Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der Texthervorhebung durch HTML-Mark-Tags
Detaillierte Erläuterung der Texthervorhebung durch HTML-Mark-Tags
- 黄舟Original
- 2017-06-29 10:41:426518Durchsuche
1. Markierungs-Tags verwenden
<mark></mark>
2. Markierungs-Tag-Elemente verwenden, um sie hervorzuheben Text in einem Dokument für einen auffälligen Effekt.
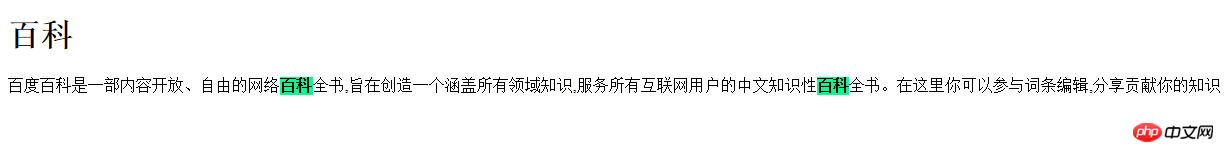
4. Beispieleffekt
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8"/>
<style>
mark {
background-color:#00ff90; font-weight:bold;
}
</style>
<title>使用Mark元素高亮显示文本</title>
</head>
<body>
<article>
<header>
<h1>百科</h1>
</header>
<p>百度百科是一部内容开放、自由的网络<mark>百科</mark>全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性<mark>百科
</mark>全书。在这里你可以参与词条编辑,分享贡献你的知识</p>
</article>
</body>
</html>
5. Bemerkungen
Auch die Verwendung von starken und em-Elementen kann diesen Effekt erzielen. Es wird nicht empfohlen, starke und em-Elemente zu verwenden, da die Funktion von starken und em-Elementen darin besteht, den Text hervorzuheben , nicht nur Text hervorheben.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Texthervorhebung durch HTML-Mark-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

