Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erklärung zur Verwendung von Markierungs-Tags in HTML (mit Code)
Ausführliche Erklärung zur Verwendung von Markierungs-Tags in HTML (mit Code)
- 藏色散人Original
- 2018-10-25 16:25:447021Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung des Markierungs-Tags in HTML vorgestellt.
Alle vorhandenen HTML-Tags müssen eine Bedeutung haben, auch wenn sie nicht häufig in Projekten oder im täglichen Lernen verwendet werden.
Heute stellen wir Ihnen beispielsweise die konkrete Verwendung von Markierungs-Tags in HTML vor. Dann kann das Mark-Tag auch in unserer Projektentwicklung verwendet werden, hauptsächlich um einen bestimmten Text hervorzuheben.
Natürlich lässt sich das Hervorheben von Text neben HTML-Tags auch mit CSS-Stilen erreichen. Anschließend können Sie die Implementierungsmethode entsprechend Ihren eigenen Projektanforderungen auswählen.
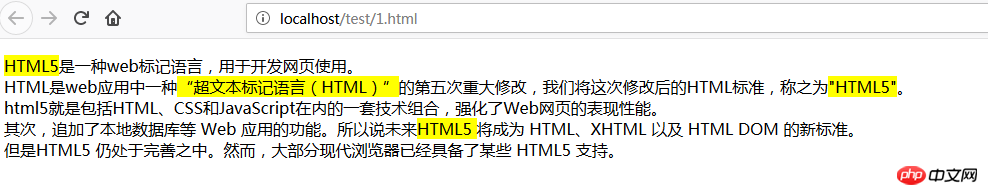
Im Folgenden werden wir das relevante Wissen über Mark-Tag im Detail anhand einfacher Codebeispiele vorstellen. Die Wirkung von
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>mark标签的使用示例</title>
<head>
<style>
</style>
</head>
<body>
<p>
<mark>HTML5</mark>是一种web标记语言,用于开发网页使用。<br>
HTML是web应用中一种<mark>“超文本标记语言(HTML)”</mark>的第五次重大修改,我们将这次修改后的HTML标准,称之为<mark>"HTML5"</mark>。
<br>html5就是包括HTML、CSS和JavaScript在内的一套技术组合,强化了Web网页的表现性能。
<br>其次,追加了本地数据库等 Web 应用的功能。所以说未来<mark>HTML5 </mark>将成为 HTML、XHTML 以及 HTML DOM 的新标准。
<br>但是HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
</body>
</html>ist wie folgt:

ist ein neues Tag in HTML 5.
Der Tag definiert Text mit einer Markierung. Sie können das Tag
Hinweis:
Internet Explorer 8 und früher unterstützen das -Tag nicht. Internet Explorer 9+, Firefox, Opera, Chrome und Safari unterstützen das -Tag. Dieser Artikel ist eine Einführung in die Verwendung von Markierungs-Tags in HTML. Ich hoffe, dass er für Freunde in Not hilfreich ist. Wenn Sie mehr über Front-End-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-WebsiteHTML-Video-Tutorial, HTML5-Video-Tutorial und CSS-Video folgen Tutorial, Bootstrap-Video-Tutorial und andere verwandte Tutorials, alle sind herzlich willkommen, sich darauf zu beziehen und zu lernen!
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung von Markierungs-Tags in HTML (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

