Heim >Web-Frontend >js-Tutorial >Ein einfaches Beispiel dafür, wie Javascript den Effekt des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern umsetzt
Ein einfaches Beispiel dafür, wie Javascript den Effekt des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern umsetzt
- 黄舟Original
- 2017-06-04 10:41:382336Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von Javascript ein, um einen einfachen Effekt beim Hinzufügen von Eingabeschlüsselwörtern zu erzielen, ähnlich dem Effekt des dynamischen Hinzufügens von Tags. Die Einführung im Artikel ist sehr detailliert und hat bestimmte Vorteile für alle, Freunde in Not können sich darauf beziehen, schauen wir uns unten um.
Dieser Artikel stellt Ihnen hauptsächlich den relevanten Inhalt über die Auswirkung des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern in js vor. Wir werden einen Blick auf die detaillierte Einführung werfen :
Funktion implementiert:
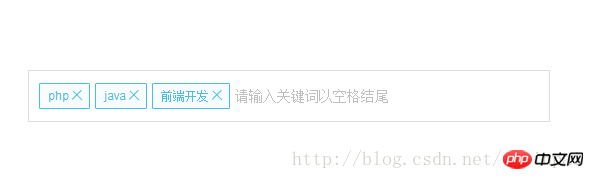
Geben Sie Schlüsselwörter und die Leertaste ein, um Tags hinzuzufügen
Drücken Sie die Taste RücktasteLöschen ein Tag
Nach Eingabe des Schlüsselworts verliert die Maus den Fokus
<a href="http%20://www.php.cn/wiki/1051.html" target="_blank">Schlüssel<code><a href="http://www.php.cn/wiki/1051.html" target="_blank">key</a>W<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>.initWord
.init Methodeninitialisierungsmethode
Anzeigeeffekt:

Beispielcode
<style>
.block {
display:flex;
flex-direction:row;
align-items:center;
width:500px;
height:30px;
border:1px solid #ddd;
padding:10px;
margin:100px auto 0;
}
#wordTags {
display:flex;
flex-wrap:nowrap;
}
input{
width:100%;
height:20px;
border:none;
}
</style>
<p class="block">
<p id="wordTags"></p>
<input id="wordInput" type="text" name="" placeholder="请输入关键词以空格结尾">
<input id="wordHiddenInput" type="hidden" name="">
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript" src="aspect.js"></script>
<script type="text/javascript" src="keyWord.js"></script>$(function () {
var keyWord = $("#wordInput").keyWord({
panel: '#wordTags',
value: '#wordHiddenInput',
max: 3,
tips: '最多只能输入3项'
});
keyWord.init('php,java,前端开发')
});
- Panel: Panel-ID
- Wert: versteckte Feld-ID
- max: maximale Eingabe Anzahl der Schlüsselwörter
- Tipps: Tipps
Zusammenfassung
Das obige ist der detaillierte Inhalt vonEin einfaches Beispiel dafür, wie Javascript den Effekt des Hinzufügens von Tags durch die Eingabe von Schlüsselwörtern umsetzt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

