Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Rolle und Anwendung reaktionsfähiger Komponenten höherer Ordnung
Detaillierte Erläuterung der Rolle und Anwendung reaktionsfähiger Komponenten höherer Ordnung
- 不言nach vorne
- 2018-10-27 14:09:384140Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Erklärung der Rolle und Anwendung von React-High-Level-Komponenten. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Umfassendes Verständnis, Rolle und Anwendung von Reaktionskomponenten höherer Ordnung
Dieser Artikel drückt hauptsächlich einige meiner Meinungen zu Komponenten höherer Ordnung in leicht verständlicher Sprache aus. Ich hoffe, Sie können weitere Fragen stellen
Vertiefendes Verständnis von Komponenten höherer Ordnung
Eine Komponente höherer Ordnung ist eine Funktion. Wenn Sie ihr eine Komponente übergeben, gibt sie eine neue Komponente zurück. Die neue Komponente verwendet die übergebene Komponente als untergeordnete Komponente.
Zuallererst verstehen wir, dass es sich um eine Funktion handelt und dass der Rückgabewert eine Komponente sein muss (Hier ist ein Einführungsartikel, ich werde die mehrschichtige Verschachtelung von Komponenten höherer Ordnung aktualisieren)
Die Rolle von Komponenten höherer Ordnung
Wir haben immer neues Wissen gesehen und gelernt und Lesen Sie offizielle Dokumente, ohne sich zu beruhigen. Denken Sie darüber nach, warum dieses neue Wissen zu diesem Zeitpunkt aufgetaucht ist. Warum war es so beliebt, als es zum ersten Mal erschien? Unter welchen Umständen wird es verwendet? Welche Probleme kann es lösen ... usw. Diese Reihe von Problemen sah ich zum ersten Mal bei der Interpretation der Verbindungskomponente in Redux, und das offizielle Dokument enthält auch spezifische Anweisungen. Persönlich empfehlen. Schauen Sie sich das hier an, es erklärt es besser als das offizielle Dokument
Tatsächlich dienen Komponenten höherer Ordnung dazu, einige gemeinsame Teile zu extrahieren und die geänderten Teile in Form von Parametern zu übergeben Ich kann dies oder das sagen. Welche höherwertigen Komponenten werden benötigt? Ich kann den gleichen Effekt auch erzielen, indem ich eine Komponente selbst kapsele. Bei einfachen Komponenten können Sie dies durch Kapselung erreichen, aber ich gebe Ihnen zwei Beispiele, über die Sie nachdenken können es durch Bilden einer Kapselung: 1. Die Formularkomponente der antd-Komponente, 2. Nachdem wir in Redux eine Codezeile @connect oben in die Komponente geschrieben haben, können wir auf die Daten im Speicher zugreifen und einige Methoden zum Ändern der verwenden Daten durch this.props in der Komponente
Vielleicht kann es auch hier gemacht werden. Einige Experten sagen, dass ich es erreichen kann, aber es gibt schließlich relativ wenige Experten, die denken, dass sie hier mentale Experten sind Ich kann Ihnen eine Möglichkeit nennen, Ihre eigene Stärke zu testen: Investieren Sie einfach in die Einrichtung, wenn Sie nichts zu tun haben, Alibaba oder JD.com, und gehen Sie dann zu einem Vorstellungsgespräch. Ich garantiere, dass viele Leute erfolgreich sein werden 🎜>Die Nützlichkeit von Komponenten auf hoher Ebene
Nachdem wir so viel Unsinn geredet haben, sprechen wir über etwas Nützliches auf hoher Ebene. Wo werden Komponenten im Allgemeinen verwendet?
Lassen Sie uns Komponenten höherer Ordnung verstehen und lernen aus
einem praktischen Problem: Es gibt mehrere ähnliche Komponenten, aber nur wenige Teile der Komponenten unterscheiden sich. Es gibt auch einige öffentliche Methoden, und diese kleinen Komponenten müssen auch die Methoden der großen Komponente aufrufen Greifen Sie auf einige seiner Daten zu
Lassen Sie es uns aufschlüsseln: 1. Die meisten Stile und Funktionen sind gleich, sodass wir darüber nachdenken können, ob wir sie nur einmal schreiben können. 2. Ihre Unterschiede werden einige davon auslösen die gleichen Methoden; 3. Die Unterschiede sind nur ein kleiner Teil der InternaWenn wir die Komponenten durch die Kapselungsmethode implementieren, kapseln wir eine große Komponente und übergeben dann verschiedene kleine Komponenten daran , und übergeben Sie die Methode dann über Requisiten an die kleine Komponente und lösen Sie sie über Rückrufe aus. Wir müssen diese Komponenten jedes Mal schreiben und dann die Unterkomponente darin einbetten >
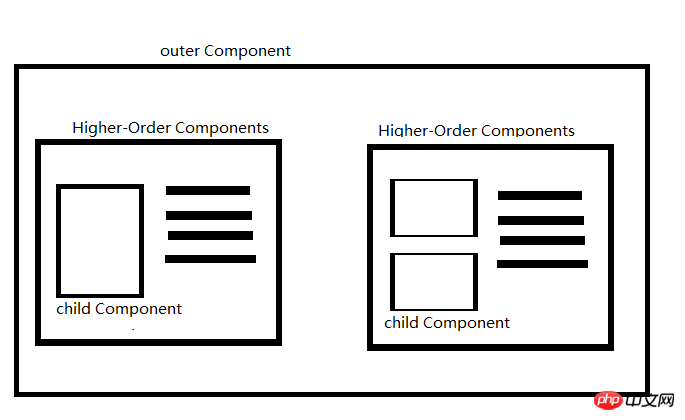
Wenn wir hier Komponenten höherer Ordnung verwenden, um es zu implementieren, müssen wir nur die öffentlichen Methoden und Daten in die von der Funktion höherer Ordnung zurückgegebene Komponente schreiben, dann einfach die Komponente übergeben und schließlich diese Funktion aufrufen direkt an jeder Stelle, an der diese große Komponente aufgerufen wird.Im Bild oben kann unser Code so implementiert werden//先写高阶组件
export default class HigherOrderComponent(InputComponent){
return class NewComponent extends Component{
constructor(){
super()
this.state={
initalState:123
}
}
commonFunc=()=>{
}
render(){
return(
<inputcomponent></inputcomponent>
)
}
}
}
//再来写outerComponent
import HigherOrderComponent from 'HigherOrderComponent';
import MinComponent1 from 'MinComponent1';
import MinComponent2 from 'MinComponent2';
class OuterComponent extends Component{
render(){
return(
<p>
{HigherOrderComponent(minComponent1)}
{HigherOrderComponent(minComponent2)}
</p>
)
}
}
这样这个outerComponent就写完了,直接在这个编辑器里写的,代码可能会有以下小的错误,大家谅解
 Sie können erwägen, unsere Komponente zu verwenden, um diese Komponente hinzuzufügen Wenn Sie auf Kapselungs- und Verschachtelungsart schreiben, können Sie es auch einfacher schreiben? Sie können gerne Ihre eigene Implementierungsmethode in den Kommentarbereich schreiben, damit alle gemeinsam diskutieren können
Sie können erwägen, unsere Komponente zu verwenden, um diese Komponente hinzuzufügen Wenn Sie auf Kapselungs- und Verschachtelungsart schreiben, können Sie es auch einfacher schreiben? Sie können gerne Ihre eigene Implementierungsmethode in den Kommentarbereich schreiben, damit alle gemeinsam diskutieren können
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Rolle und Anwendung reaktionsfähiger Komponenten höherer Ordnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Reagieren Sie auf die Beispielanalyse einer Komponente höherer Ordnung
- So verwenden Sie React-Komponenten höherer Ordnung
- Zusammenfassung der Tipps zur Verwendung von React-Komponenten höherer Ordnung
- Detaillierte Erläuterung der Verwendung von React-Komponenten höherer Ordnung
- So verwenden Sie React-Komponenten höherer Ordnung
- Eine kurze Diskussion über React-Komponenten höherer Ordnung
- Detaillierte Erläuterung der Verwendung von React-Komponenten höherer Ordnung

