Heim >Web-Frontend >js-Tutorial >Wie erstelle ich einen Welleneffekt, wenn ich in js darauf klicke? (Codebeispiel)
Wie erstelle ich einen Welleneffekt, wenn ich in js darauf klicke? (Codebeispiel)
- 青灯夜游nach vorne
- 2018-10-26 16:15:542008Durchsuche
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie man beim Klicken in js einen Welleneffekt erzeugt. (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
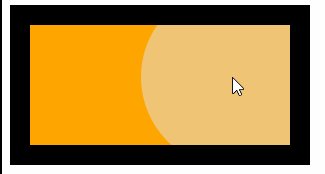
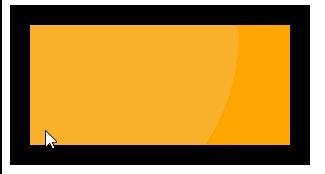
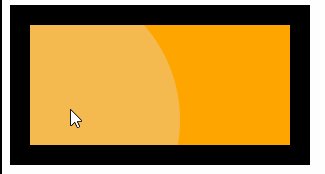
Schauen Sie sich zuerst die Renderings an:

HTML-Code:
<p> <i></i> </p>
CSS-Code:
<style>
p {
margin: 0;
position: relative;
padding: 60px 30px;
background-color: orange;
color: #fff;
width: 200px;
overflow: hidden;
text-align: center;
border: 20px solid #000;
}
i {
position: absolute;
width: 520px;
height: 520px;
border-radius: 50%;
}
</style>
js-Code:
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
(function() {
var key = true;
$("p").click(function(event) {
var e = event || window.event;
if (key) {
key = false;
var scale = 0;
var a = 0.8;
var timer = setInterval(function() {
if (scale >= 1 || a <= 0) {
scale = 0;
a = 0.8;
clearInterval(timer);
key = true;
}
$("i").css({
"left": e.pageX - 8 - 20,
"top": e.pageY - 8 - 20,
"transform": "translate(-50%,-50%) scale(" + scale + ")",
"background-color": "rgba(225,225,225," + a + ")"
});
scale += 0.01;
a -= 0.008;
}, 10)
}
})
}())
</script>Das obige ist der detaillierte Inhalt vonWie erstelle ich einen Welleneffekt, wenn ich in js darauf klicke? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:cnblogs.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Codebeispiele für Klassen und Objekte in ES6Nächster Artikel:Codebeispiele für Klassen und Objekte in ES6

