Heim >Web-Frontend >js-Tutorial >Verwenden Sie den Knoten, um den Inhalt des HTTP-Cache zu interpretieren
Verwenden Sie den Knoten, um den Inhalt des HTTP-Cache zu interpretieren
- 不言nach vorne
- 2018-10-29 14:48:251873Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Knoten zur Interpretation des Inhalts des HTTP-Cache. Ich hoffe, dass er für Freunde hilfreich ist.
Die Verwendung von Node zur Bereitstellung von Webdiensten unterscheidet sich von der direkten Verwendung von Tomcat oder Apache als Server. Viele Arbeiten müssen selbst erledigt werden. Sie müssen auch Ihre eigene Caching-Strategie auswählen. Obwohl es Dinge wie koa-static und express.static gibt, die zur Verwaltung statischer Ressourcen verwendet werden können, ist es für eine komfortablere Entwicklung oder Konfiguration erforderlich, das HTTP-Caching zu verstehen. Darüber hinaus sollte auch HTTP-Caching als zentraler Punkt der Front-End-Optimierung verstanden werden.Was ist HTTP-Cache?
RFC 7234 (https://tools.ietf.org/pdf/rfc7234.pdf) besagt, dass HTTP-Cache die lokale Speicherung von Antwortnachrichten ist und die Speicherung von Nachrichten in steuert es. Abruf- und Löschsubsystem.
Laienhaft ausgedrückt: Das http-Protokoll schreibt einige Anweisungen vor. Server und Browser, die das http-Protokoll implementieren, entscheiden auf der Grundlage dieser Anweisungen, ob und wie die Antwort für die spätere Verwendung gespeichert wird.
http-Cache Bedeutung
Antwortgeschwindigkeit verbessern
Bandbreitennutzung reduzieren und Datenverkehr einsparen
Serverbelastung reduzieren
Geben Sie keine Cache-bezogenen Anweisungen an
In diesem Fall führt der Browser keinen Cache durch und stellt jedes Mal eine Anfrage an den Server. Das Merkwürdige ist jedoch, dass er in diesem Fall immer noch vom Proxyserver zwischengespeichert wird. Bei mehreren Anfragen für dieselbe Ressource fordert der Proxyserver den Quellserver nur einmal an -Alter der Ressource. Zu diesem Zeitpunkt sollte die Ressource zwischengespeichert werden.
So legen Sie fest, dass eine Ressource stark zwischengespeichert wird
1.expires
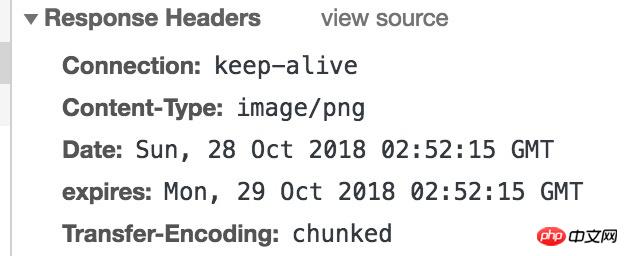
Dieses Feld definiert die Ablaufzeit von eine Ressource. Sehen Sie sich ein tatsächliches Beispiel an:
Sie können sehen, dass dies  ein -Zeitpunkt ist Wenn die erste Anfrage gestellt wird, antwortet der Server. Fügen Sie
ein -Zeitpunkt ist Wenn die erste Anfrage gestellt wird, antwortet der Server. Fügen Sie
const d = new Date(Date.now() + 5000);
res.writeHead(200, {
'Content-Type': 'image/png',
'expires': d.toGMTString()
});
res.end(img);
expires2.Cache-Control:[public |. private,] Das Problem mit max-age=${n}, s-maxage=${m}GMTexpires ist, dass es Hängt von der Systemzeit des Clients ab. Es wurden Fehler in der Beurteilung von HTTP1 .1 hinzugefügt. Dieser Befehlswert ist relativ umfangreich und die häufigsten sind wie folgt:
expiresöffentlich/privat: gibt an, ob die Ressource vom Proxyserver zwischengespeichert werden kann. Cache-Control gibt an, dass Ressourcen sowohl von Proxyservern als auch von Browsern zwischengespeichert werden können.
publicno-store: Erzwingt kein Caching, auch wenn der Cache ausgehandelt wird, auch wenn während des Testsprivatein der Antwort enthalten ist , wird die Seite- Eine Instanz
- Negotiation Cache
- Sogenanntes Negotiation Caching bedeutet, dass der Client, wenn er die zwischengespeicherte Ressource verwenden möchte, zunächst den Server fragt, ob der Server der Meinung ist, dass die Ressource nicht abgelaufen ist und fortfahren kann Zur Verwendung gibt es eine 304-Antwort und der Client verwendet weiterhin die ursprüngliche Ressource. Andernfalls wird 200 ausgegeben und zum Antworttext hinzugefügt. Der Client verwendet neue Ressourcen.
Dieser Mechanismus besteht darin, dass der Server normalerweiseLast-Modified1.Last-Modified und If-Modified-SinceIf-Modified-Since zum Antwortheader hinzufügt. Der Browser erhält diese Zeit, wenn er die erste Änderung durchführt Diese Zeit wird bei der nächsten Anfrage in den Anforderungsheader
Zeit ab. Es wird eine 200-Antwort gegeben und wird auf den neuen Wert aktualisiert. Der Browser verwendet die neue Ressource nach dem Empfang. Andernfalls wird eine 304-Antwort gegeben und der Körper ist leer , der Browser verwendet die zuletzt zwischengespeicherte Ressource.
2.Etag und If-None-Match 这个与上面的 演示第8, 10 https://tools.ietf.org/pdf/rfc7234.pdf 1.演示代码Last-Modified模式存两个问题, 一是它是秒级别的比对, 所以当资源的变化小于一秒时浏览器可能使用错误的资源; 二是资源的最新修改时间变了可能内容并没有变, 但是还是会给出完整响应, 造成浪费. 基于此在HTTP1.1引入了Etag模式.Last-Modified机制基本相同, 不过不再是比对最后修改时间而是比对资源的标识, 这个Etag一般是基于资源内容生成的标识. 由于Etag是基于内容生成的, 所以当且仅当内容变化才会给出完整响应, 无浪费和错误的问题.如何选择缓存策略
附录
const http = require('http');
const fs = require('fs');
let etag = 0;
let tpl = fs.readFileSync('./index.html');
let img = fs.readFileSync('./test.png');
http.createServer((req, res) => {
etag++; // 我是个假的eTag
console.log('--->', req.url);
switch (req.url) {
// 模板
case '/index':
res.writeHead(200, {
'Content-Type': 'text/html',
'Cache-Control': 'no-store'
});
res.end(tpl);
break;
// 1. 不给任何与缓存相关的头, 任何情况下, 既不会被浏览器缓存, 也不会被代理服务缓存
case '/img/nothing_1':
res.writeHead(200, {
'Content-Type': 'image/png'
});
res.end(img);
break;
// 2. 设置了no-cache表明每次要使用缓存资源前需要向服务器确认
case '/img/cache-control=no-cache_2':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'no-cache'
});
res.end(img);
break;
// 3. 设置max-age表示在浏览器最多缓存的时间
case '/img/cache-control=max-age_3':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'max-age=10'
});
res.end(img);
break;
// 4. 设置了max-age s-maxage public: public 是说这个资源可以被服务器缓存, 也可以被浏览器缓存,
// max-age意思是浏览器的最长缓存时间为n秒, s-maxage表明代理服务器的最长缓存时间为那么多秒
case '/img/cache-control=max-age_s-maxage_public_4':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'public, max-age=10, s-maxage=40'
});
res.end(img);
break;
// 设置了max-age s-maxage private: private 是说这个资源只能被浏览器缓存, 不能被代理服务器缓存
// max-age说明了在浏览器最长缓存时间, 这里的s-maxage实际是无效的, 因为不能被代理服务缓存
case '/img/cache-control=max-age_s-maxage_private_5':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'private, max-age=10, s-maxage=40'
});
res.end(img);
break;
// 7. 可以被代理服务器缓存, 确不能被浏览器缓存
case '/img/cache-control=private_max-age_7':
res.writeHead(200, {
'Content-Type': 'image/png',
'cache-control': 'public, s-maxage=40'
});
res.end(img);
break;
// 8. 协商缓存
case '/img/talk_8':
let stats = fs.statSync('./test.png');
let mtimeMs = stats.mtimeMs;
let If_Modified_Since = req.headers['if-modified-since'];
let oldTime = 0;
if(If_Modified_Since) {
const If_Modified_Since_Date = new Date(If_Modified_Since);
oldTime = If_Modified_Since_Date.getTime();
}
mtimeMs = Math.floor(mtimeMs / 1000) * 1000; // 这种方式的精度是秒, 所以毫秒的部分忽略掉
console.log('mtimeMs', mtimeMs);
console.log('oldTime', oldTime);
if(oldTime <p>2.测试用代理服务器nginx配置</p><p>不要问我这是个啥, 我是copy的</p><pre class="brush:php;toolbar:false">worker_processes 8;
events {
worker_connections 65535;
}
http {
include mime.types;
default_type application/octet-stream;
charset utf-8;
log_format main '$http_x_forwarded_for $remote_addr $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_cookie" $host $request_time';
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
proxy_connect_timeout 500;
#跟后端服务器连接的超时时间_发起握手等候响应超时时间
proxy_read_timeout 600;
#连接成功后_等候后端服务器响应的时间_其实已经进入后端的排队之中等候处理
proxy_send_timeout 500;
#后端服务器数据回传时间_就是在规定时间内后端服务器必须传完所有数据
proxy_buffer_size 128k;
#代理请求缓存区_这个缓存区间会保存用户的头信息以供Nginx进行规则处理_一般只要能保存下头信息即可
proxy_buffers 4 128k;
#同上 告诉Nginx保存单个用的几个Buffer最大用多大空间
proxy_busy_buffers_size 256k;
#如果系统很忙的时候可以申请更大的proxy_buffers 官方推荐*2
proxy_temp_file_write_size 128k;
#设置web缓存区名为cache_one,内存缓存空间大小为12000M,自动清除超过15天没有被访问过的缓存数据,硬盘缓存空间大小200g
#要想开启nginx的缓存功能,需要添加此处的两行内容!
#设置Web缓存区名称为cache_one,内存缓存空间大小为500M,缓存的数据超过1天没有被访问就自动清除;访问的缓存数据,硬盘缓存空间大小为30G
proxy_cache_path /usr/local/nginx/proxy_cache_path levels=1:2 keys_zone=cache_one:500m inactive=1d max_size=30g;
#创建缓存的时候可能生成一些临时文件存放的位置
proxy_temp_path /usr/local/nginx/proxy_temp_path;
fastcgi_connect_timeout 3000;
fastcgi_send_timeout 3000;
fastcgi_read_timeout 3000;
fastcgi_buffer_size 256k;
fastcgi_buffers 8 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
client_header_timeout 600s;
client_body_timeout 600s;
client_max_body_size 100m;
client_body_buffer_size 256k;
gzip off;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript;
gzip_vary on;
include vhosts/*.conf;
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:1234;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_redirect off;
proxy_cache cache_one;
#此处的cache_one必须于上一步配置的缓存区域名称相同
proxy_cache_valid 200 304 12h;
proxy_cache_valid 301 302 1d;
proxy_cache_valid any 1h;
#不同的请求设置不同的缓存时效
proxy_cache_key $uri$is_args$args;
#生产缓存文件的key,通过4个string变量结合生成
expires off;
#加了这个的话会自己修改cache-control, 写成off则不会
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}
Das obige ist der detaillierte Inhalt vonVerwenden Sie den Knoten, um den Inhalt des HTTP-Cache zu interpretieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

