Heim >Web-Frontend >CSS-Tutorial >Wie implementiert CSS3 die 2D-Konvertierung? Implementierung der 2D-Transformation (Codebeispiel)
Wie implementiert CSS3 die 2D-Konvertierung? Implementierung der 2D-Transformation (Codebeispiel)
- 青灯夜游nach vorne
- 2018-10-27 15:59:433127Durchsuche
Der Inhalt dieses Artikels besteht darin, eine Einführung in die Implementierung der 2D-Konvertierung in CSS3 zu geben. Implementierung der 2D-Transformation (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Transformation
Siehe W3-Handbuch
Das Transformationsattribut wendet eine Transformation von 2D oder 3D auf ein Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen.
1. Format:
transform: none|transform-functions;
1. Allgemeine Werte:
1), drehendrehen
transform: rotate(45deg);/*其中deg是单位, 代表多少度*/
2), übersetzenübersetzen
transform: translate(100px, 0px); /*第一个参数:水平方向第二个参数:垂直方向*/
3), SkalaSkala
transform: scale(1.5); /*transform: scale(0.5, 0.5);*/ /* 第一个参数:水平方向 第二个参数:垂直方向 注意点: 如果取值是1, 代表不变 如果取值大于1, 代表需要放大 如果取值小于1, 代表需要缩小 如果水平和垂直缩放都一样, 那么可以简写为一个参数 */
4), umfassendes Konvertierungsformat
transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5); /* 注意点: 1.如果需要进行多个转换, 那么用空格隔开 2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的 */
Standardmäßig werden alle Elemente um die Z-Achse gedreht, wenn Sie möchten Um sich um eine Achse zu drehen, müssen Sie nach dem Drehen nur die Achse hinzufügen. Zum Beispiel:
transform: rotateZ(45deg); transform: rotateX(45deg); transform: rotateY(45deg);
transform-origin
transform-origin-Attribut wird verwendet, um die Position des transformierten Elements
2D-Transformationselemente können die X- und Y-Achsen des Elements ändern. Das 3D-Konvertierungselement kann auch seine Z-Achse ändern- 1 Format: rrree
- 2.
transform-origin: left top;Standardmäßig werden alle Elemente unter Verwendung ihres eigenen Mittelpunkts als Referenz gedreht. Wir können seinen Referenzpunkt ändern, indem wir das Mittelpunktattribut verformen
Perspektive
Perspektive-Attribut definiert den Abstand des 3D-Elements von der Ansicht in Pixeln. Dieses Attribut ermöglicht das Ändern der Ansicht des 3D-Elements, um das 3D-Element anzuzeigenWenn das Perspektive-Attribut für ein Element definiert ist, erhalten dessen untergeordnete Elemente den Perspektiveneffekt, nicht das Element selbst
- Format:
/*具体像素*/ transform-origin: 200px 0px; /*百分比*/ transform-origin: 50% 50%; /*特殊关键字*/ transform-origin: left top;
- Hinweis: Das Perspektive-Attribut kann sich nur auf 3D-Konvertierungselemente auswirken
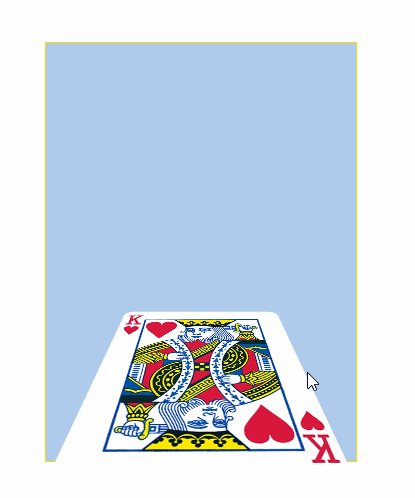
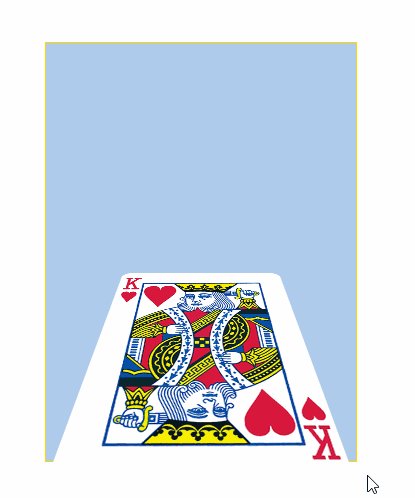
Umfassendes Beispiel 1
Pokerübung zur 2D-Modulkonvertierung
perspective: number|none; /* number 元素距离视图的距离,以像素计 none 默认值。与0相同。不设置透视 */

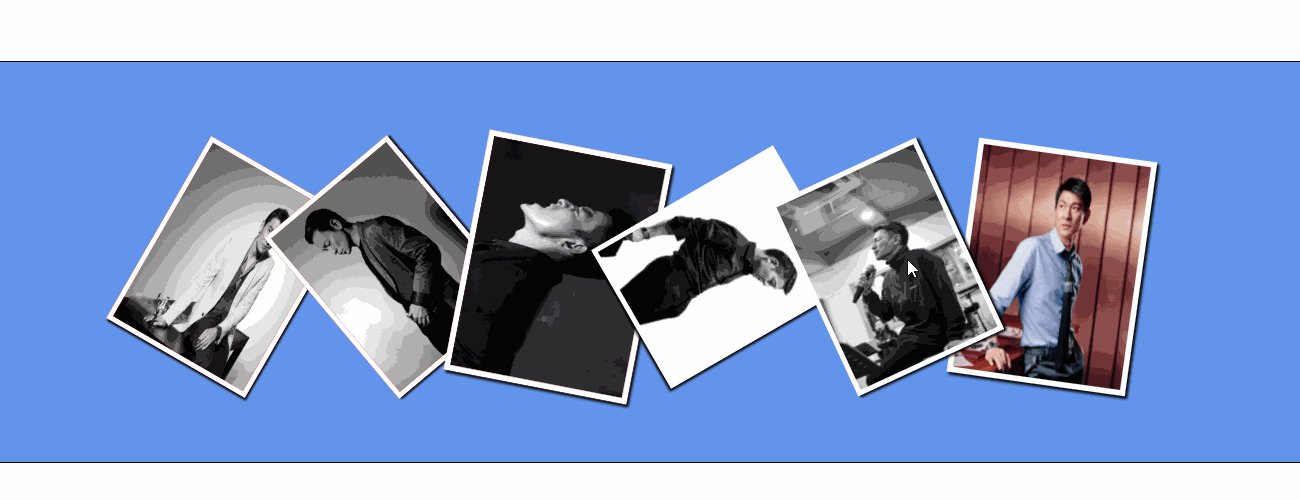
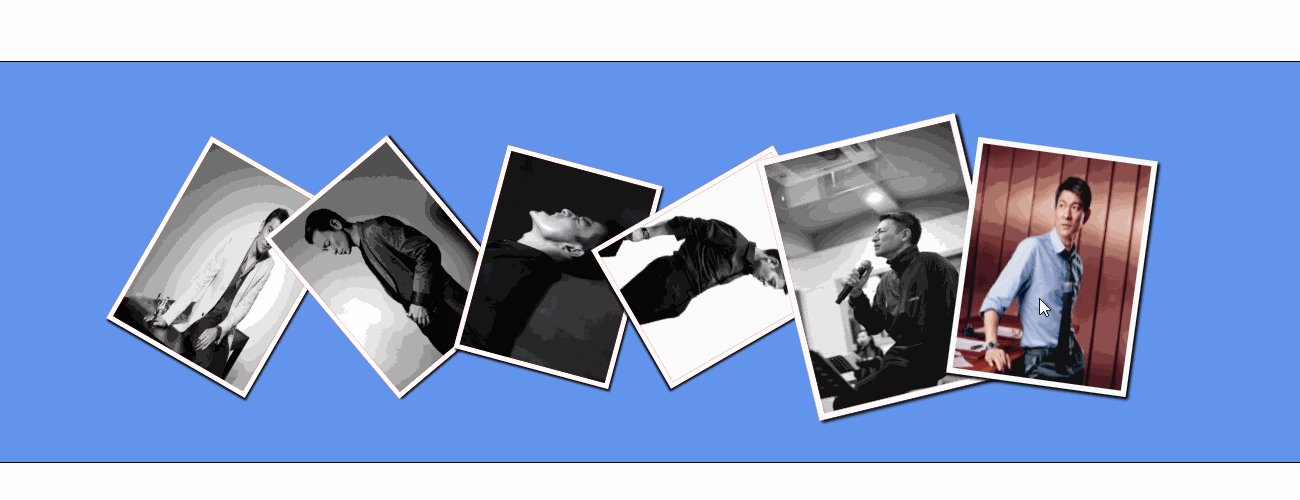
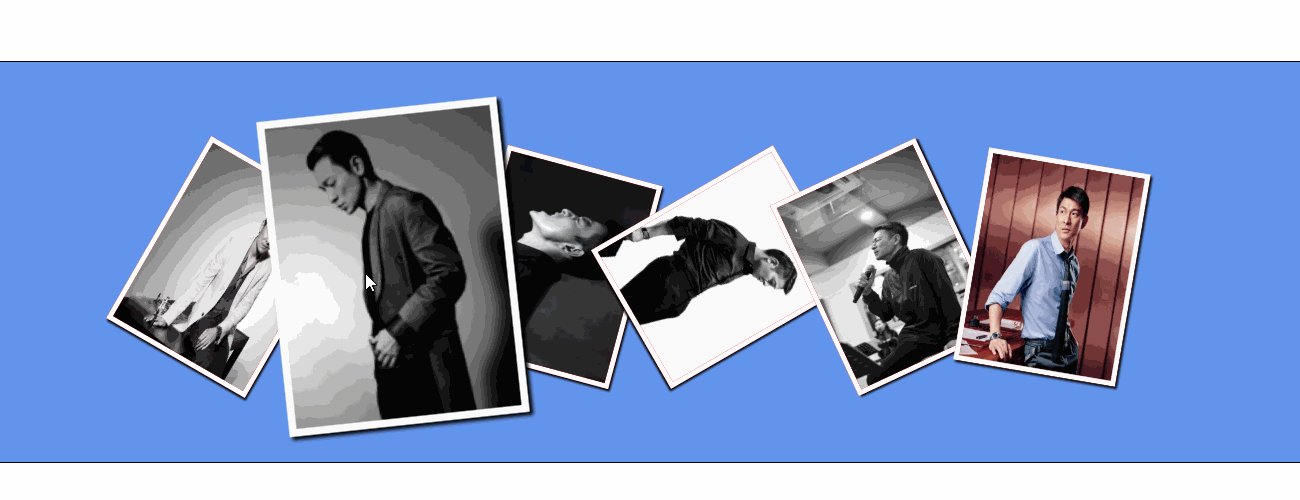
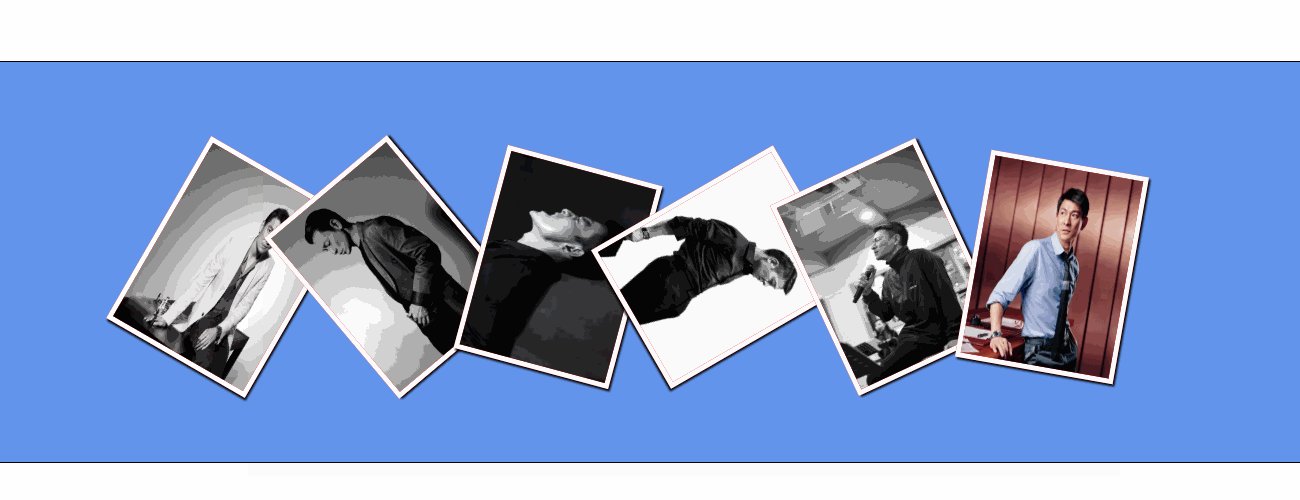
Umfassendes Beispiel 2 (Fotowand)
2D-Konvertierungsmodul-Fotowand
76c82f278ac045591c9159d381de2c57ee6f7fadafad2ae7f411683c59a92b2093f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a72D模块转换扑克练习6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
}
p{
width: 310px;
height: 418px;
border: 1px solid gold;
margin: 100px auto;
background-color: #afcced;
perspective: 400px;
}
p img{
transition: transform 1.2s;
transform-origin: center bottom;
}
p:hover img{
transform: rotateX(80deg);
}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86de388a4556c0f65e1904146cc1a846bee
f08f3e4a6743d92c58d098522cd24d8b94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e

Das obige ist der detaillierte Inhalt vonWie implementiert CSS3 die 2D-Konvertierung? Implementierung der 2D-Transformation (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

