erläuterung, wie JavaScript die Methode zum Aktualisieren der Daten des übergeordneten Fensters nach dem Absenden des modalen Fensters implementiert.
- Beispielcode-Sharing, wie Javascript ein Array von klein nach groß in einen binären Suchbaum umwandelt
- Beispielcode-Sharing zum Umschalten des Navigations-Websuchfelds der Suchmaschine mithilfe von JavaScript

