Heim >Web-Frontend >HTML-Tutorial >Was ist der Unterschied zwischen B-Tag und Strong-Tag in HTML? Ein einfacher Vergleich zwischen B-Tag und Strong-Tag
Was ist der Unterschied zwischen B-Tag und Strong-Tag in HTML? Ein einfacher Vergleich zwischen B-Tag und Strong-Tag
- 青灯夜游Original
- 2018-10-24 15:01:157493Durchsuche
Was ist der Unterschied zwischen B-Tag und Strong-Tag in HTML? In diesem Artikel wird Ihnen der Unterschied zwischen B-Tag und Strong-Tag in HTML anhand eines einfachen Vergleichs zwischen B-Tag und Strong-Tag vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Werfen wir zunächst einen Blick auf den Stil und die Verwendung des -Tags für fetten Text:
Ein einfaches Codebeispiel für die Fettschrift von Text Tag:
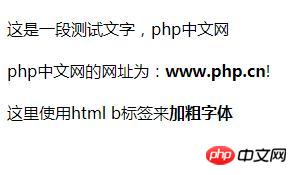
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<b>www.php.cn</b>!<br /><br /> 这里使用html b标签来<b>加粗字体</b> </p> </div> </body> </html>
Rendering:

Einfaches Codebeispiel für fettgedruckten Text:
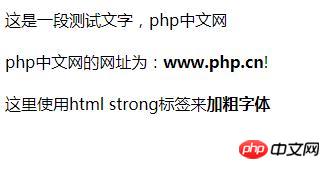
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <strong>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<strong>www.php.cn</strong>!<br /><br /> 这里使用html strong标签来<strong>加粗字体</strong> </p> </div> </body> </html>
Rendering :

fett . Was ist also der Unterschied zwischen dem -Tag und dem -Tag? Lassen Sie uns den Unterschied zwischen dem -Tag und dem -Tag vorstellen.
1. Der Unterschied selbst
ist das Tag von xhtml im Webstandard; bestehend aus 6 Zeichen Zeichen-Alphabet-Zusammensetzung.
2. Verschiedene Zwecke
Nur um den Text fett zu machen, ist das Tag
ein logisches Tag, was bedeutet, dass es den Ton des Zeichens stärkt Der Text ist wichtiger und erinnert den Leser/das Terminal an den Hinweis. Um dieses Ziel zu erreichen, ändern Browser und andere Terminals im Allgemeinen die Zeichen in Fett (Fett) und zeigen sie fett an.
Zusammenfassung: Das -Tag ist fett gedruckt, um einen fetten Stil zu erreichen, und das -Tag ist fett, um den Fokus des Textes hervorzuheben. Es gibt im Wesentlichen keinen Unterschied in den Implementierungseffekten und der Verwendung der beiden, und bisher unterstützen alle Browser die beiden fett gedruckten Funktionen. Sie können ein Etikett auswählen, das Ihren Bedürfnissen entspricht. Ich hoffe, dass es Ihnen beim Lernen hilfreich sein wird.
【Weitere verwandte Tutorial-Empfehlungen】:
HTML-Video-TutorialHtml5-Video-TutorialBootstrap-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen B-Tag und Strong-Tag in HTML? Ein einfacher Vergleich zwischen B-Tag und Strong-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

