Heim >Web-Frontend >H5-Tutorial >Wie interagieren HTML5 und native Apps?
Wie interagieren HTML5 und native Apps?
- 不言nach vorne
- 2018-10-22 16:55:229004Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Interaktion von HTML5 und nativen Apps. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Das Prinzip der Interaktion zwischen h5 und nativer App
Heutzutage müssen mobile Webanwendungen häufig mit nativen Apps (die in der Webansicht ausgeführt werden) wie dem jssdk von WeChat interagieren und kommunizieren Ruft einige native App-Funktionen über das window.wx-Objekt auf. Werfen wir dieses Mal einen Blick auf die Prinzipien der Interaktion zwischen h5 und nativen Apps.
Die Interaktion zwischen h5 und der nativen App besteht im Wesentlichen aus zwei Arten von Aufrufen:
App ruft h5-Code auf
h5-Code App aufrufen
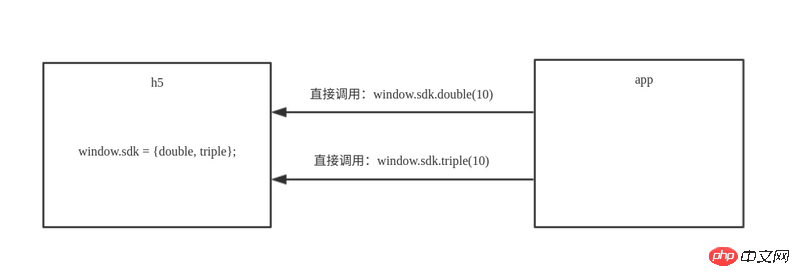
1. App ruft H5-Code auf
Da die App der Host ist und direkt auf h5 zugreifen kann, ist dieser Aufruf relativ einfach Dies bedeutet, einige globale Objekte (einschließlich Methoden) in h5 verfügbar zu machen und diese Objekte dann in der nativen App aufzurufen.

Javascript
window.sdk = {
double = value => value * 2,
triple = value => value * 3,
};
Android
webview.evaluateJavascript('window.sdk.double(10)', new ValueCallback<string>() {
@Override
public void onReceiveValue(String s) {
// 20
}
});</string>
ios
NSString *func = @"window.sdk.double(10)"; NSString *str = [webview stringByEvaluatingJavaScriptFromString:func]; // 20
2. h5-Code für Aufruf-App
Da h5 nicht direkt auf die Host-App zugreifen kann, ist dieser Aufruf relativ kompliziert.
Es gibt zwei gängige Aufrufmethoden:
Die App fügt ein globales js-Objekt in h5 ein und greift dann direkt auf dieses Objekt in h5 zu
H5 initiiert eine benutzerdefinierte Protokollanfrage. Nachdem die App die Anfrage abfängt, ruft die App die Rückruffunktion in h5 auf
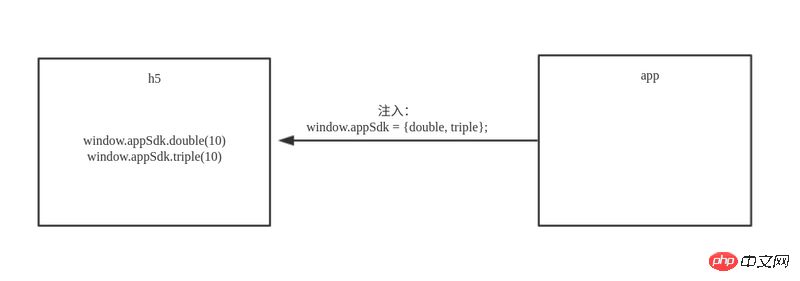
2.1 Von der App zur h5-Injektion ein globales js-Objekt
Diese Methode verfügt über einen einfachen Kommunikationsmechanismus und ist leichter zu verstehen. Für h5 gibt es nichts Neues, daher ist sie eine empfehlenswertere Methode. Diese Methode birgt jedoch möglicherweise Sicherheitsrisiken. Schauen Sie sich die Schwachstellen bei der Nutzung von Android WebView an, die Sie nicht im Detail kennen.

Android
webview.addJavascriptInterface(new Object() {
@JavascriptInterface
public int double(value) {
return value * 2;
}
@JavascriptInterface
public int triple(value) {
return value * 3;
}
}, "appSdk");
ios
NSString *scripts = @"window.appSdk = {double: value => value * 2, triple: value => value * 3}";
[webview stringByEvaluatingJavaScriptFromString:scripts];
javascript
window.appSdk.double(10); // 20
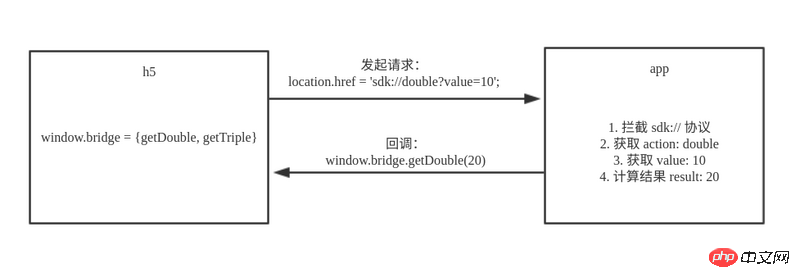
2.2 Initiieren Sie eine benutzerdefinierte Protokollanforderung mit h5
Diese Methode ist etwas komplizierter, da sie ein benutzerdefiniertes Protokoll erfordert, was für viele Front-End-Entwickler relativ neu ist. Daher wird diese Methode grundsätzlich nicht empfohlen und kann als Ergänzung zur ersten Methode verwendet werden.
Die folgenden Schritte sind ungefähr erforderlich:
Das Protokoll wird von der App angepasst, z. B. sdk://action?params
Definieren Sie die Rückruffunktion in h5, z. B. window.bridge = {getDouble: value => {}, getTriple: value => {}}
Initiiert durch h5 Eine benutzerdefinierte Protokollanforderung, z. B. location.href = 'sdk://double?value=10'
Nachdem die App diese Anforderung abgefangen hat, führt sie den entsprechenden Vorgang aus und erhält den Rückgabewert
Die Rückruffunktion in h5 wird von der App aufgerufen, z. B. window.bridge.getDouble(20);

Javascript
window.bridge = {
getDouble: value => {
// 20
},
getTriple: value => {
// more
}
};
location.href = 'sdk://double?value=10';
Android
webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 判断如果 url 是 sdk:// 打头的就拦截掉
// 然后从 url sdk://action?params 中取出 action 与params
Uri uri = Uri.parse(url);
if ( uri.getScheme().equals("sdk")) {
// 比如 action = double, params = value=10
webview.evaluateJavascript('window.bridge.getDouble(20)');
return true;
}
return super.shouldOverrideUrlLoading(view, url);
}
});
ios
- (BOOL)webview:(UIWebView *)webview shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
// 判断如果 url 是 sdk:// 打头的就拦截掉
// 然后从 url sdk://action?params 中取出 action 与params
NSString *urlStr = request.URL.absoluteString;
if ([urlStr hasPrefix:@"sdk://"]) {
// 比如 action = double, params = value=10
NSString *func = @"window.bridge.getDouble(20)";
[webview stringByEvaluatingJavaScriptFromString:func];
return NO;
}
return YES;
}
Das obige ist der detaillierte Inhalt vonWie interagieren HTML5 und native Apps?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

