Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der 2D-Konvertierung in CSS
Zusammenfassung der 2D-Konvertierung in CSS
- 黄舟Original
- 2017-08-11 13:25:171899Durchsuche
Die Form der 2D-Transformation in CSS ist wie folgt:
选择器{
transform:转换函数(参数,参数);
}wobei transform ( transform ist, nicht transfrom ) definiert die 2D- oder 3D-Konvertierung von Elementen;
2D-Konvertierungsfunktionen sind in fünf Kategorien unterteilt:
translate() definiert die Verschiebungsfunktion; sind jeweils Es ist der Versatzabstand relativ zur x-Achse und y-Achse. Die Einheit ist Pixel. Das Format ist: translator (30px, 30px), es gibt den Versatz von 30 Pixeln relativ zur x-Achse an. Achse. Es kann ein negativer Wert sein, der einen umgekehrten Versatz angibt;
- rotate() Definieren Sie die Rotationsfunktion, die im Uhrzeigersinn um einen bestimmten Wert gedreht werden soll Winkel, negative Werte sind zulässig, das Element wird gegen den Uhrzeigersinn gedreht, die Einheit ist Winkelgrad (Grad), in der Form wird das Element um 30 Grad im Uhrzeigersinn gedreht, und ein negativer Wert zeigt die Auswahl gegen den Uhrzeigersinn an; >
- skew() definiert die Flip-Funktion und kippt gemäß den gegebenen Parametern (X-Achse, Y-Achse), die Einheit ist Winkelgrad, die Form ist Skew( 30px,30px); es bedeutet, dass das Element um 30 Grad in Richtung der x-Achse und der y-Achse abgelenkt wird; es kann eine negative Zahl sein, was auf eine umgekehrte Ablenkung hinweist; matrix() kombiniert alle 2D-Transformationsmethoden zum Verschieben, Drehen, Skalieren und Spiegeln von Elementen. Hinweis: Es gibt keine definierte Perspektive (Perspektiveffekt) und keinen erwarteten Ablenkungseffekt.
-
Beispiel:
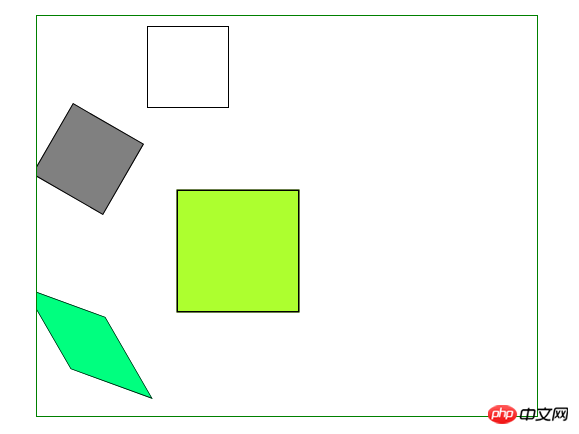
- Browser-Parsing-Seite:
Das erste Rechteck p wird um 100 Pixel relativ zur ursprünglichen Position (X-Achse) verschoben.
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>演示2D转换</title>
<style type="text/css">
#fr{
width: 500px;
height: 400px;
border: 1px solid green;
margin: 20px auto;
overflow: hidden;
}
.ch{
width: 80px;
height: 80px;
border: 1px solid black;
margin: 10px;
}
#fr p:first-child{
transform: translate(100px,0px);
-moz-transform: translate(100px,0px);
-webkit-transform: translate(100px,0px);
-o-transform: translate(100px,0px);
-ms-transform: translate(100px,0px);
}
#fr p:nth-child(2){
background-color: gray;
transform: rotate(30deg);
-webkit-transform: rotate(30deg);
}
#fr p:nth-child(3){
background-color: greenyellow;
transform: scale(1.5,1.5) translate(100px) }
#fr p:last-child{
transform: skew(30deg,20deg);
background-color: springgreen;
}
</style>
</head>
<body>
<p id="fr">
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
</p>
</p>
</body></html>Das zweite Rechteck p wird um 30 Grad relativ zu seiner Mitte gedreht. Das dritte Rechteck p hat wurde um 100 Pixel relativ zu seiner ursprünglichen Position verschoben und um das 1,5-fache entlang der X-Achsen- und Y-Achsen-Richtung vergrößert.  Das vierte Rechteck p wurde in der X-Achsen- bzw. Y-Achsen-Richtung gespiegelt . 30 Grad, 20 Grad; Die Verschiebung, Drehung und Umkehrung der Funktionen hier hat ihre eigene relative Standardposition, die auch unserer Wahrnehmungswahrnehmung entspricht. Um die Basispunktposition des
Das vierte Rechteck p wurde in der X-Achsen- bzw. Y-Achsen-Richtung gespiegelt . 30 Grad, 20 Grad; Die Verschiebung, Drehung und Umkehrung der Funktionen hier hat ihre eigene relative Standardposition, die auch unserer Wahrnehmungswahrnehmung entspricht. Um die Basispunktposition des
-Elements zu ändern, können Sie die Funktion transform-origin verwenden, um sie in der Form
zu definieren: transform-origin:20% 40% (beachten Sie, dass es solche gibt). keine Klammern oder „Split“) zeigt an, dass sich die relative Ablenkungsposition entsprechend der vorherigen Positionsbewegung um 20 % und 40 % entlang der x-Achse und der y-Achse bewegt. Die w3c-Seite zeigt dies sehr gut
Die Standardposition wird entsprechend der Mitte des Elements gedreht, was der Standardposition entspricht
transform-origin: 50% 50%;Wenn Sie die obere linke Ecke des Elements drehen möchten, verwenden Sie die Parameter transform-origin: 0 % 0 %, die untere rechte Ecke transform-origin: 100 % 100 % usw. Sie können auch transform verwenden -origin:oben links; transform-origin: unten rechts; Ein Problem mit der Browserkompatibilität: Neue Browserversionen scheinen die durch Transformation definierte 2D-Transformation zu unterstützen. Um Kompatibilitätsprobleme mit älteren Browserversionen zu verhindern (Chrome und Safari erfordern das Präfix -webkit-), müssen Sie dies tun Führen Sie eine Browserkompatibilitätsverarbeitung durch, da Sie nie wissen, wie alt der von Website-Besuchern verwendete Browser ist!
dh Browser: -ms-transform:
Chrome- und Safari-Browser: -webkit-transform:Opera-Browser: -o-transform: Firefox-Browser: -moz-transform:
Das obige ist der detaillierte Inhalt vonZusammenfassung der 2D-Konvertierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

