Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in den Laufmechanismus, die Ereignisschleife und den Browser-Cache in js (Bild und Text)
Detaillierte Einführung in den Laufmechanismus, die Ereignisschleife und den Browser-Cache in js (Bild und Text)
- 不言Original
- 2018-08-17 17:08:151767Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Einführung (Bilder und Texte) über den Betriebsmechanismus, die Ereignisschleife und den Browser-Cache. Ich hoffe, er hilft.
Rendering-Mechanismus:
Was ist DOCTYPE und seine Rolle?
DTD (Dokumenttypdefinition) ist eine Reihe von Syntaxregeln, die zur Definition des Dateityps von XML oder (X)HTML verwendet werden. Der Browser verwendet DTD, um den Dokumenttyp zu bestimmen welches Protokoll zum Parsen verwendet werden soll und schaltet den Browsermodus um.
DOCTYPE wird zur Deklaration von Dokumenttypen und DTD-Spezifikationen verwendet. Eine seiner Hauptanwendungen ist die Legalitätsprüfung von Dateien. Wenn der Dateicode illegal ist, treten beim Parsen durch den Browser einige Fehler auf. DOCTYPE von html5:. HTML 4.01 Strict: Diese DTD enthält alle HTML-Elemente und -Attribute, mit Ausnahme von Präsentations- und veralteten Elementen. HTML 4.01 Transitional: Diese DTD enthält alle HTML-Elemente und -Attribute, einschließlich Präsentations- und veralteten Elementen.
Der Rendering-Prozess des Browsers?
Was ist Browser-Reflow?
Definition von Reflow: Jedes Element in der DOM-Struktur hat seine eigene Box (Modell), diese erfordern die Der Browser berechnet nach verschiedenen Stilen und platziert das Element dort, wo es basierend auf den Berechnungsergebnissen angezeigt werden soll. Wenn der Browser beispielsweise Folgendes erhält: ein p mit Inhalt, CSS kann den Dom ändern. Was soll der Browser also nach der erneuten Änderung tun? Dies erfordert eine Neuaufnahme von Reflow. Wann wird Reflow ausgelöst? Jedes DOM verfügt über eine Reflow-Methode. 1. Wenn Sie einen DOM-Knoten hinzufügen, löschen oder ändern, führt dies zum Beispiel zu einem Reflow oder Repaint Auf dem Bildschirm müssen Sie den ursprünglichen Dom-Baum und den Regelbaum ändern. 2. Wenn Sie die Position des Doms ändern oder eine Animation erstellen CSS-Stil; 4. , wenn Sie die Größe des Fensters ändern (die mobile Version hat dieses Problem nicht) oder beim Scrollen; 5. Wenn Sie die Standardschriftart der Webseite ändern.
Was ist Browser-Repaint?
Die Definition von Repaint: Wenn die Position, Größe und andere Attribute verschiedener Boxen, wie z. B. Farbe, Schriftgröße usw., bestimmt werden, zeichnet der Browser diese Elemente entsprechend neu Die jeweiligen Merkmale werden erneut gezeichnet und der Inhalt der Seite erscheint. Dieser Vorgang wird als Repaint bezeichnet. Änderungen am Dom und am CSS lösen eine Neuzeichnung von Repaint aus. Solange sich die Anzeige auf der Seite ändert, wird sie neu gezeichnet.
Was ist das Browser-Layout-Layout?
Der Laufmechanismus von JS
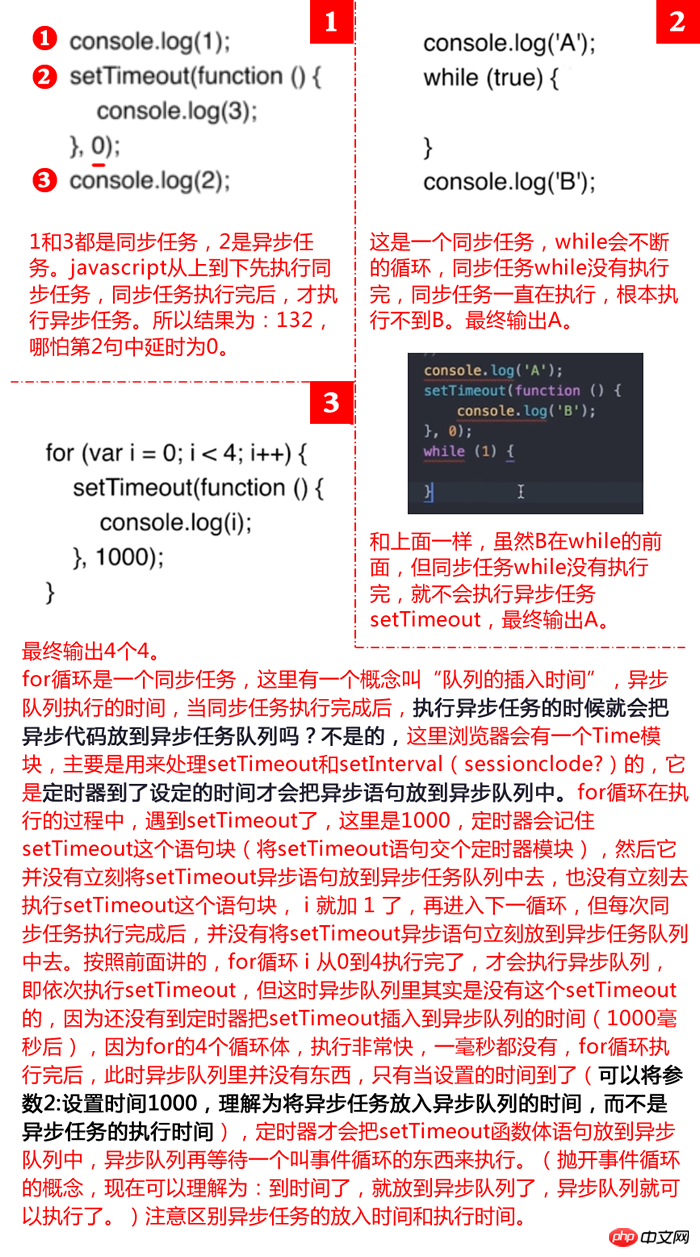
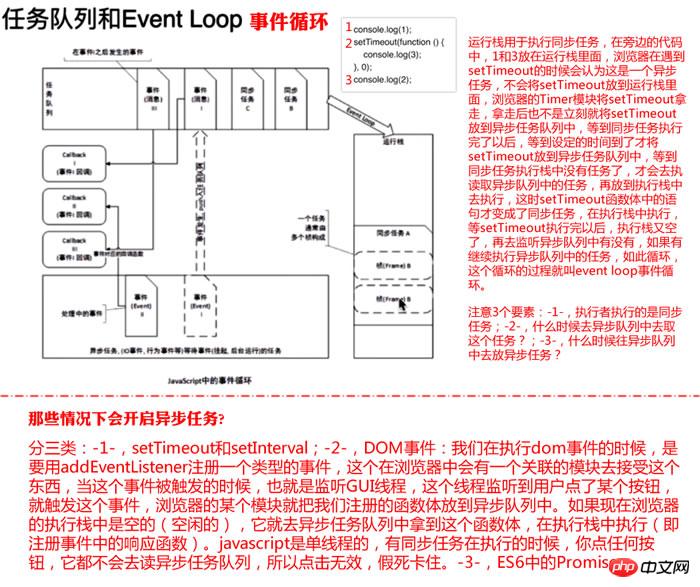
Javascript ist Single-Threaded, das heißt, Javascript kann nur eine Sache gleichzeitig ausführen. Aufgabenwarteschlange: Wir alle wissen, dass es Ereignisse und das Konzept der asynchronen Programmierung gibt. Da es sich um Single-Threaded, also synchron, handelt, warum gibt es dann noch asynchrone Programmierung? Wenn ich beispielsweise in einem Ereignis auf etwas klicke, kann ich die Rückruffunktion verwenden oder die Ereignisantwort anpassen, um das Ding zu erhalten. Dies ist ein asynchroner Prozess. Die Ajax-Kommunikation verwendet die Ereignisbindung. Wenn der Server antwortet, ruft der Browser automatisch das letzte Ereignis auf (Verarbeitungsfunktion). Dies scheint mit dem Single-Thread selbst in Konflikt zu stehen. Wie macht es das? Dies erfolgt über die Aufgabenwarteschlange. In der Aufgabenwarteschlange gibt es ein weiteres Konzept, das als synchrone Aufgabe und asynchrone Aufgabe bezeichnet wird. Die Anweisungen während der synchronen Ausführung von JavaScript werden als synchrone Aufgaben bezeichnet. JavaScript wird von oben nach unten ausgeführt: Console.log(1); der zweite Satz: setTimeout(function(){console.log(2);}, 0); Wenn die asynchrone Aufgabe angehalten werden soll, wird setTimeout nicht zuerst ausgeführt. Der dritte Satz wird weiterhin ausgeführt: Console.log(3); Die synchrone Aufgabe ist abgeschlossen und wird dann die asynchrone Aufgabe verarbeiten. Einzelne Threads und Aufgabenwarteschlangen sind sequentiell. Während der Ausführung des JavaScript-Ausführungsmechanismus hat er Vorrang vor synchronen Aufgaben wenn setTimeout eine Verzögerung von 0 festlegt.



Verwandte Empfehlungen:
Beispielanalyse des JS-Ereignisschleifenmechanismus
Javascript-Browser-Kompatibilitäts-Ereignisverarbeitungsmechanismus
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Laufmechanismus, die Ereignisschleife und den Browser-Cache in js (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

