Heim >Web-Frontend >H5-Tutorial >Beispielcode zur Implementierung von Ripple-Effekten mit CSS3 und H5
Beispielcode zur Implementierung von Ripple-Effekten mit CSS3 und H5
- 小云云Original
- 2018-02-02 10:42:171802Durchsuche
Css3 implementiert dynamische Welleneffekte. Da CSS3 über Übergangs- und Animationseffekte verfügt, ist es in Ordnung, dies direkt durch die Verwendung von TranslateX zu erreichen Erzielen Sie kreisförmige dynamische Effekte, die einfacher zu implementieren sind als herkömmlicher Blitz. Und es ist auch relativ seitenfreundlich.
Dieser Artikel stellt hauptsächlich CSS3 zur Realisierung von Welleneffekten vor. Es ist sehr gut und hat Referenzwert. Ich hoffe, es kann jedem helfen.
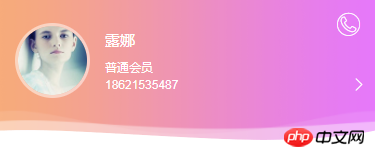
Implementieren Sie beispielsweise die folgenden Hintergrundwelleneffekte:

HTML5-Struktur:
<p class="wrap__uc-hdinfo">
<p class="inner flexbox">
<p class="uimg">
<span class="img"><img src="images/uimg/uimg-def.jpg" /></span>
</p>
<a class="info flex1" href="#">
<label class="name">露娜</label>
<label class="type mt-10">普通会员</label>
<label class="tel ff-ar">18621535487</label>
</a>
<i class="arr iconfont icon-youjiantou c-fff fs-24"></i>
<a class="lktel" href="tel:15888886666"><i class="iconfont icon-dianhua1"></i></a>
</p>
<!--css3实现波纹-->
<p class="wrap__uc-waves">
<i class="wave w1"></i>
<i class="wave w2"></i>
</p>
</p>CSS3-Code:
/*css3波纹*/
.wrap__uc-waves{overflow:hidden;height:1rem;width:100%;position:absolute;bottom:0;}
.wrap__uc-waves .wave{width:15rem; transform-origin:center bottom; position:absolute;left:0;bottom:0;}
.wrap__uc-waves .w1{background:url(../images/icon__uc-hd-waves01.png) no-repeat;background-size:cover; height:.5rem; animation:anim_wave 5s linear infinite;}
.wrap__uc-waves .w2{background:url(../images/icon__uc-hd-waves02.png) no-repeat;background-size:cover; height:.7rem; animation:anim_wave 6s linear infinite;}
@keyframes anim_wave {
0% {
transform: translateX(0) translateZ(0) scaleY(1)
}
50% {
transform: translateX(-25%) translateZ(0) scaleY(0.55)
}
100% {
transform: translateX(-50%) translateZ(0) scaleY(1)
}
}Verwandte Empfehlungen:
Empfohlene 10 Ripple-Spezialeffekte (Sammlung)
Das obige ist der detaillierte Inhalt vonBeispielcode zur Implementierung von Ripple-Effekten mit CSS3 und H5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

