Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über React-Komponenten höherer Ordnung
Eine kurze Diskussion über React-Komponenten höherer Ordnung
- 亚连Original
- 2018-05-28 16:42:431657Durchsuche
Dieser Artikel führt hauptsächlich eine kurze Diskussion über React-Komponenten höherer Ordnung ein. Jetzt teile ich ihn mit Ihnen und gebe Ihnen eine Referenz.
Als ich vor einiger Zeit bei der Arbeit eine Hybridseite schrieb, stieß ich auf ein solches Szenario. Das Unternehmen benötigt eine Reihe aktiver Komponenten und muss bei der Registrierung jeder Komponente eine von der App bereitgestellte Schnittstelle aufrufen . Zu Beginn wurden mehrere Methoden in Betracht gezogen, darunter Mixins, Komponentenvererbung und die Reaktion auf Komponenten höherer Ordnung. Aber nach verschiedenen Überlegungen haben wir uns schließlich für die Verwendung hochwertiger Komponenten entschieden.
Was sind also erweiterte Komponenten? Zunächst müssen Sie verstehen, dass das Anfordern von Klassen in ES6 nur syntaktischer Zucker ist und das Wesentliche in der prototypischen Vererbung liegt. Um dies besser zu veranschaulichen, werden wir den Code der Komponente nicht ändern. Stattdessen werden Komponenten bereitgestellt, die Komponenten umschließen und sie mit zusätzlicher Funktionalität erweitern. Wir nennen solche Komponenten Komponenten höherer Ordnung (Higher-Order Component).
1. Nachteile von Mixins
React-Beamte empfehlen die Verwendung der Mixins-Technologie nicht mehr, um die Wiederverwendung von Code zu erreichen. Erstens führt Mixins zu einer Benennung Bei Konflikten injizieren wir Mixins auf folgende Weise:
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})
Wenn Sie mehrere Mixins injizieren müssen, ist eines davon Ihr eigenes und das andere möglicherweise ein Dritter von. Es ist möglich, eine Methode mit demselben Namen in zwei Mixins zu verwenden, was dazu führt, dass eines davon nicht funktioniert, und Sie können nur den Namen einer der Methoden ändern. Andererseits können Mixins zunächst sehr einfach sein und nur eine bestimmte Funktion implementieren müssen. Wenn das Geschäft jedoch komplexer wird und mehr Methoden hinzugefügt werden müssen, wird es sehr kompliziert. Um mehr über die Mängel von Mixins zu erfahren, können Sie sich den offiziellen Blog ansehen.
2. Komponentenvererbung
Für mich wurde diese Methode häufiger verwendet. Erstellen Sie zunächst eine Basiskomponente und implementieren Sie sie jeweils Die Komponente erbt von dieser Komponente, der Nachteil besteht jedoch darin, dass sie nicht flexibel genug ist. In den Basiskomponenten können nur einige relativ feste Methoden implementiert werden, und es gibt große Einschränkungen bei der Anpassung jeder Komponente.
3. React-Komponenten höherer Ordnung
Aufgrund einer Reihe von Mängeln von Mixins erkannten die React-Verantwortlichen auch, dass die durch die Verwendung von Mixins verursachten Schwachstellen weitaus höher sind Die durch die Technologie selbst verursachten Vorteile: Komponenten höherer Ordnung können Mixins ersetzen, und es gibt umfassendere Einsatzmöglichkeiten, wenn man tiefer geht.
Komponenten höherer Ordnung (HOC) sind fortschrittliche Technologien in React, die Komponentenlogik wiederverwenden. Aber Komponenten höherer Ordnung selbst sind keine React-APIs. Es ist lediglich ein Muster, das sich unweigerlich aus der kompositorischen Natur von React selbst ergibt.
Funktionen höherer Ordnung
Wenn wir von Komponenten höherer Ordnung sprechen, müssen wir zunächst über Funktionen höherer Ordnung sprechen das mindestens die folgenden Bedingungen erfüllt:
1. Akzeptieren Sie eine oder mehrere Funktionen als Eingabe
2. Geben Sie eine Funktion aus
In JavaScript eine Sprache, in der Funktionen an erster Stelle stehen. Klassenbürger, Funktionen höherer Ordnung Es gibt immer noch viele Verwendungsmöglichkeiten, wie zum Beispiel unsere üblichen Rückruffunktionen usw., die alle das Wissen über Funktionen höherer Ordnung nutzen. Schauen wir uns zunächst eine einfache Funktion höherer Ordnung an
var fun = function(x, y) {
return x + y;
}
fun ist eine Funktion. Als nächstes übergeben wir die gesamte Funktion als Parameter an eine andere Funktion
var comp = function(x, y, f) {
return f(x,y);
}
Überprüfen Sie es
comp(1,2,fun) // 3
Komponentendefinition höherer Ordnung
Analog zur Definition einer Funktion höherer Ordnung akzeptiert eine Komponente höherer Ordnung eine Komponente als Parameter, führt eine Reihe von Prozessen für die Komponente in der Funktion aus und gibt dann eine neue Komponente als Rückgabewert zurück.
Wir definieren zunächst eine höherwertige Komponente BaseActivity
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}
Die Komponente akzeptiert eine umschlossene Komponente als Parameter und gibt eine verarbeitete anonyme Komponente zurück.
Verwenden Sie diese höherwertige Komponente in anderen Komponenten
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
export default BaseActivity(Example);
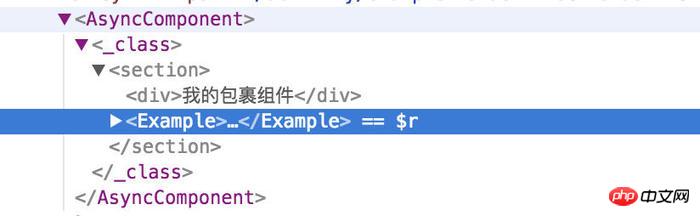
Die spezifische Verwendung besteht darin, die BaseActivity-Funktion beim Exportieren der Komponente zu verwenden . Wickeln Sie diese Komponente ein und sehen Sie sich den Inhalt der Ausgabereaktion an

Eine anonyme Komponente wird außerhalb der Beispielkomponente verpackt.
Parameter
Da die Komponente höherer Ordnung eine Funktion ist, können wir ihr die Parameter übergeben, die wir brauchen
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}
Export wie folgt im Beispiel
export default BaseActivity(Example, '这是高阶组件的参数');
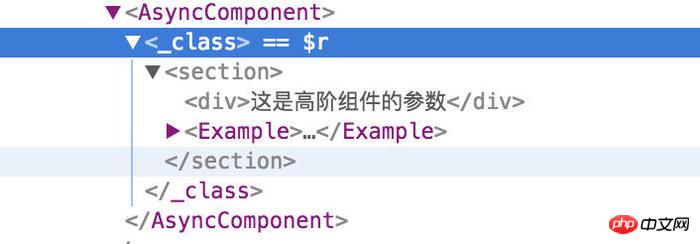
Werfen wir einen Blick auf die Ausgabe von React Dom

Sie können sehen, dass die Parameter übergeben wurden.
Natürlich kann man es auch so verwenden (Curry)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}
So im Beispiel exportieren
export default BaseActivity('这是高阶组件的参数')(Example);
Wir können diese Verwendung in Form von Ant-Design und der Verbindung von Redux sehen
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
High-Order Komponenten Sie können auch das Props-Attribut der Originalkomponente erweitern, wie unten gezeigt:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
}
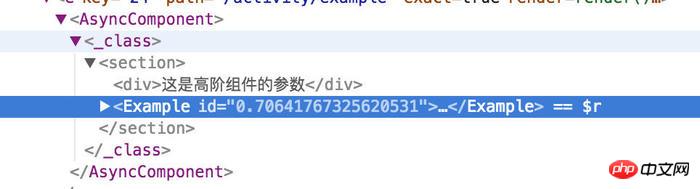
Sehen Sie sich die Ausgabe des React Dom an

Nachteile von Komponenten höherer Ordnung
Komponenten höherer Ordnung haben auch eine Reihe von Nachteilen. Der erste ist, dass die Statik Die Methode der verpackten Komponente verschwindet. Dies ist eigentlich sehr einfach zu verstehen. Wenn wir die Komponente als Parameter an die Funktion übergeben, wird nicht die ursprüngliche Komponente zurückgegeben, sondern eine neue Komponente. Die ursprüngliche statische Methode existiert natürlich nicht mehr . Wenn wir es beibehalten müssen, können wir die Methoden der ursprünglichen Komponente manuell in die neue Komponente kopieren oder zum Kopieren eine Bibliothek wie hoist-non-react-statics verwenden.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ajax-Methode zum Erhalten der Länge des Antwortinhalts
Ajax-Methode zum regelmäßigen Aktualisieren eines bestimmten Inhalts auf der Seite Methode
Ajax-Methode zum Lesen von Eigenschaftenressourcendateidaten
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über React-Komponenten höherer Ordnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

