Heim >Web-Frontend >js-Tutorial >Wie verwende ich Quokka? Verwendung des VSCode-Plugins Quokka.js (Bild)
Wie verwende ich Quokka? Verwendung des VSCode-Plugins Quokka.js (Bild)
- 云罗郡主Original
- 2018-10-27 14:44:3419865Durchsuche
Was ist Quokka? Wie benutzt man es? Dieser Artikel konzentriert sich darauf, Front-End-Entwicklern die Bedeutung von Quokka vorzustellen. Und wie man Quokka konkret nutzt.
Was ist Quokka?
Quokka ist ein Debugging-Tool, das Echtzeit-Feedback zu dem Code gibt, den Sie schreiben. Es kann eine Vorschau der Funktions- und berechneten Wertergebnisse von Variablen anzeigen. Die Erweiterung ist einfach zu konfigurieren und sofort für Projekte mit JSX oder TypeScript einsatzbereit. Projektadresse: https://quokkajs.com/
Quokka.js ist eine Echtzeit-Code-Ausführungsplattform für JavaScript und TypeScript. Das bedeutet, dass Ihr Code ausgeführt wird, sobald Sie ihn eingeben, und verschiedene Ausführungsergebnisse in Ihrem Code-Editor angezeigt werden. Es wird empfohlen, es selbst auszuprobieren.
Wie verwende ich Quokka?
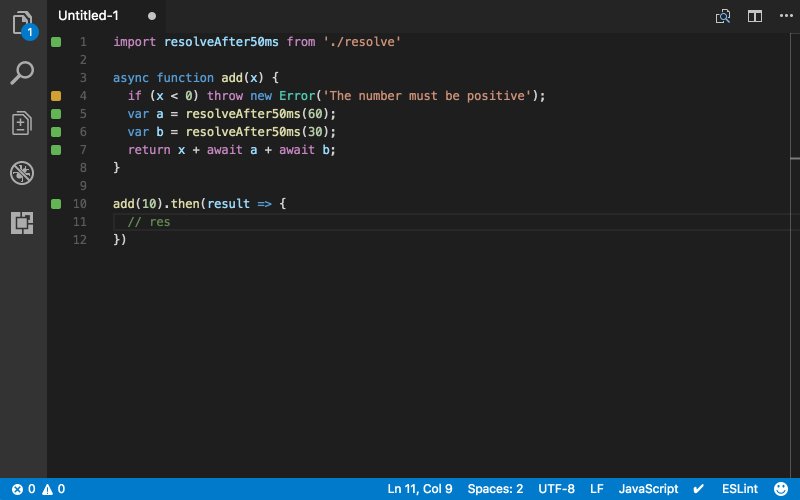
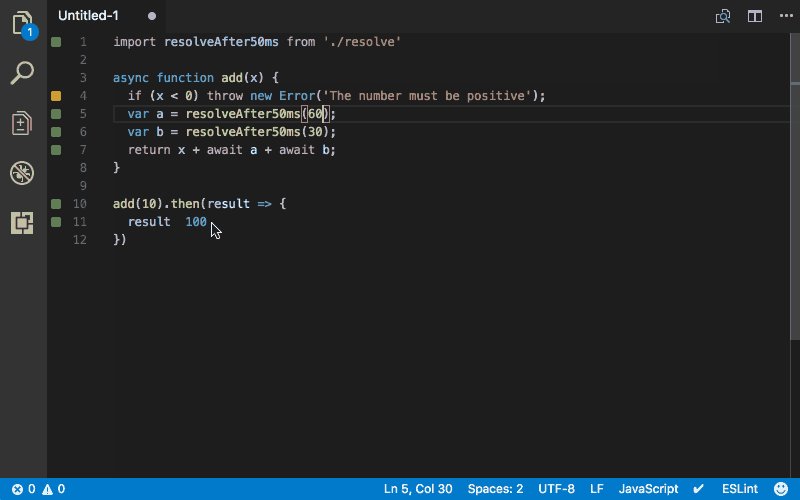
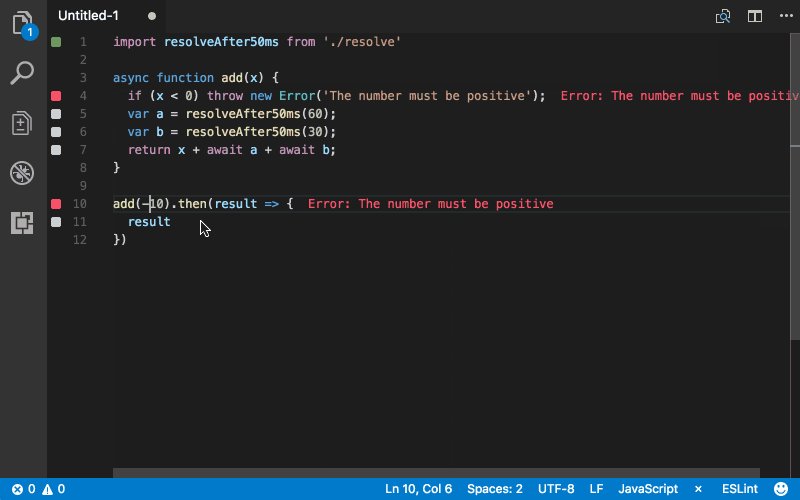
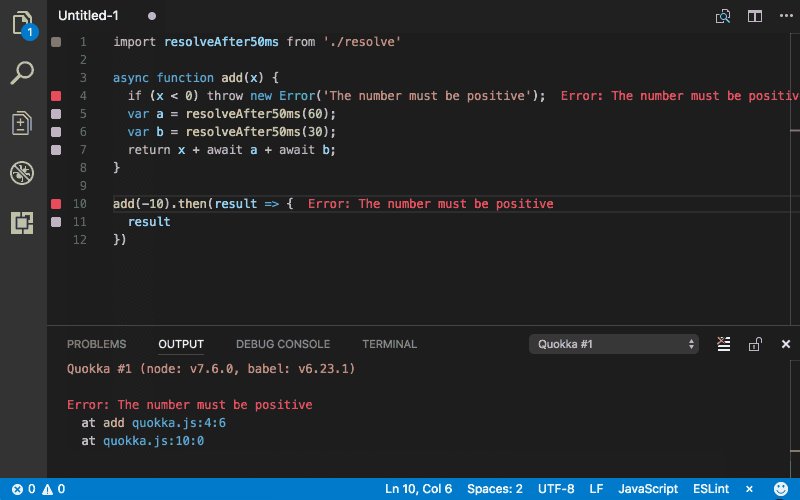
Nachdem VSCode diese Quokka.js-Erweiterung installiert hat, können Sie Strg/Befehl(⌘) + Umschalt + P drücken, um das Befehlsoptionenfeld des Editors anzuzeigen. und geben Sie dann „Quokka“ ein, um eine Liste der verfügbaren Befehle anzuzeigen. Wählen Sie den Befehl „Neue JavaScript-Datei“ aus und führen Sie ihn aus.
Sie können auch (⌘ + K + J) drücken, um die Datei direkt zu öffnen. Alles, was Sie in diese Datei eingeben, wird sofort ausgeführt.

Das Obige ist die Demo-Animation von Quokka.js
Ähnliche Erweiterungen –
Code Runner – unterstützt mehrere Sprachen wie C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6 usw.
Runner
Anhang:
Einige Schüler fragten:
Nachdem mein vscode quokka·Js installiert hatte, warum erschienen die Variablenergebnisse nicht automatisch in der js-Datei? Benötige ich eine Konfigurationsdatei oder was?
Begeisterte Internetnutzer antworteten:
Strg + k j öffnet vorübergehend eine neue JS-Datei und kopiert dann den Code hinein, um ihn anzuzeigen
Das obige ist der detaillierte Inhalt vonWie verwende ich Quokka? Verwendung des VSCode-Plugins Quokka.js (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

