Heim >Web-Frontend >js-Tutorial >Detaillierte Analyse des Betriebsmechanismus in js (Beispielanalyse)
Detaillierte Analyse des Betriebsmechanismus in js (Beispielanalyse)
- 不言nach vorne
- 2018-10-29 14:04:471920Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Analyse des Funktionsmechanismus in js (Beispielanalyse). Ich hoffe, dass er für Sie hilfreich ist.
1. Einführung
Dieser Teil ist relativ abstrakt:
console.log(1);
setTimeout(function(){
console.log(3);
},0);
console.log(2);
请问数字打印顺序是什么?
Es scheint sehr einfach zu sein, aber wenn Sie den Ablaufmechanismus von JavaScript nicht verstehen, ist es leicht, die falsche Antwort zu bekommen. Die Antwort auf die Frage besteht darin, 1 2 3 der Reihe nach auszugeben. Wenn Sie Zweifel haben, finden Sie unten eine detaillierte Erklärung.
2. Verstehen Sie das Konzept des Single-Threading in JS
Ein Hauptmerkmal der JavaScript-Sprache ist Single-Threading, das heißt, Es kann nur eines getan werden zur gleichen Zeit . Warum kann JavaScript also nicht mehrere Threads haben? Dadurch kann die Effizienz verbessert werden.
Der einzelne Thread von JavaScript hängt mit seinem Zweck zusammen. Als Browser-Skriptsprache besteht der Hauptzweck von JavaScript darin, mit Benutzern zu interagieren und das DOM zu manipulieren. Dies legt fest, dass es nur Single-Threaded sein kann, da es sonst zu sehr komplexen Synchronisationsproblemen kommt. Angenommen, JavaScript verfügt über zwei Threads gleichzeitig. Ein Thread fügt Inhalt zu einem bestimmten DOM-Knoten hinzu und der andere Thread löscht den Knoten. Welchen Thread sollte der Browser in diesem Fall verwenden?
Um Komplexität zu vermeiden, ist JavaScript seit seiner Geburt Single-Threaded. Dies ist zum Kernmerkmal dieser Sprache geworden und wird sich auch in Zukunft nicht ändern.
3. Verständnis der Aufgabenwarteschlange (Nachrichtenwarteschlange)
Einzelner Thread bedeutet, dass alle Aufgaben in die Warteschlange gestellt werden müssen und die vorherige Aufgabe abgeschlossen wird, bevor die nächste Aufgabe ausgeführt wird. Wenn die vorherige Aufgabe lange dauert, muss die nächste Aufgabe warten. Die Entwickler der JavaScript-Sprache haben dieses Problem erkannt und alle Aufgaben in zwei Typen unterteilt: eine ist eine synchrone Aufgabe (synchron) und die andere ist eine asynchrone Aufgabe (asynchron) . Synchrone Aufgaben beziehen sich auf Aufgaben, die zur Ausführung im Hauptthread eingereiht sind. Die nächste Aufgabe kann erst ausgeführt werden, nachdem die vorherige Aufgabe ausgeführt wurde. Erst wenn die „Aufgabenwarteschlange“ dem Hauptthread mitteilt, dass eine asynchrone Aufgabe ausgeführt werden kann, gelangt die Aufgabe zur Ausführung in den Hauptthread. Als nächstes veranschaulichen wir den Unterschied zwischen synchronen Aufgaben und asynchronen Aufgaben anhand von zwei Beispielen:
console.log("A");
while(true){ }
console.log("B");
请问最后的输出结果是什么?
Wenn Ihre Antwort A ist, herzlichen Glückwunsch zur richtigen Antwort, denn es handelt sich um eine synchrone Aufgabe und das Programm wird von oben nach unten ausgeführt unten. Während() eine Endlosschleife durchläuft, können die folgenden Anweisungen nicht ausgeführt werden.
console.log("A");
setTimeout(function(){
console.log("B");
},0);
while(true){}
请问最后的输出结果是什么?
Wenn Ihre Antwort A ist, herzlichen Glückwunsch, Sie haben jetzt ein grobes Verständnis des js-Betriebsmechanismus! Das setTimeout() in der Frage ist eine asynchrone Aufgabe. Es werden keine asynchronen Aufgaben ausgeführt, bis alle synchronen Aufgaben ausgeführt sind Dies wird weiter unten ausführlich erläutert.
4. Verstehen Sie die Ereignisschleife
Der Betriebsmechanismus der asynchronen Ausführung ist wie folgt:
Alle synchronen Aufgaben sind im Hauptthread ausgeführt und bildet einen Ausführungskontextstapel.
Neben dem Hauptthread gibt es auch eine „Aufgabenwarteschlange“. Solange die asynchrone Aufgabe laufende Ergebnisse hat, wird ein Ereignis in die „Aufgabenwarteschlange“ gestellt.
Sobald alle Synchronisierungsaufgaben im „Ausführungsstapel“ ausgeführt wurden, liest das System die „Aufgabenwarteschlange“, um zu sehen, welche Ereignisse darin enthalten sind. Diese entsprechenden asynchronen Aufgaben beenden den Wartezustand, betreten den Ausführungsstapel und beginnen mit der Ausführung.
Der Hauptthread wiederholt immer wieder den dritten Schritt oben.
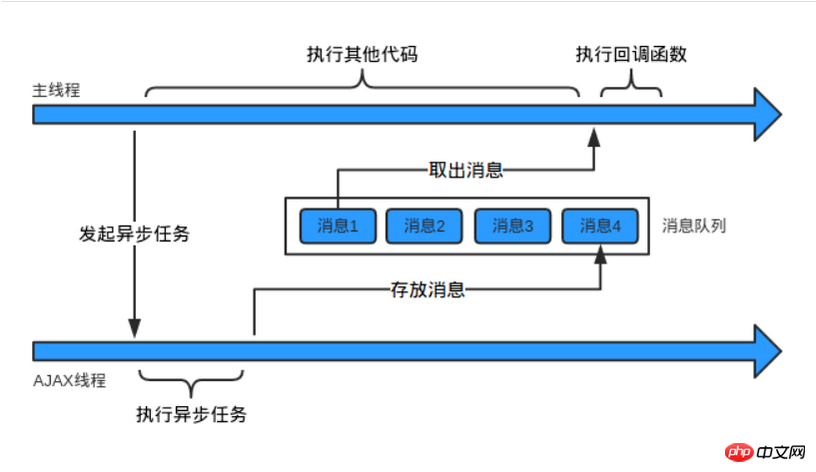
Der Hauptthread liest Ereignisse aus der „Aufgabenwarteschlange“. Dieser Prozess ist zyklisch, daher wird der gesamte Betriebsmechanismus auch als Ereignisschleife bezeichnet. Solange der Hauptthread leer ist, wird die „Aufgabenwarteschlange“ gelesen. Dies ist der laufende Mechanismus von JavaScript. Dieser Prozess wird sich immer wieder wiederholen. Das Bild unten veranschaulicht diesen Punkt gut.

5. Welche Anweisungen in die asynchrone Aufgabenwarteschlange gestellt werden und das Timing
Im Allgemeinen gibt es die folgenden vier Arten von Anweisungen In die asynchrone Aufgabenwarteschlange einfügen:
setTimeout und setlnterval
DOM-Ereignis
in ES6 Promise
Ajax asynchrone Anfrage
Javascript-Code wird in zwei Phasen ausgeführt:
1. Vorabanalyse --- Definieren Sie alle Funktionen im Voraus, deklarieren Sie alle Variablen im Voraus und weisen Sie den Variablen im Voraus Werte zu
2. Ausführung- --execute von oben nach unten (gemäß dem js-Betriebsmechanismus)
Was den Zeitpunkt des Einfügens in die asynchrone Aufgabenwarteschlange betrifft, werden wir ihn anhand des setTimeout-Beispiels und des Ajax ausführlich erläutern Beispiel:
例题1
for (var i = 0; i <p>for循环一次碰到一个 setTimeout(),<strong>并不是马上把setTimeout()拿到异步队列中,而要等到一秒后,才将其放到任务队列里面</strong>,一旦"执行栈"中的所有同步任务执行完毕(即for循环结束,此时i已经为5),系统就会读取已经存放"任务队列"的setTimeout()(有五个),于是答案是输出5个5。</p><p>上面也提到,<strong>在到达指定时间时,定时器就会将相应回调函数插入“任务队列”尾部。这就是“定时器(timer)”功能</strong>。</p><p><strong>关于定时器的重要补充</strong>:</p><p>定时器包括setTimeout与 setInterval 两个方法。它们的第二个参数是指定其回调函数推迟/每隔多少毫秒数后执行。</p><p>对于第二个参数有以下需要注意的地方:</p><p>当第二个参数缺省时,默认为 0;</p><p>当指定的值小于 4 毫秒,则增加到 4ms(4ms 是 HTML5 标准指定的,对于 2010 年及之前的浏览器则是 10ms);也就是说至少需要4毫秒,该setTimeout()拿到任务队列中。</p><pre class="brush:php;toolbar:false">例题2
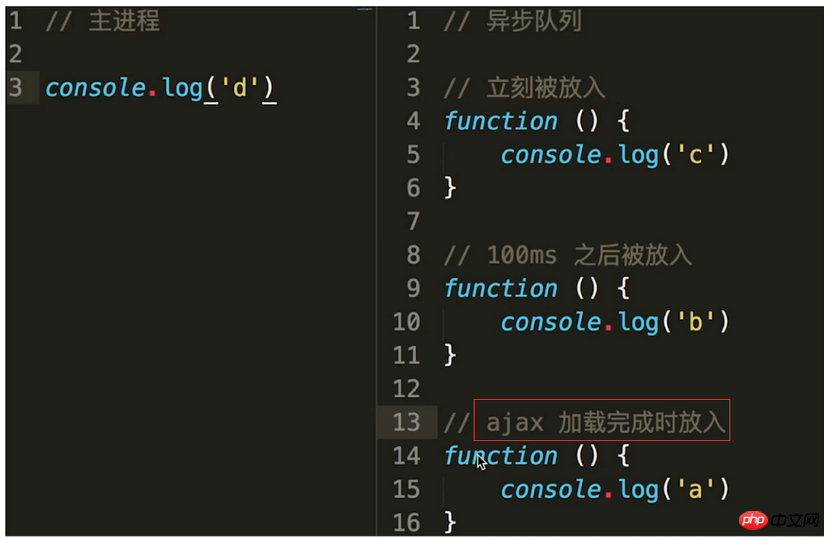
$.ajax({
url:“xxxxx",
success:function (result){
console.log("a")
}
})
setTimeout(function (){
console.log("b")
},100)
setTimeout(function (){
console.log("c")
})
console.log("d");
ajax加载完成时才会放入异步队列,至于这段时间不确定,所有有两种情况:①大于100ms,最后的结果是 d c b a ;②小于100ms,最后的结果便是d c a b。
六、题外话
如果要输出0~4,上面例题应该如何修改?
将var变为let
for (let i = 0; i <p>2.加个立即执行函数</p><pre class="brush:php;toolbar:false">for (var i = 0; i <p>3.也可以通过这样加闭包</p><pre class="brush:php;toolbar:false">for(var i = 1;i
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse des Betriebsmechanismus in js (Beispielanalyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- JS Core Series: Verstehen Sie den Funktionsmechanismus von New
- Ausführliche Erklärung des JavaScript-Funktionsmechanismus: Lassen Sie uns noch einmal über die Ereignisschleife sprechen
- Multithreading der Browser-Benutzeroberfläche und Verständnis des zugrunde liegenden JavaScript-Single-Threaded-Betriebsmechanismus
- Detaillierte Erläuterung des zugrunde liegenden Betriebsmechanismuscodes von JavaScript-Abschlüssen
- Detaillierte Einführung in den Laufmechanismus, die Ereignisschleife und den Browser-Cache in js (Bild und Text)

