Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in HTTP-Caching
Detaillierte Einführung in HTTP-Caching
- 不言nach vorne
- 2018-10-29 14:45:082552Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Einführung in das HTTP-Caching. Freunde in Not können darauf verweisen.
Inhalte über das Internet abzurufen ist langsam und teuer. Größere Antworten erfordern mehrere Roundtrips zwischen dem Client und dem Server, was die Zeit verzögert, die der Browser benötigt, um den Inhalt abzurufen und zu verarbeiten, und die Verkehrsgebühren Ihrer Besucher erhöht. Daher wird die Fähigkeit, zuvor erworbene Ressourcen zwischenzuspeichern und wiederzuverwenden, zu einem Schlüsselaspekt der Leistungsoptimierung.
Glücklicherweise verfügt jeder Browser über eine HTTP-Cache-Implementierungsfunktion. Sie müssen lediglich sicherstellen, dass jede Serverantwort die richtigen HTTP-Header-Anweisungen bereitstellt, um dem Browser anzuzeigen, wann und wie lange die Antwort zwischengespeichert werden kann.
Hinweis: Wenn Sie Webview in Ihrer Anwendung zum Abrufen und Anzeigen von Webinhalten verwenden, müssen Sie möglicherweise zusätzliche Konfigurationsflags bereitstellen, um sicherzustellen, dass HTTP-Caching aktiviert, für den Anwendungsfall geeignet dimensioniert und zwischengespeichert ist Wird beibehalten. Überprüfen Sie unbedingt die Plattformdokumentation und bestätigen Sie Ihre Einstellungen!

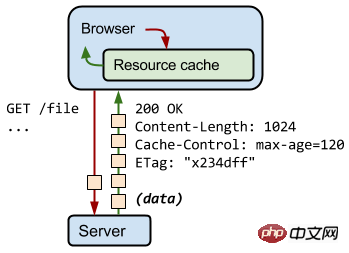
Wenn der Server eine Antwort zurückgibt, wird auch eine Reihe von HTTP-Headern ausgegeben, um den Antwortinhaltstyp, die Länge und die Cache-Anweisungen zu beschreiben , Verifizierungstoken usw. In der obigen Interaktion gibt der Server beispielsweise a zurück Eine 1024-Byte-Antwort weist den Client an, sie bis zu 120 Sekunden lang zwischenzuspeichern, und stellt ein Validierungstoken („x234dff“) bereit, mit dem überprüft werden kann, ob die Ressource nach Ablauf der Antwort geändert wurde.
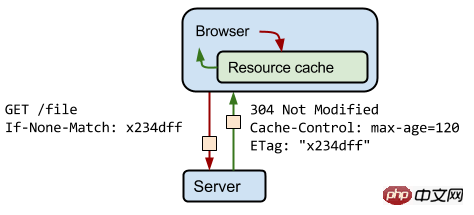
Zwischengespeicherte Antwort über ETag überprüfen
TL;DR
Der Server übergibt das Überprüfungstoken mithilfe des ETag-HTTP-Headers.
Validierungstoken ermöglichen eine effiziente Überprüfung der Ressourcenaktualisierung: Es werden keine Daten übertragen, wenn sich die Ressource nicht geändert hat.
Angenommen, die Ressource 120 wird zum ersten Mal abgerufen Sekunden später initiierte der Browser eine neue Anfrage für die Ressource. Zunächst überprüft der Browser den lokalen Cache und findet die vorherige Antwort. Leider ist die Antwort inzwischen abgelaufen und der Browser kann nicht verwendet werden. An diesem Punkt kann der Browser direkt eine neue Anfrage stellen und eine neue vollständige Antwort erhalten. Dies ist jedoch weniger effizient, denn wenn sich die Ressource nicht geändert hat, macht es keinen Sinn, genau dieselben Informationen herunterzuladen, die sich bereits im Cache befinden!
Das ist genau das Problem, das das Verifizierungstoken (angegeben im ETag-Header) lösen soll. Das vom Server generierte und zurückgegebene zufällige Token ist normalerweise ein Hash des Dateiinhalts oder ein anderer Fingerabdruck. Der Client muss nicht wissen, wie der Fingerabdruck generiert wurde, er sendet ihn lediglich bei der nächsten Anfrage an den Server. Wenn der Fingerabdruck immer noch derselbe ist, hat sich die Ressource nicht geändert und Sie können den Download überspringen.

Im obigen Beispiel stellt der Client das ETag automatisch im HTTP-Anfrageheader „If-None-Match“ bereit Token. Der Server vergleicht das Token mit der aktuellen Ressource. Wenn es sich nicht geändert hat, gibt der Server „304 Not“ zurück „Geändert“-Antwort, die den Browser darüber informiert, dass sich die Antwort im Cache nicht geändert hat und um weitere 120 Sekunden verzögert werden kann. Bitte beachten Sie, dass Sie die Antwort nicht erneut herunterladen müssen, was Zeit und Bandbreite spart.
Als Webentwickler können Sie die Vorteile einer effizienten Revalidierung nutzen. Der Browser erledigt die ganze Arbeit für uns: Er erkennt automatisch, ob zuvor ein Validierungstoken angegeben wurde, hängt das Validierungstoken an die gestellte Anfrage an und antwortet auf der Grundlage des Antwort, die es vom Server erhält. Das Einzige, was wir tun müssen, ist sicherzustellen, dass der Server die erforderlichen Konfigurationsflags bereitstellt Das Projekt enthält Beispielkonfigurationsdateien für alle gängigen Server mit detaillierten Anmerkungen zu jedem Konfigurationsflag und jeder Einstellung. Suchen Sie in der Liste nach den entsprechenden Einstellungen und kopieren/bestätigen Sie Ihre Serverkonfiguration
Cache-Control
TL;DR
Auf jede Ressource kann über den Cache-Control-HTTP-Header zugegriffen werden. Definieren Sie ihre Caching-Strategie Die Die Cache-Control-Direktive steuert, wer unter welchen Bedingungen und wie lange Antworten zwischenspeichern kann. Aus Sicht der Leistungsoptimierung ist die beste Anfrage eine, die keine Kommunikation mit dem Server erfordert: Sie können die gesamte Netzwerklatenz eliminieren indem eine lokale Kopie der Antwort erstellt und die Verkehrsgebühren der Datenübertragung vermieden werden. Um dies zu erreichen, ermöglicht die HTTP-Spezifikation dem Server, Cache-Control-Anweisungen zurückzugeben, die steuern, wie Browser und andere Zwischencaches einzelne Anfragen zwischenspeichern wie lange sie zwischengespeichert werden sollen.Hinweis: Der Cache-Control-Header wurde in der HTTP/1.1-Spezifikation definiert und ersetzt alle modernen Header, die zum Definieren von Antwort-Caching-Richtlinien verwendet werden Es reicht aus, es zu benutzen
„Kein Cache“ bedeutet, dass Sie beim Server bestätigen müssen, ob sich die zurückgegebene Antwort geändert hat, bevor sie zur Erfüllung nachfolgender Anforderungen für dieselbe URL verwendet werden kann. Wenn daher ein geeignetes Validierungstoken (ETag) vorhanden ist, initiiert No-Cache eine Roundtrip-Kommunikation, um die zwischengespeicherte Antwort zu validieren, vermeidet jedoch das Herunterladen, wenn sich die Ressource nicht geändert hat.
Im Gegensatz dazu ist „No-Store“ viel einfacher. Es verhindert direkt, dass der Browser und alle Zwischencaches irgendeine Version der zurückgegebenen Antwort speichern, beispielsweise eine Antwort, die persönliche Datenschutzdaten oder Bankdaten enthält. Jedes Mal, wenn ein Benutzer das Asset anfordert, wird eine Anfrage an den Server gesendet und die vollständige Antwort heruntergeladen.
„öffentlich“ vs. „privat“
Wenn die Antwort als „öffentlich“ markiert ist, kann die Antwort zwischengespeichert werden, auch wenn ihr eine HTTP-Authentifizierung zugeordnet ist und sogar der Antwortstatuscode normal ist kann nicht zwischengespeichert werden. In den meisten Fällen ist „public“ nicht erforderlich, da explizite Caching-Informationen (z. B. „max-age“) bereits darauf hinweisen, dass die Antwort zwischenspeicherbar ist.
Im Gegensatz dazu können Browser „private“ Antworten zwischenspeichern. Diese Antworten werden jedoch normalerweise nur für einen einzelnen Benutzer zwischengespeichert, sodass kein Zwischencache sie zwischenspeichern darf. Beispielsweise kann der Browser eines Benutzers eine HTML-Seite zwischenspeichern, die die privaten Informationen des Benutzers enthält, ein CDN jedoch nicht. Die
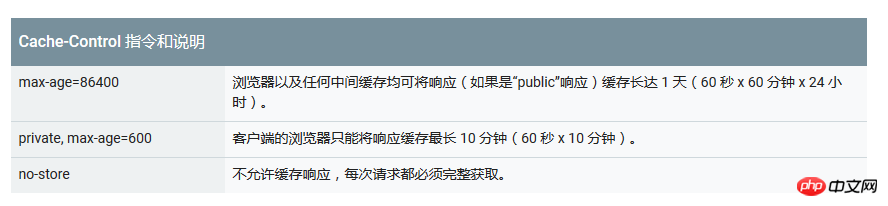
„max-age“
-Direktive gibt die maximale Zeit (in Sekunden) an, die eine abgerufene Antwort ab dem Zeitpunkt der Anfrage wiederverwendet werden darf. „max-age=60“ bedeutet beispielsweise, dass die Antwort zwischengespeichert und für die nächsten 60 Sekunden wiederverwendet werden kann.
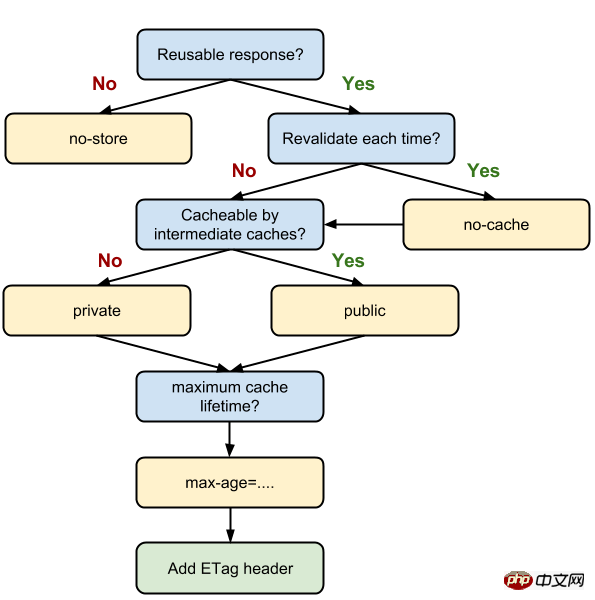
Definieren Sie die optimale Cache-Kontrollstrategie

Befolgen Sie die obige Entscheidung Baum Bestimmen Sie die beste Caching-Strategie für eine bestimmte Ressource oder eine Reihe von Ressourcen, die von Ihrer App verwendet werden. Idealerweise sollte Ihr Ziel darin bestehen, so viele Antworten wie möglich so lange wie möglich auf dem Client zwischenzuspeichern und mit jeder Antwort ein Authentifizierungstoken bereitzustellen, um eine effiziente erneute Validierung zu ermöglichen.

Laut HTTP-Archiv steht unter den 300.000 besten Websites (von Alexa bewertet) fast die Hälfte aller heruntergeladenen Antworten für Browser-Caching zur Verfügung. Dadurch können doppelte Seitenaufrufe und Besuche erheblich reduziert werden. Dies bedeutet natürlich nicht, dass 50 % der Ressourcen Ihrer jeweiligen App zwischengespeichert werden können. Bei einigen Websites sind möglicherweise mehr als 90 % ihrer Ressourcen zwischenspeicherbar, während andere Websites möglicherweise viele private oder zeitkritische Daten enthalten, die überhaupt nicht zwischengespeichert werden können.
Bitte überprüfen Sie Ihre Seiten, um festzustellen, welche Ressourcen zwischengespeichert werden können, und stellen Sie sicher, dass sie die richtigen Cache-Control- und ETag-Header zurückgeben.
Gespeicherte Antworten verwerfen und aktualisieren
TL;DR
Die lokal zwischengespeicherte Antwort wird verwendet, bis die Ressource „abläuft“.
Sie können den Client zwingen, auf eine neue Version der Antwort zu aktualisieren, indem Sie einen Fingerabdruck des Dateiinhalts in die URL einbetten.
Für eine optimale Leistung muss jede Anwendung ihre eigene Cache-Hierarchie definieren.
Alle vom Browser gestellten HTTP-Anfragen werden zunächst an den Browser-Cache weitergeleitet, um zu bestätigen, dass eine gültige Antwort zwischengespeichert ist, die zur Erfüllung der Anfrage verwendet werden kann. Wenn es eine passende Antwort gibt, wird die Antwort aus dem Cache gelesen, wodurch Netzwerklatenz und die Verkehrskosten der Zustellung vermieden werden.
Aber was ist, wenn Sie die zwischengespeicherte Antwort aktualisieren oder verwerfen möchten? Angenommen, Sie haben Ihren Besuchern gesagt, dass sie ein CSS-Stylesheet zwischenspeichern sollen 24 Stunden (max-age=86400), aber der Designer hat gerade ein Update eingereicht, das alle Benutzer nutzen können sollen. Wie benachrichtigen Sie jemanden, dessen CSS jetzt „veraltet“ ist? Aktualisieren alle Besucher der zwischengespeicherten Kopie ihren Cache? Dies ist nicht möglich, ohne die Ressourcen-URL zu ändern.
Nachdem der Browser die Antwort zwischengespeichert hat, wird die zwischengespeicherte Version verwendet, bis sie abläuft (bestimmt durch das maximale Alter oder den Ablauf). Entscheidung) oder bis sie aus einem anderen Grund aus dem Cache entfernt wird, z. B. wenn der Benutzer den Browser-Cache löscht. Beim Erstellen einer Webseite verwenden verschiedene Benutzer daher möglicherweise unterschiedliche Versionen der Datei. Der Benutzer, der gerade die Ressource abgerufen hat, verwendet die neue Version der Antwort, während der Benutzer, der eine frühere (aber immer noch gültige) Kopie zwischengespeichert hat, dies tun wird Verwenden Sie die ältere Version der Antwort.
Wie können Sie also das Beste aus beiden Welten nutzen: clientseitiges Caching und schnelle Updates? Sie können die URL einer Ressource ändern, wenn sich ihr Inhalt ändert, wodurch Benutzer gezwungen werden, eine neue Antwort herunterzuladen. Normalerweise wird dies dadurch erreicht, dass der Fingerabdruck oder die Versionsnummer der Datei in den Dateinamen eingebettet wird – zum Beispiel style.x234dff.css.

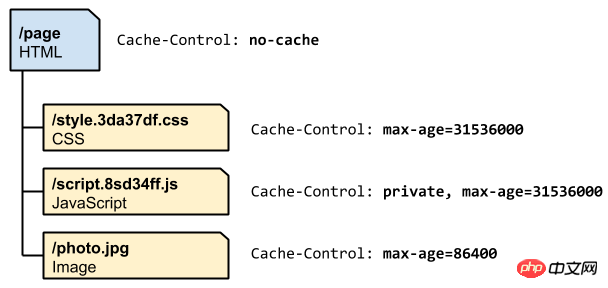
Mit der Möglichkeit, Caching-Richtlinien für jede Ressource zu definieren, können Sie eine „Cache-Hierarchie“ definieren, die nicht nur das Caching jeder Antwortzeit steuert, Sie können auch steuern, wie schnell Ihre Besucher neue Versionen sehen. Zur Veranschaulichung analysieren wir gemeinsam das obige Beispiel:
HTML ist als „no-cache“ gekennzeichnet, was bedeutet, dass der Browser das Dokument bei jeder Anfrage immer erneut validiert und die neueste Version erhält, wenn sich der Inhalt ändert. Zusätzlich in HTML Mit dem Tag betten Sie Fingerabdrücke in die URLs Ihrer CSS- und JavaScript-Assets ein: Wenn sich der Inhalt dieser Dateien ändert, ändert sich auch der HTML-Code der Seite und wird heruntergeladen Eine neue Kopie der HTML-Antwort.
Erlauben Sie Browsern und Zwischencaches (z. B. CDNs), CSS zwischenzuspeichern, und legen Sie fest, dass CSS nach einem Jahr abläuft. Beachten Sie, dass Sie die 1-Jahres-Ablauffrist problemlos verwenden können, da Sie den Fingerabdruck der Datei in den Dateinamen einbetten: Die URL ändert sich, wenn das CSS aktualisiert wird.
Das JavaScript läuft ebenfalls nach einem Jahr ab, ist jedoch als privat gekennzeichnet, möglicherweise weil es einige private Benutzerdaten enthält, die CDNs nicht zwischenspeichern sollten.
Bilder werden ohne Versionen oder eindeutige Fingerabdrücke zwischengespeichert und verfallen nach einem Tag.
Sie können eine Kombination aus ETags, Cache-Kontrolle und eindeutigen URLs verwenden, um das Beste aus beiden Welten zu erreichen: längere Ablaufzeiten, Kontrolle darüber, wo Antworten zwischengespeichert werden können, und Aktualisierungen bei Bedarf.
Caching-Checkliste
Es gibt keine beste Caching-Strategie. Sie müssen geeignete Einstellungen für jede Ressource sowie die gesamte „Cache-Hierarchie“ basierend auf Kommunikationsmustern, bereitgestellten Datentypen und anwendungsspezifischen Datenaktualisierungsanforderungen definieren und konfigurieren.
Hier sind einige Tipps und Tricks, die Sie bei der Entwicklung Ihrer Caching-Strategie beachten sollten:
Verwenden Sie konsistente URLs: Wenn Sie denselben Inhalt auf verschiedenen URLs bereitstellen, wird er mehrmals abgerufen und gespeichert diese Inhalte. Tipp: Bitte beachten Sie, dass bei URLs die Groß-/Kleinschreibung beachtet werden muss.
Stellen Sie sicher, dass der Server ein Authentifizierungstoken (ETag) bereitstellt: Mit einem Authentifizierungstoken besteht keine Notwendigkeit, dieselben Bytes zu übertragen, wenn sich die Ressource auf dem Server nicht geändert hat.
Bestimmen Sie, welche Ressourcen von Zwischencaches zwischengespeichert werden können: Ressourcen, die auf alle Benutzer genau gleich reagieren, eignen sich ideal für die Zwischenspeicherung durch CDNs und andere Zwischencaches.
Bestimmen Sie den optimalen Cache-Zeitraum für jede Ressource: Verschiedene Ressourcen können unterschiedliche Aktualisierungsanforderungen haben. Überprüfen und bestimmen Sie das geeignete Höchstalter für jede Ressource.
Bestimmen Sie die Cache-Hierarchie, die für Ihre Website am besten geeignet ist: Sie können steuern, wie schnell Clients Aktualisierungen erhalten, indem Sie eine Kombination aus Ressourcen-URLs verwenden, die Inhaltsfingerabdrücke enthalten, und kurze oder keine Cache-Zeiträume für Ihre HTML-Dokumente.
Abwanderung minimieren: Einige Ressourcen werden häufiger aktualisiert als andere. Wenn ein bestimmter Teil der Ressource (z. B. eine JavaScript-Funktion oder CSS (Stilsätze) werden häufig aktualisiert. Erwägen Sie die Bereitstellung ihres Codes als separate Datei. Auf diese Weise kann jedes Mal, wenn ein Update abgerufen wird, der Rest des Inhalts (z. B. Code der Inhaltsbibliothek, der sich weniger häufig ändert) aus dem Cache abgerufen werden, wodurch die Größe des heruntergeladenen Inhalts minimiert wird.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in HTTP-Caching. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

